
어플리케이션을 사용하다보면 특정 버튼을 눌렀을 때 사용자의 입력 여부를 재차 확인하는 팝업 메세지를 띄어주는 것을 본 적이 있을 것이다.
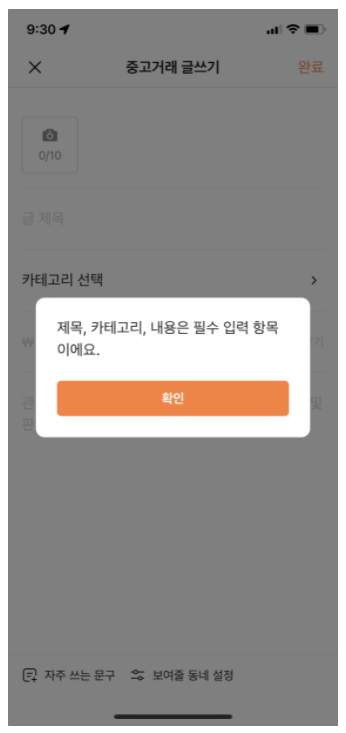
당근마켓 을 예로 들면 중고거래 게시물에서 아무런 내용을 작성하지 않고 저장을 누르게 되면 아래와 같이 내용을 입력해달라는 팝업 메세지가 뜬다.

이런 팝업 메세지를
플러터에서는 어떻게 구현할 수 있을까? 🤔
바로 ShowDialog와 AlertDialog를 활용해서 구현할 수 있다. 바로 알아보자.
ShowDialog, AlertDialog
사용법
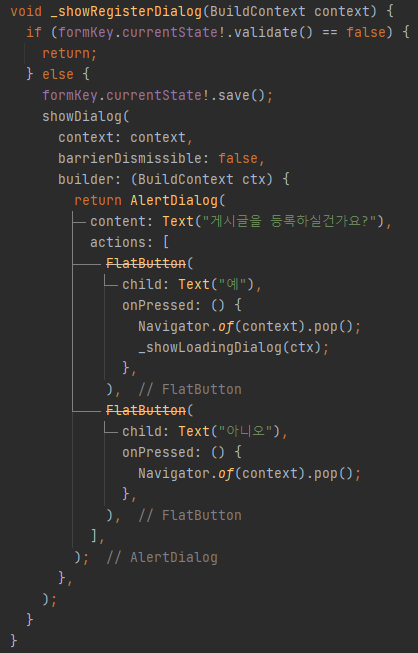
우선 해당 기능을 이용하기 위해서 두 개의 위젯을 사용해야한다.

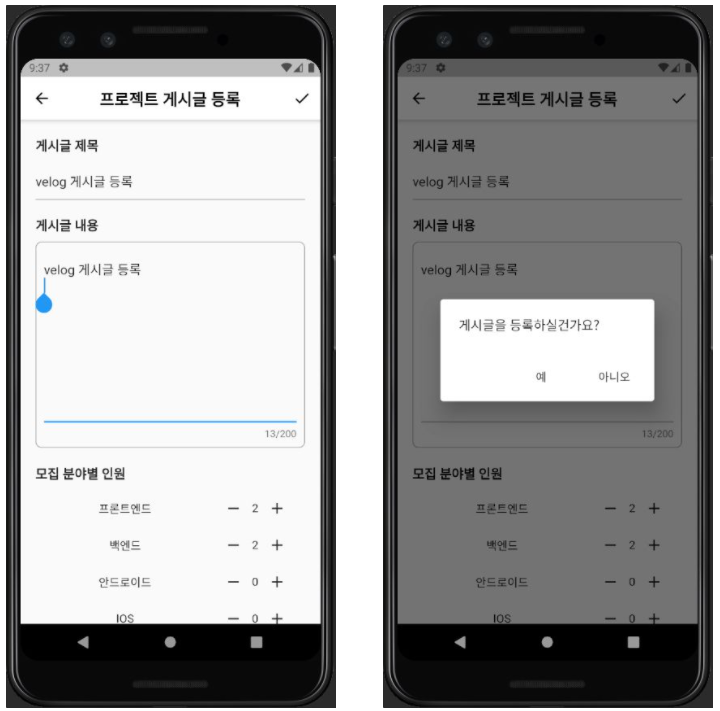
이런 식으로 사용한다. 간단하게 설명해보자면 textFormField 입력 값을 검증하고 제대로 입력 된 경우에 이를 저장하고 팝업 메세지를 띄우는 식으로 구현했다.
필수 속성으로 context와 builder를 갖는다.barrierDismissible 은 팝업 메세지가 띄어졌을 때 뒷배경의 touchEvent 가능 여부에 대한 값이다. false 로 넣어주면 뒷배경의 touchEvent 발생을 막는다. builder 에 AlertDialog 를 넣어준다.

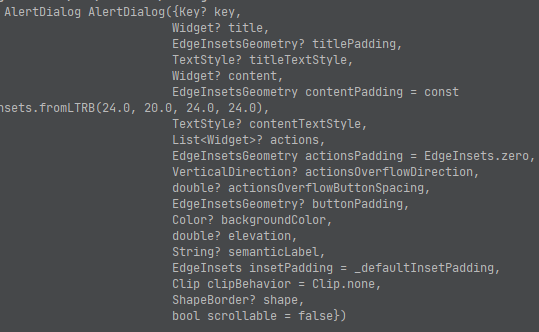
AlertDialog 역시 다양한 속성을 갖는다. 나는 content 와 action 만 사용했다.
몇 가지 궁금증이 들어서 코드에 변형을 줘봤다.
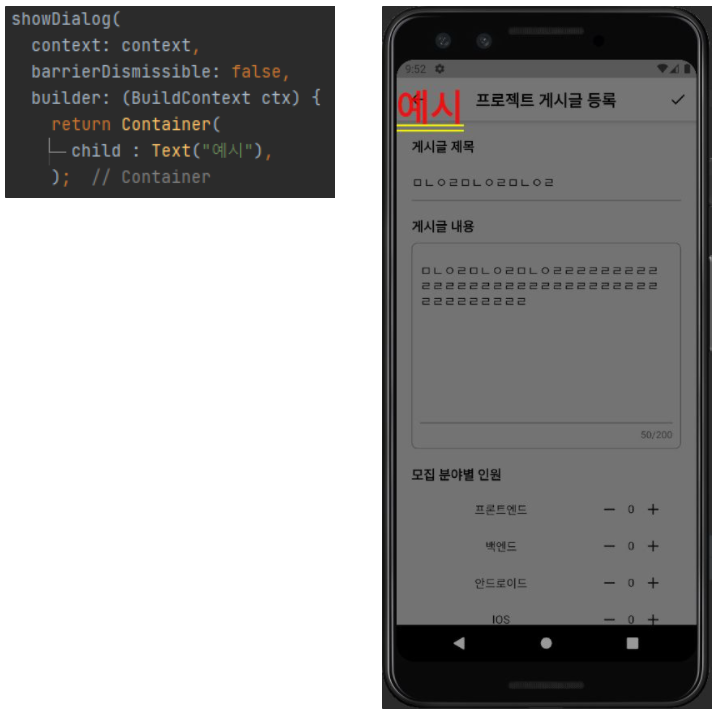
1. builder return에 AlertDialog가 아닌 다른 위젯을 넣으면?

뜨긴 뜬다. showDialog가 기존 화면 위에 올라가는 것을 볼 수 있다.
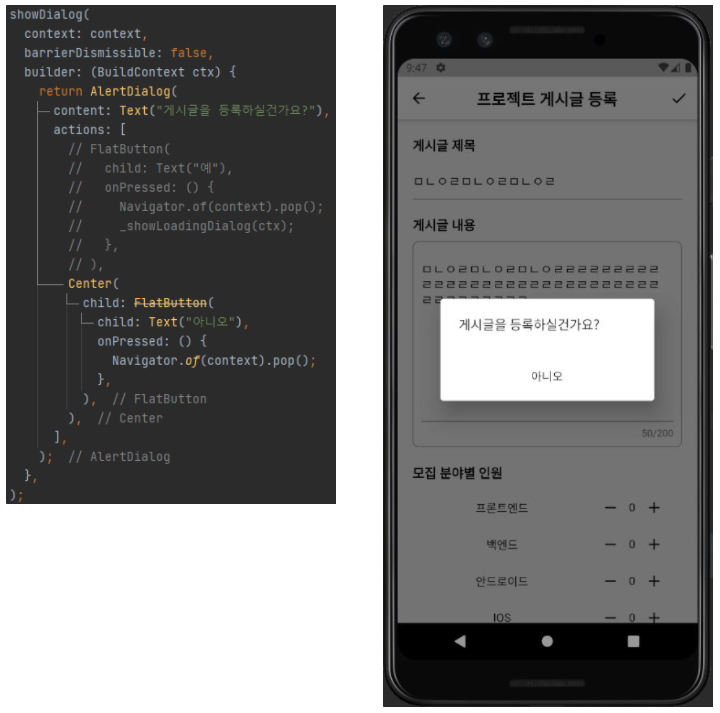
2. 당근마켓처럼 팝업 메세지의 중앙에 버튼 1개만 위치하도록 구현?

된다. actions 에 Center 위젯과 FlatButton 을 넣어주면 된다.
실행

서버와 연결하여 업로드 진행 중일 때는 사용자에게 CircularIndicator 를 출력하도록 구현했다.