정규 표현식의 기본
정규 표현식(regular expression)은 문자열의 패턴을 표현하기 위한 도구
- 정규표현식을 사용하면 문자열 안에서 특정 패턴을 가지는 문자열을 검색/ 추출/ 치환을 구현할 수 있음.
- 자바스크립트의 정규 표현식은 Perl의 정규 표현식을 받아들인 것이며, ES3부터 표준이 되었음.
정규 표현식의 생성
// "abc" 라는 문자열을 포함한다
var reg = new RegExp("abc"); // RegExp 생성자로 생성
var reg = /abc/; // 정규 표현식 리터럴로 생성패턴 매칭
//문자열이 정규 표현식과 일치하는지 확인하는 작업을 패턴 매칭이라 함.
var reg = /cat/;
"cat" // 일치함
"dog" // 일치하지 않음
"cats and dogs" // 일치함
"ca" // 일치하지 않음
"Cat" // 일치하지 않음
"concatenate" // 일치함RegExp 객체의 메서드
//test 메서드는 정규 표현식 문자열이 일치하는지 뜻하는 논리값을 반환
var reg = /cat/;
console.log(reg.test("cats and dogs")); // -> true
console.log(reg.test("Cat")); // -> false기본적인 정규 표현식 패턴 작성하기
리터럴 문자
\n 처럼 \문자로 시작하는 리터럴 문자는 문자로 표기할 수 없는 특수문자
정규 표현식 리터럴 문자
문자 클래스: [...]
특정 문자 집합 안의 모든 단일 문자와 일치
문자 클래스를 정의하려면 문자 집합의 요소가 되는 문자 리터럴을 나열하여 대괄호로 묶어준다
[abc] // 'a','b','c' 중 문자 한 개와 일치
[0123456789] // 숫자로 해석될 수 있는 문자 한 개와 일치
console.log(/[0123456789]/.test("10 little indians")); // -> true
// 문자 클래스인 대괄호 안에서 하이픈(-)을 사용하면 문자의 범위를 지정할 수 있음
[a-z] // 전체 소문자 중 문자 한 개
[abcx-z] // [ a ] [ b ] [ c ] [ x ] [ y ] [ z ] 중 문자 한 개
[a-zA-Z0-9 ] // 모든 알파벳과 숫자 중 문자 한 개
[\u3131-\u314E] // 한글 자음 한 개
[\u314F-\u3163] // 한글 모음 한 개
[\uAC00-\uD7A3] // 한글 음계 한 개
[\uF900-\uFAFF] // CJK 호환 한자 한 개
// 써로게이트 페어가 포함된 문자열과 일치하는 정규 표현식
var surrogatePair = /[\uD800-\uDBFF][\uDC00-\uDFFF]/;
console.log(surrogatePair.test("📖")); // -> true
console.log(surrogatePair.test("길벗")); // -> false
// - 문자는 그 앞뒤 문자가 모두 리터럴 문자일 때만 범위라는 뜻을 가짐
// [-ab]는 '-', 'a', 'b' 중 문자 한 개를 뜻하는 패턴
/h[1-6]/ // HTML의 제목 요소 <h1>~<h6>과 일치부정 문자 클래스: [^...]
[^...]는 문자 클래스인 대괄호 안에 들어 있지 않은 단일 문자와 일치.
즉, [^...]는 [...]의 여집합의 문자 한 개와 일치
```jsx
[^0-9] // 숫자 외의 문자 한 개와 일치
console.log(/[^0-9]/.test('127'); // -> false
// 대괄호 안의 패턴이 ^으로 시작하지 않으면 ^을 ^문자로 인식
```-
문자 클래스의 단축 표기
임의의 문자 한 개:
.// 마침표(.)는 줄 바꿈 문자를 제외한 임의의 문자 한 개와 일치 /c.t/ // "cat", "cute" 등과 일치 "action", "condition"과는 일치하지 않음 /c..l/ // "hot and cool" 등과 일치 "cols", "console"과는 일치하지 않음숫자와 숫자 외의 문자:
\d, \D// \d는 숫자로 해석할 수 있는 문자 한 개와 일치. // \d는 [0123456789]의 단축 표기 var dateTime = /\d\d\d\d\-d\d\-\d\d\ \d\d:\d\d/ console.log(dateTime.test("it's 2016-08-27 10:15")); // -> true console.log(dateTime.test("2016-Aug-27 10:15")); // -> false단어 문자와 단어 문자 외의 문자:
\w, \W-
\w: 모든 영어 단어 문자(알파벳, 숫자, 언더스코어) -
[a-zA-Z0-9_]의 단축 표기 -
\W: 영어 단어 문자(알파벳, 숫자, 언더스코어)가 아닌 문자와 일치공백 문자와 공백 문자 외의 문자:
\s, \S -
\s: 모든 공백 문자(공백 문자, 탭 문자, 개행 문자 등)와 일치. -
일본어에서만 사용하는 공백 문자인 전각 스페이스(\u3000) 까지 포함.
-
\S: 공백 문자가 아닌 문자와 일치.
-
-
반복 패턴
-
최소 m번, 최대 n번 반복:
{m, n} -
바로 앞의 요소를 최소 n번 반복 :
{n,} -
최대 한 번 반복:
? -
최소 한 번 반복:
+ -
최소 0번 반복(욕심 많은 반복):
*임의의 문자를 가능한 최대 횟수만큼 반복해서 일치한 결과를 반환
-
욕심 없는 반복:
반복문자 ?문자열의 첫 번째 문자부터 검색하다가 일치하는 첫 번째 위치를 발견하면 그 결과를 반환하고 검색을 끝냄. 더욱 짧은 반복 패턴을 발견해도 모두 무시 하므로 주의.
-
-
그룹화와 참조
그룹화: (...)
-
정규 표현식의 패턴 요소를 소괄호로 묶으면 부분적으로 그룹화 가능.
-
그룹화 한 부분은
?, +, *등을 사용해서 반복할 수도 있고, |를 사용해 선택의 범위를 좁힐 수도 있음.캡쳐링: 부분 정규 표현식과 일치한 값을 저장하는 동작.
캡쳐링 없는 그룹화: (?:...)
-
(...)로 표기하는 대신(?:...)로 표기
-
-
위치를 기준으로 매칭하기
-
문자열의 시작 위치에 패턴 고정:
^ -
문자열의 마지막 위치에 패턴 고정:
$ -
영어 단어의 경계:
\b -
영어 단어 경계 외의 위치:
\B -
전방 탐색:
(?=pattern) -
전방 부정 탐색:
(?!patttern)Perl 등 다른 프로그래밍 언어에 구현된 정규 표현식에서는 후방 탐색과 후방 부정 탐색을 사용할 수 있지만, 자바스크립트 정규 표현식은 이를 지원하지 않음.
-
-
선택 패턴
-
문자열 여러 개 중에서 문자열 하나와 일치.
-
선택 패턴을 정의할 때는 후보가 되는 패턴 문자열을
|로 연결해서 표기var animal = /apple|peach|orange/; animal.test("2 apples"); // -> true animal.test("pea"); // -> false
-
-
플래그
플래그를 설정하는 방법
// RegExp 생성자로 생성할 때: 두 번째 인수에 플래그를 문자열로 넘긴다 var reg = new RegExp("abc", "g"); // 정규 표현식 리터럴로 생성할 때: 마지막 / 문자 뒤에 플래그를 붙인다 var reg = /abc/g; // 플래그 여러 개를 동시에 설정 하려면 플래그 문자를 나열한 문자열을 붙인다 var reg = /abc/gi;
패턴 매칭을 하는 문자열 메서드
문자열 검색하기: search 메서드
- 인수로 받은 정규 표현식 객체와 일치한 최초 문자열의 첫 번째 문자 위치를 반환
- 일치하는 문자열을 찾지 못했을 때는 -1을 반환
- 원본 문자열을 수정하지 않음
- 전역 검색을 지원하지 않음
문자열 치환하기: replace 메서드
- 첫 번째 인수로 받은 정규 표현식과 일치하는 문자열을 검색, 두 번째 인수로 받은 문자열로 치환한 새로운 문자열을 반환
- 원본 문자열을 고치치 않음
- g 플래그를 설정하면 일치한 문자열을 모두 치환, 설정하지 않으면 가장 처음 일치한 문자열만 치환
치환 패턴
$n
- 정규 표현식 안에 소괄호를 사용하여 그룹화한 n번째 부분 정규 표현식과 일치한 문자열이 들어감.
- n에는 0~9999 사이의 값을 넣을 수 있음.
$&
- 일치한 부분 문자열이 들어옴
문자열 치환을 처리하는 함수
- 두 번째 인수에 함수를 넘길 수 있으며, 그 함수는 다음과 같은 인수를 받는다
match : 일치한 부분 문자열($&와 같은 값)
group1 : 첫 번째 부분 정규 표현식과 일치한 부분 문자열($1과 같은 값)
group2 : 두 번째 부분 정규 표현식과 일치한 부분 문자열($2와 같은 값)
offset : 일치한 부분 문자열의 첫 번째 문자 위치
inputStr : 원본 문자열 전체
문자열 추출하기: match 메서드
- 첫 번째 인수로 받은 정규 표현식과 일치하는 문자열을 순서대로 저장해서 배열로 반환
- 원본 문자열을 수정하지 않음
- g 플래그를 설정하지 않으면 가장 처음 일치한 문자열만 반환
- 반환하는 배열의 첫 번째 요소는 일치한 문자열
- 두 번째 이후 요소로는 소괄호로 그룹화한 부분 정규 표현식에 일치한 문자열
문자열 나누기: spllit 메서드
- 첫 번째 인수로 문자열을 분할한 다음 배열에 담아서 반환
- 첫 번째 인수로는 문자열 또는 정규 표현식 객체를 넘김
- 첫 번째 인수를 생략하면 원본 문자열 전체를 배열에 담아서 반환
- 원본 문자열을 수정하지 않음
- 두 번째 인수로 반환할 문자열의 개수를 제한 할 수 있음(선택 사항)
RegExp 객체
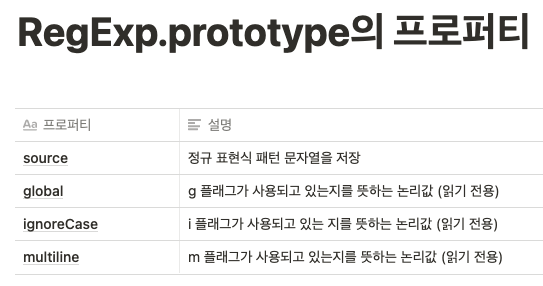
RegExp 객체의 프로퍼티

RegExp의 메서드
exec 메서드의 반환값
정규 표현식과 일치하는 문자열을 검색해서,
일치한 문자열과 부분 정규 표현식에 일치한 문자열을 배열로 반환
- 일치하는 문자열을 찾지 못했을 때 null 반환
exec 메서드가 반환하는 배열에는 index, input 프로퍼티가 있음.
- index : 가장 처음에 일치한 문자열의 시작 위치
- input : 원본 문자열의 참조
lastIndex 프로퍼티
- g 플래그를 설정한 정규 표현식으로 exec나 test 메서드를 실행하면 일치한 문자열 바로 다음 번 문자의 위치가 정규 표현식 객체의 lastIndex 프로퍼티에 저장.
- 일치하지 않을 때는 0이 저장됨.
ECMAScript 6부터 추가된 정규 표현식의 새로운 기능
u 플래그
문자열을 유티코드 코드 포인트 열로 처리
y 플래그
y 플래그를 설정하면 시작 위치 고정 검색이 가능
- g 플래그를 설정하면 lastIndex 프로퍼티 값이 가리키는 인덱스 이후의 문자부터 패턴 검색.
- y 플래그를 설정한 상태에서 일치하는 문자열이 발견되면 발견한 문자열 그 다음 위치가 lastIndex 프로퍼티에 저장.
- 찾지 못했을 때는 lastIndex 프로퍼티 값에 0이 저장.
flags 프로퍼티
var reg = /abc/gi;
console.log(reg.flags); // -> gi참고: "모던 자바스크립트 입문/ 이소 히로시 12장 정규표현식을 읽고 정리한 내용입니다."
