
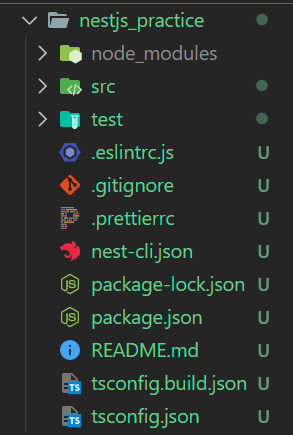
nest.js 프로젝트를 새로 생성하게 되면 다음과 같은 여러 디렉토리 및 파일들이 생성 됩니다.
다음 파일들의 용도를 살펴볼까요?
| file 및 drectory | description |
|---|---|
| eslintrc.js | 개발자들이 특정한 규칙을 가지고 코드를 깔끔하게 짤수있게 도와주는 라이브러리. 타입스크립트를 쓰는 가이드라인 제시, 문법오류가 발생하면 알려주는 역할 등 |
| prettierrc | 주로 코드 형식을 맞추는데 사용. 작은 따옴표를 사용 할지, 큰 따옴표를 사용하지, Incent 값을 2로 할지 4로 할지 등. 에러 찾는 것이 아닌 코드 포맷터 역할 |
| nest-cli.json | nest 프로젝트를 위해 특정한 설정을 할 수 있는 json 파일 |
| tsconfig.json | 어떻게 타입스크립트를 컴파일 할지 설정 |
| tsconfig.build.json | tsconfig.json의 연장선상 파일이며, build를 할 때 필요한 설정들, "excludes" 에서는 빌드할 때 필요 없는 파일들 명시 |
| package.json | build: 운영환경을 위한 build / format: lint 에러가 났을시 수정 / start: app 시작 |
| src 폴더 (대부분의 비지니스 로직이 들어가는 곳) | main.ts (앱을 생성하고 실행) / app.moudle.ts (앱 모듈의 정의) |
module
module은 @Module() decorator로 주석이 달린 클래스입니다. decorator은 nest가 app 구조를 구성하는데 사용하는 메타 데이터를 제공합니다.
각 응용 프로그램 하나 이상의 module(root module)이 있습니다. root module은 nest가 사용하는 시작점입니다.
- module은 밀접하게 관련된 기능 집합으로, 구성요소를 구성하는 효과적인 방법입니다.(기능별로 생성)
ex) user, order, chat module, etc..) - 같은 기능에 해당하는 것들은 하나의 module directory 안에 넣어서 사용
ex) userController, userService, userEntity, etc...) - module은 기본적으로 싱글톤이므로 여러 module 간에 쉽게 provider의 동일한 instance를 공유 가능
모듈 생성하기
# Board module 생성
nest g module boards
- nest: using nestcli
- g: generate
- module: schematic that I want to create
- boards: name of the schematiccontroller
controller는 들어오는 request를 처리하고 client에 response를 return합니다.
handler
handler는@Get, @Post, @Delete 등과 같은 decorator로 장신 된 controller class 내의 단순한 method 입니다.
provider
provider는 nest의 기본 개념입니다. 대부분의 기본 nest class는 service, repository, factory, helper 등 provider로 취급 될 수 있습니다. provider의 주요 핵심은 종속성으로 injection 할 수 있다는 것입니다. 즉, object는 서로 다른 관계를 만들 수 있으며, object의 instance를 connection 하는 기능은 대부분 nest runtime system에 위임 될 수 있습니다.
service
service는 software 개발 내의 공통 개념이며, nest.js 및 express.js 에서만 쓰이는 개념이 아닙니다. @Injectable decorator로 감싸져서 module에 제공되며, 이 서비스 instance는 app 전체에서 사용될 수 있습니다. service는 controller에서 data의 유효성 체크를 하거나, database에 item을 생성하는 등의 작업을 처리합니다.
- service에서는 database 관련된 logic을 처리
model
어떤 데이터를 database에 저장하려고 할 때 id, password 등 하나의 틀이 필요한데 그것이 바로 model의 역할이다.
model을 정의하기 위해서는 class 또는 interface를 사용하면 된다.
- interface
- 변수의 타입만을 체크
- classes
- 변수의 타입도 체크하고 인스턴스 또한 생성 가능
DTO(data transfer object)
- 계층간 데이터 교환을 위한 object
- db에서 data를 얻어 service나 controller 등으로 보낼 때 사용하는 object
- data가 network를 통해 전송되는 방법을 정의하는 object
- interface나 class를 이용하여 정의(class 추천)
- data 유효성을 체크하는데 효율적
- 더 안정적인 코드를 만들어 줌. typescript의 type으로도 사용
pipe
- pipe는 @Injectable() decorator로 주석 달린 class
- pipe는 data transformation과 data validation을 위해서 사용
- pipe는 controller 경로 처리기에 의해 처리되는 인수에 대해 작동
- nest는 method가 호출되기 직전에 pipe를 삽입하고, pipe는 method로 향하는 인수를 수신하고 이에 대해 작동
- data transfermation
- 입력 데이터를 원하는 형식으로 변환
ex) 문자열에서 정수로 - 만약 숫자를 받길 원하는데 문자열 형식으로 온다면 자동으로 pipe에서 숫자로 수정
ex) string '7' => integer 7 (String to Integer) - 참조
https://github.com/typestack/class-transformer
- data validation
input data를 평가하고 유효한 경우 변경되지 않은 상태로 전달. 그렇지 않으면 data가 올바르지 않을 때 예외 처리
-참조
https://github.com/typestack/class-validator#manual-validation
# indtall validator, transformer
npm i class-validator class-transformerthrow error
실제 원하는 request 값이 없을 때, error 문구를 response 할 수 있다.
getBoardById(id: string): Board {
const found = this.boards.find(board => board.id === id)
if(!found) {
throw new NotFoundException(`Can't not found it`)
}
return found
}