FE에서 보내는 데이터가 잘 갔는지 확인하기 어려웠는데 내가 장고를 다루면서 확인할 수 있는 방법이 생긴거니 편해졌다.
이래서 FE이든 BE이든 둘다 알아야한다는거구나...
근데 세상 사람들이 다 풀스택하면....왜 분업하죠...?쓸쓸...
이론 📝
MVT 📌
장고는 MVT 구조를 따름
MVC에서 C를 그냥 Template으로 바꾼거임
- Model: DB와 소통 (채우는 알맹이)
- View: 사용자 리퀘스트를 처리하기 위해 데이터를 Model에서 받고 Template을 써 이쁘게 만들어서 보여줌 (동작하는 부분)
- Template: 주로 html, 뷰와 나눈 이유는 유지보수를 쉽게 하려고! (디자인 부분)
배포를 하는 법? 📌
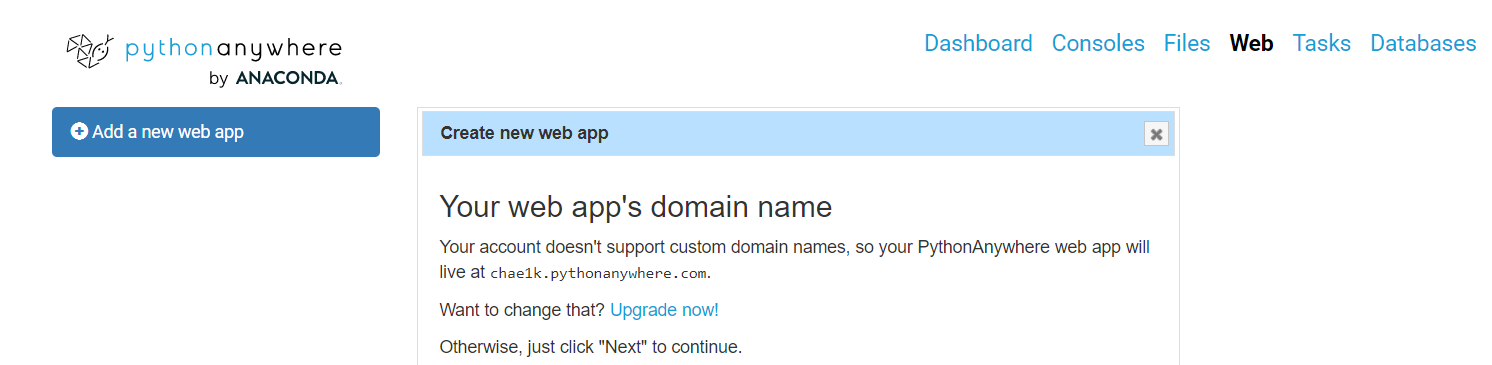
python anywhere에 회원가입!
https://www.pythonanywhere.com/
Web app에 들어감!

원하는 프레임워크와 파이썬 버전을 택함...
나는 수업대로 장고와 버전 10!
urls.py를 내가 만든걸로 바꾸면 페이지가 배포가 되는데....
문제는 고작 300명이 한 번에 들어갔는데 너무 느리잖아~
라우팅 📌
경로를 확인하고 어떤 함수를 연결할지 결정하는 것!
정적 웹 서버: 아파치, nginx, IIS 등
동적 웹 애플리케이션 서버: 장고, 플라스크, php, jsp 등
urlpatterns: 주소록, url과 함수의 연결목록 작성
path: url과 함수를 묶어줌
re_path: regex를 이용, url과 함수를 연결
(* 함수 = view)

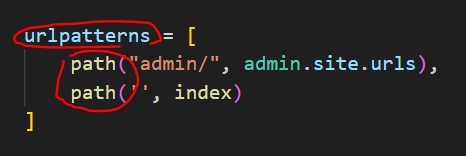
path의 형태는 여러가지가 있다!
- 기본형태
path('', index), - 경로에서 parameter 전달
path('gugu//', gugu),
- 앱의 url.py로 하위 url routing
path('account/', include('account.urls')),
- regular expression을 이용한 routing
re_path(r'^search/(?P[0-9]{4})/$', search_by_year),
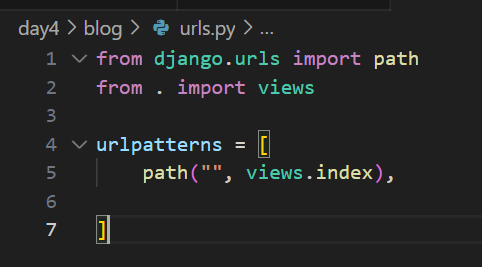
근데 이제 이 함수들을 views.py로 쫓아냄!!!
from . import view 해서 불러오는거임!!!
장고에서 그냥 웹 서버를 띄우면...걍 개발용임...효율적 동작 X
(AWS EC2에 장고 띄우기...같은거...)
대형 서비스가 되기 시작하면?! WSGI보다 앞에 있는 서버에게 맡겨야함!!!
앞단의 웹 서버에게 맡기는 거임 (nginx, apache 등) > static의 역할을 얘들이 함!!!!!
장고나 플라스크는 그냥 자기 로직만 충실히 하면 됨....
Model 📌
객체를 정의하고
객체의 데이터 스키마를 선언하고
객체의 행동을 정한다
얘가 있으면 디비랑 소통해서 디비 안의 스키마를 만들고 데이터를 저장가능
그리고 불러와서 웹에 띄우기도 가능!!!
모델 변경시 마이그레이션과 마이그레이트 필수
ORM 📌
오브젝트 관계 맵핑
오알엠 쉘이 따로 있음
sql문을 안 나오게 하는게 목적
관계형 DB에서 완전한 객체지향이 아니라 주소참조했던것처럼 완전한 객체지향으로 만들려고 상관관계에 있는 entity에 접근이 가능한거에요
- 일대일 관계에서 서로에 해당하는 필드정보를 볼 수 있음
- 다대다 연결에서도 마찬가지 클래스이름_set.all()로 가능
협업하기 때문에 이걸 권장!!!!
django-extensions 라이브러리 설치
settings.py에 INSTALLED_APPS에 django_extensions 등록
python maage.py shell_plus 에 진입
이것도 실습해서 작성ㄷ하자... 와 대박ㅇ신기하네....
모델의 데이터를 뷰로 보낼수가 있음 이 방식으로...
Structer Type 📌
class User:
def __init__(self, id, name, email):
self.id = id
self.name = name
self.email = email
users = [
User(id=1, name='blackdew', email='blackdew7@gmail.com'),
User(id=2, name='django', email='django@naver.com'),
User(id=3, name='python', email='python@gmail.com'),
]
Class 📌
class User:
def __init__(self, id, name, email):
self.id = id
self.name = name
self.email = email
def domain(self):
return self.email.split('@')[-1]
users = [
User(id=1, name='blackdew', email='blackdew7@gmail.com'),
User(id=2, name='django', email='django@naver.com'),
User(id=3, name='python', email='python@gmail.com'),
]
Form 📌
사용자와 상호작용
ModelForm은 모델과 폼이 연결되어 있어서 한번에 처리
그냥 폼은 그냥 폼...
세션과 쿠키 📌
웹을 위한 저장공간
쿠키는 브라우저(클라이언트)에 저장
: 서버로 요청을 보낼 때 기억했어야 할 내용을 저장 (서버가 사용)
세션은 서버에 저장
: 서버가 사용
사용자를 식별하고 사용자의 행동에 대한 정보를 기억할 수 있는 방법
실습 💻
웹 애플리케이션 만들기 📌
앱을 프로젝트 안에서 관리하는 이유: 유지보수와 재사용
하나의 사이트 내에 기능을 개별 애플리케이션으로 분리하여 정의
- django-admin startproject mysite (플젝 생성)
- cd mysite
- python manage.py startapp blog (blog(이름)앱 생성)
- python manage.py migrate
- 근데 정확히 마이그레이션이 뭘까? 스키마 변경을 트래킹!!
- 마이그레이트와 마이그레이션이 차이가 있다;
- 실제 DB 적용 / 스키마 변경 이력의 등록
- python manage.py createsuperuser (슈퍼 유저)
- settings.py 파일의 INSTALLED_APPS 만든 앱 추가 (blog)
- python manage.py runserver (서버 실행해서 확인)
url.py : 사이트의 main URL 관리
setting.py : 프로젝트 환경 설정
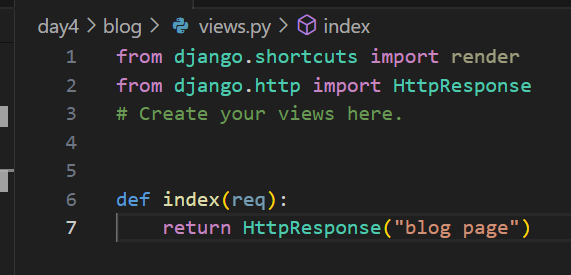
view.py : 함수나 클래스가 들어감
model.py : 데이터 구조 및 행동
-
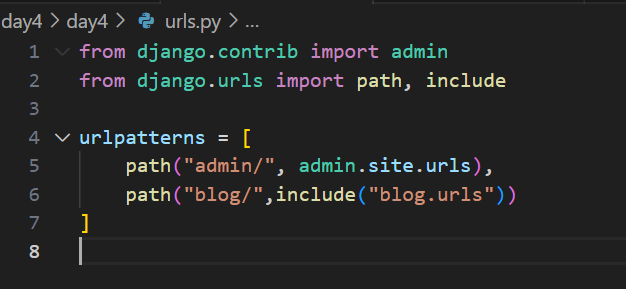
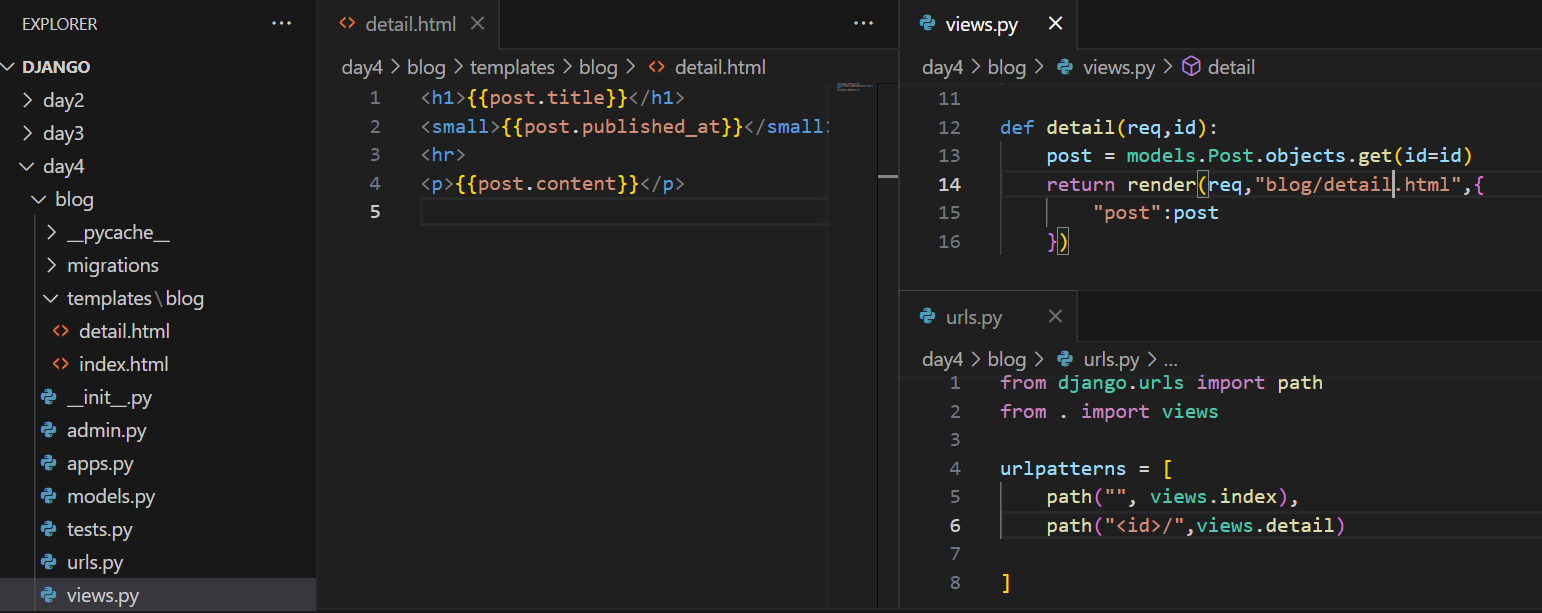
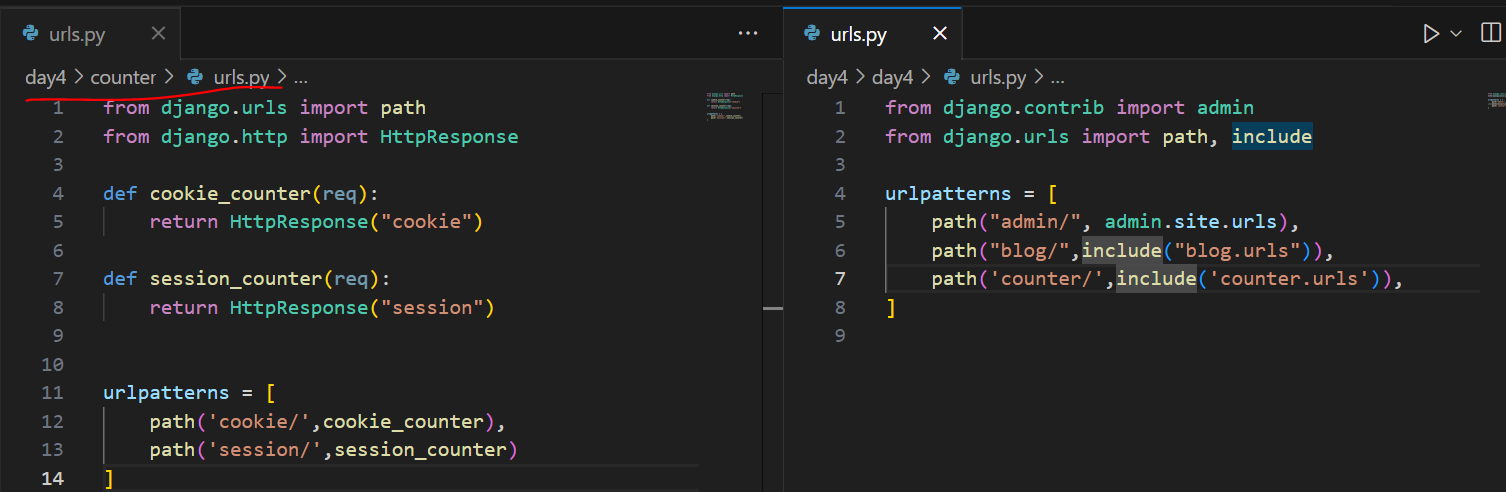
url 위임
밑의 사진처럼 경로 맞춰서 셋팅!!!



-
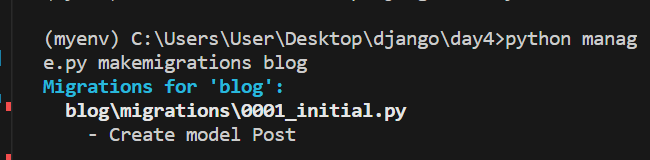
모델 만들기
blog/model.py 에 작성 (project 말고 app으로 만든거에는 다 있음!) -
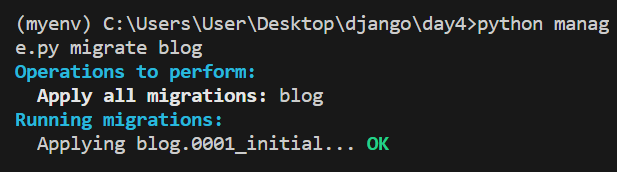
DB 적용


-
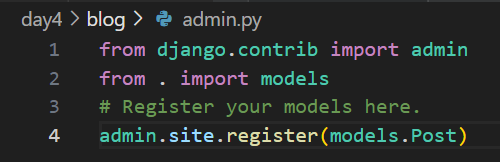
admin.py에 모델 등록

-
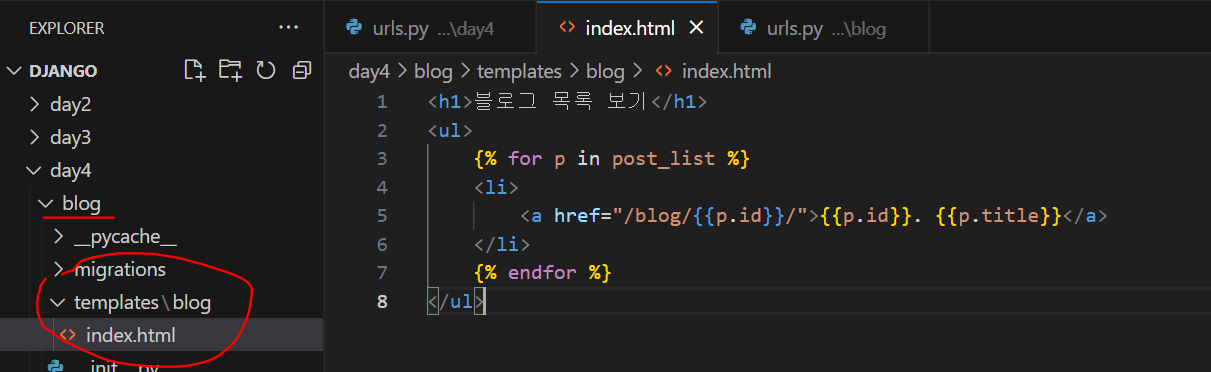
blog 밑에 templates 폴더 생성

-
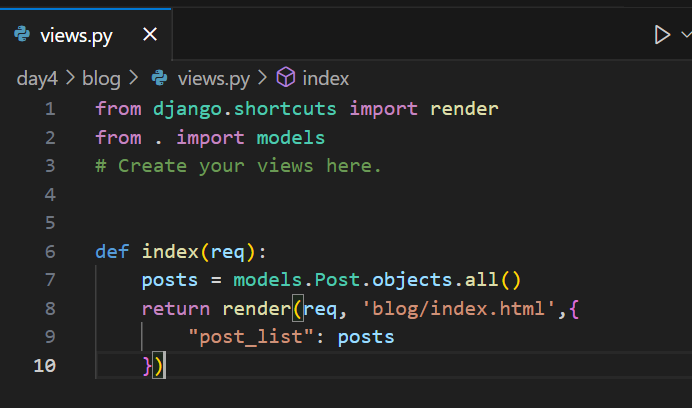
랜더링

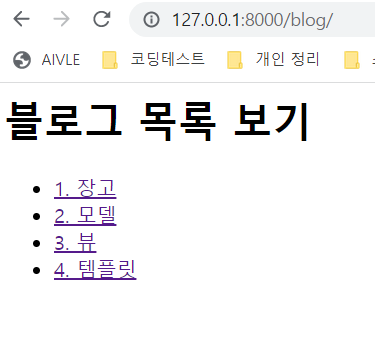
~ 여기까지 하고 서버 띄워서 접속하면 이렇게 됨~

(안의 내용은 admin 페이지에서 추가해준것!) -
추가 페이지 작성 1

~ 여기까지 하고 서버 띄워서 접속하면 이렇게 됨~

- 추가 페이지 작성2
- polls 앱 만들고
setting.py에 앱 등록
migrate polls - polls의 model.py에 모델 작성
makemigrations polls - polls의 admin.py에 모델 등록
~ admin 페이지로 접속하면 object가 아닌 원하는걸로 보임 ~
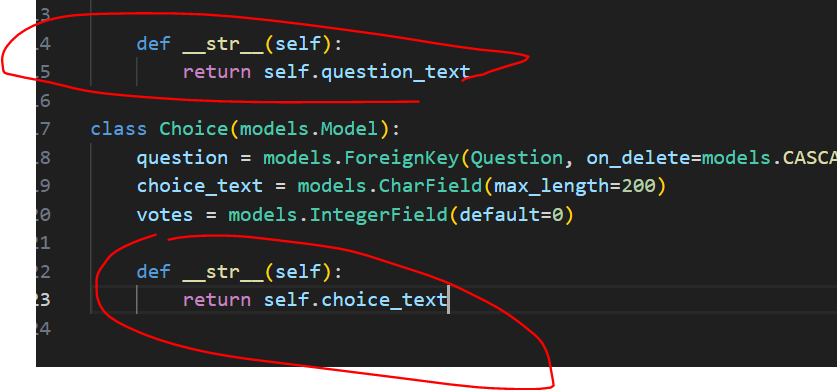
polls/model.py 수정

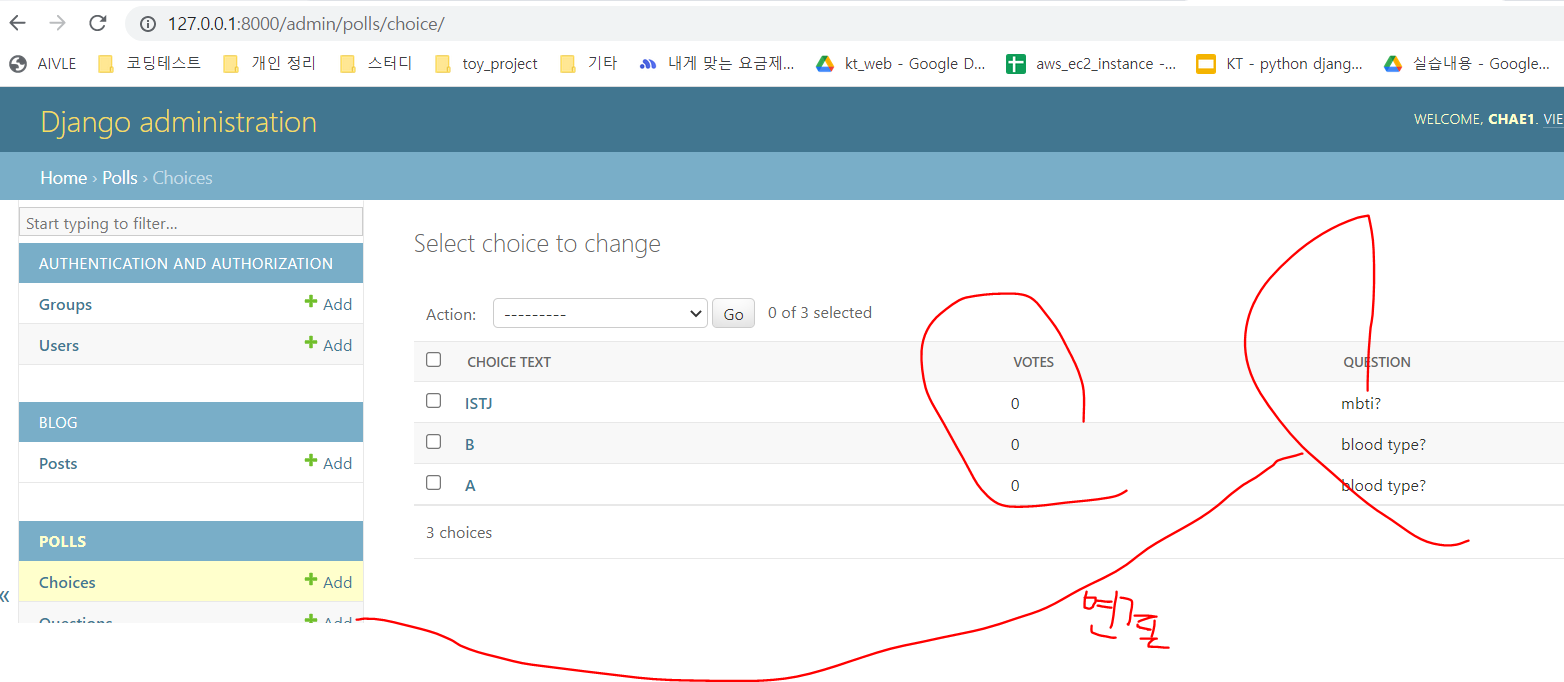
~ 목록에 여러 필드 보이기 ~
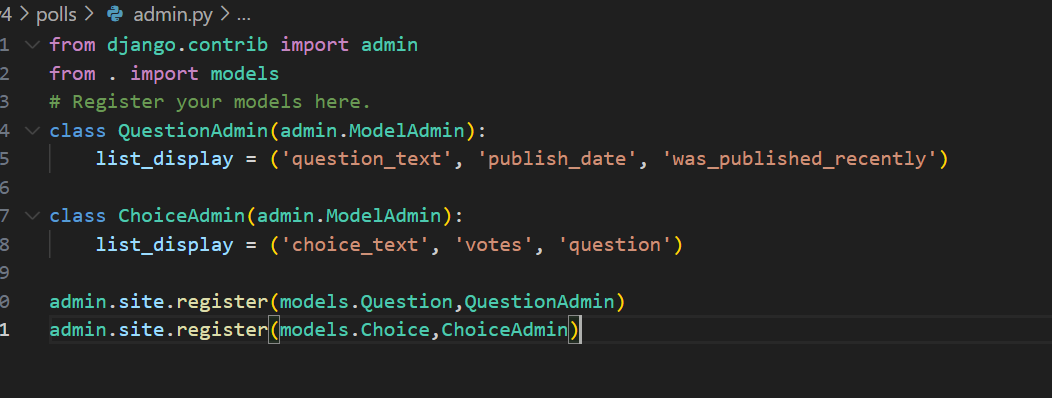
polls/admin.py 수정
모델의 필드명과 동일해야함

~ 그럼 이렇게 보임 ~

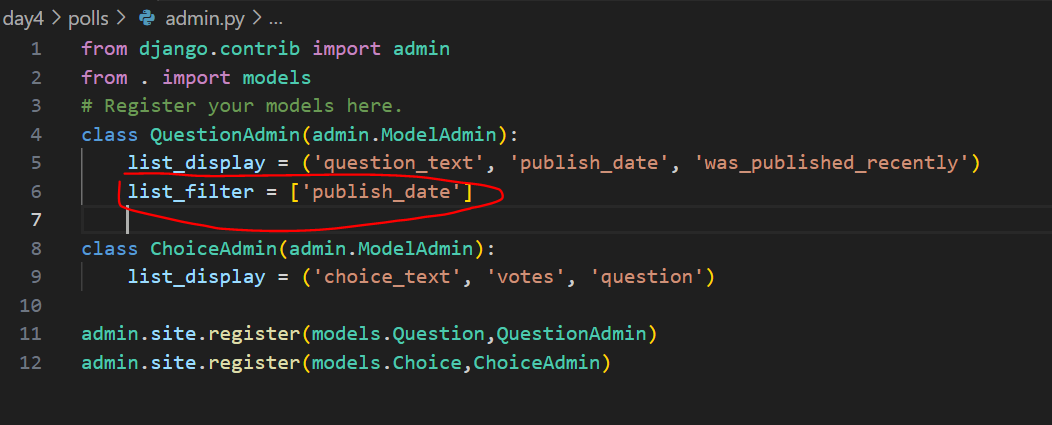
~ 목록에서 필터 기능 넣기 ~
polls/admin.py 수정

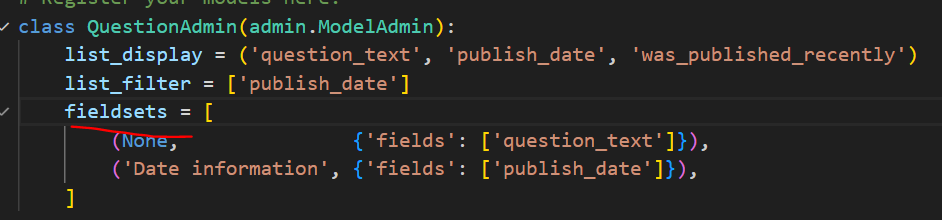
~ 상세보기 화면 정리 ~
polls/admin.py 수정
- 필드가 여러개일 때 그룹화해서 모아주는 기능

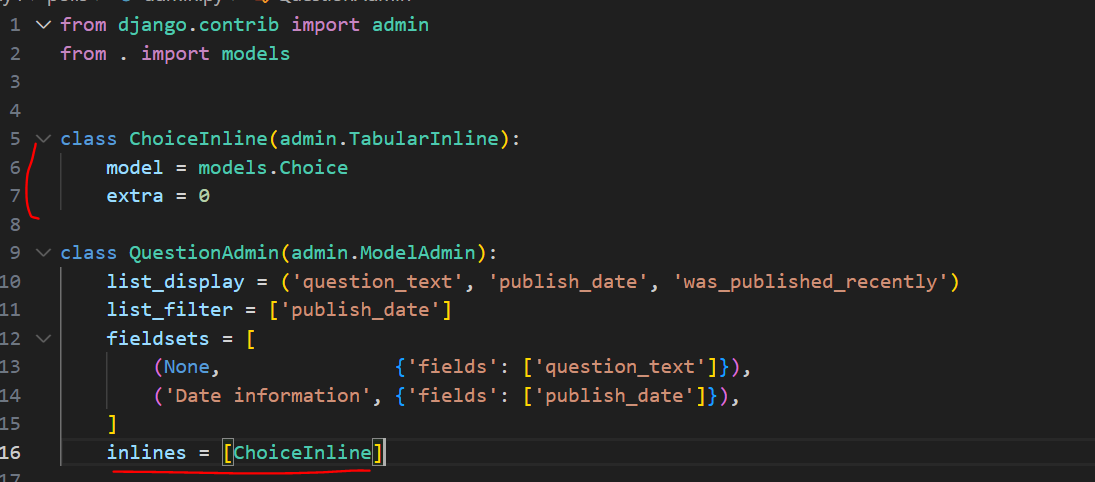
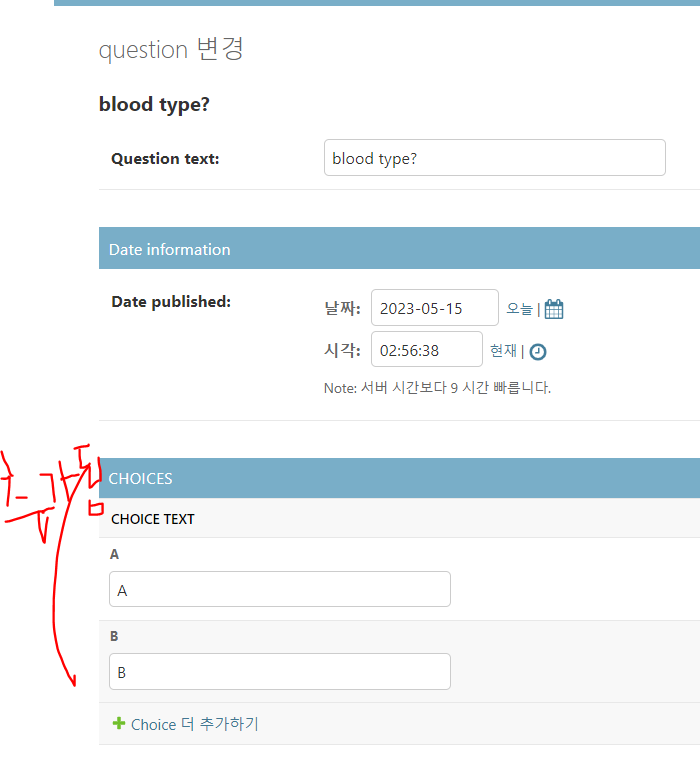
~ 상세보기 화면에 inline ~
polls/admin.py 수정


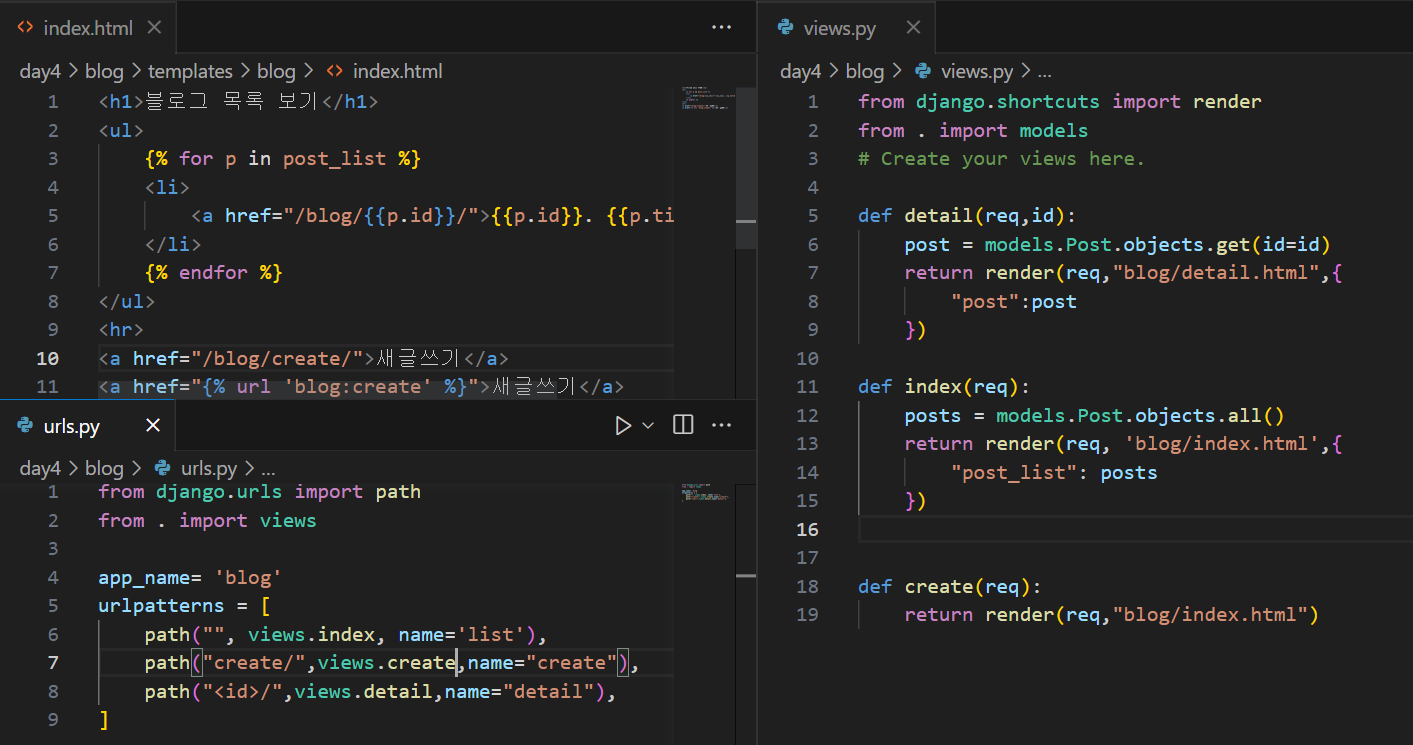
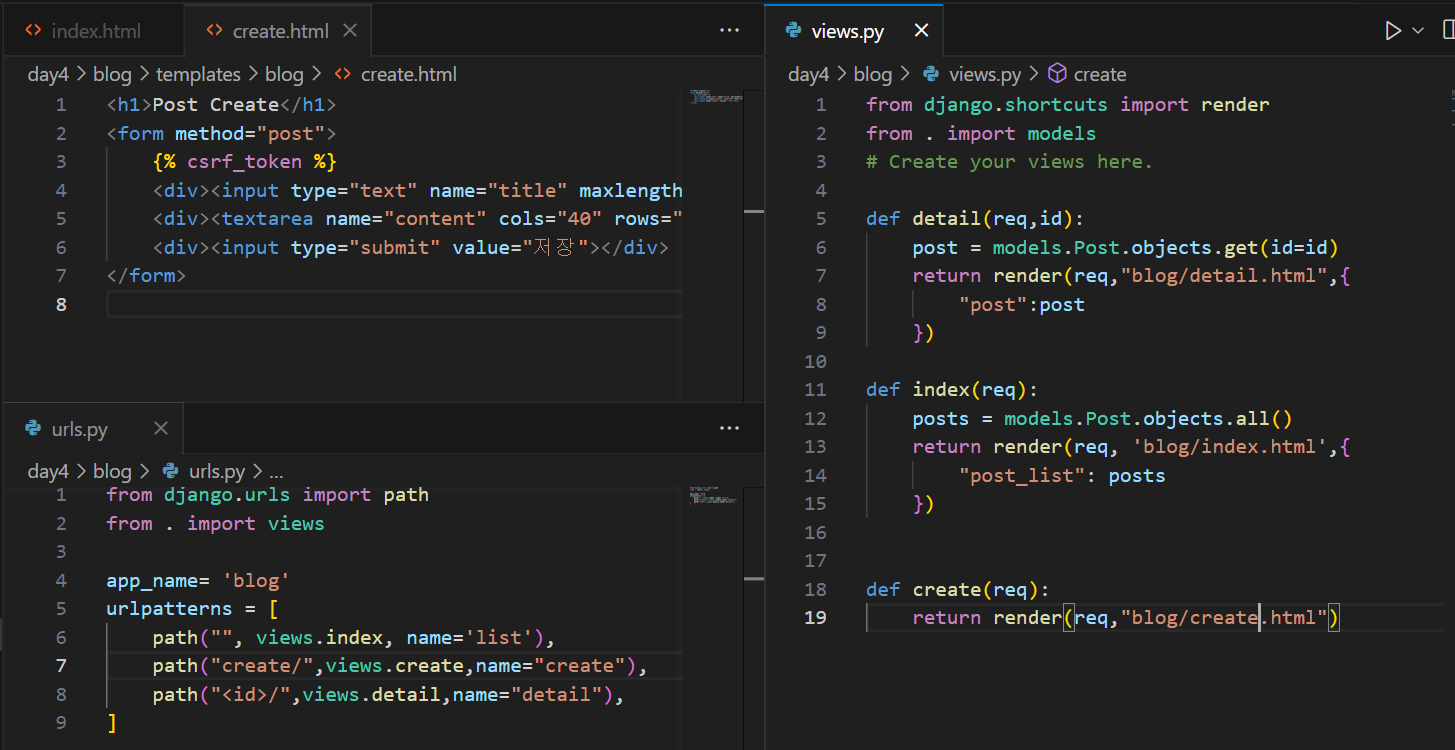
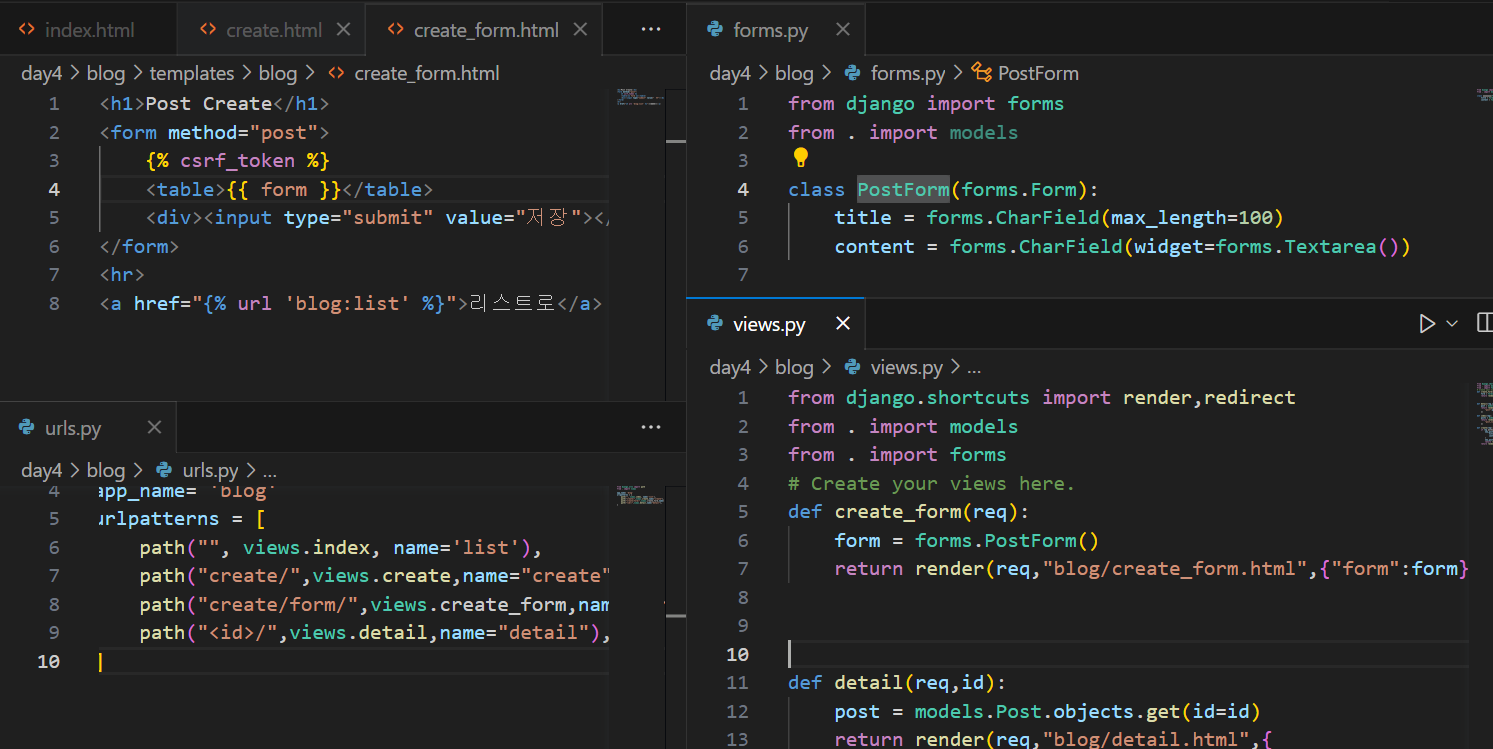
- 추가 페이지 작성 3 (HTML Form + ORM)



blog/views.py 수정
- from django.shortcuts import render,redirect

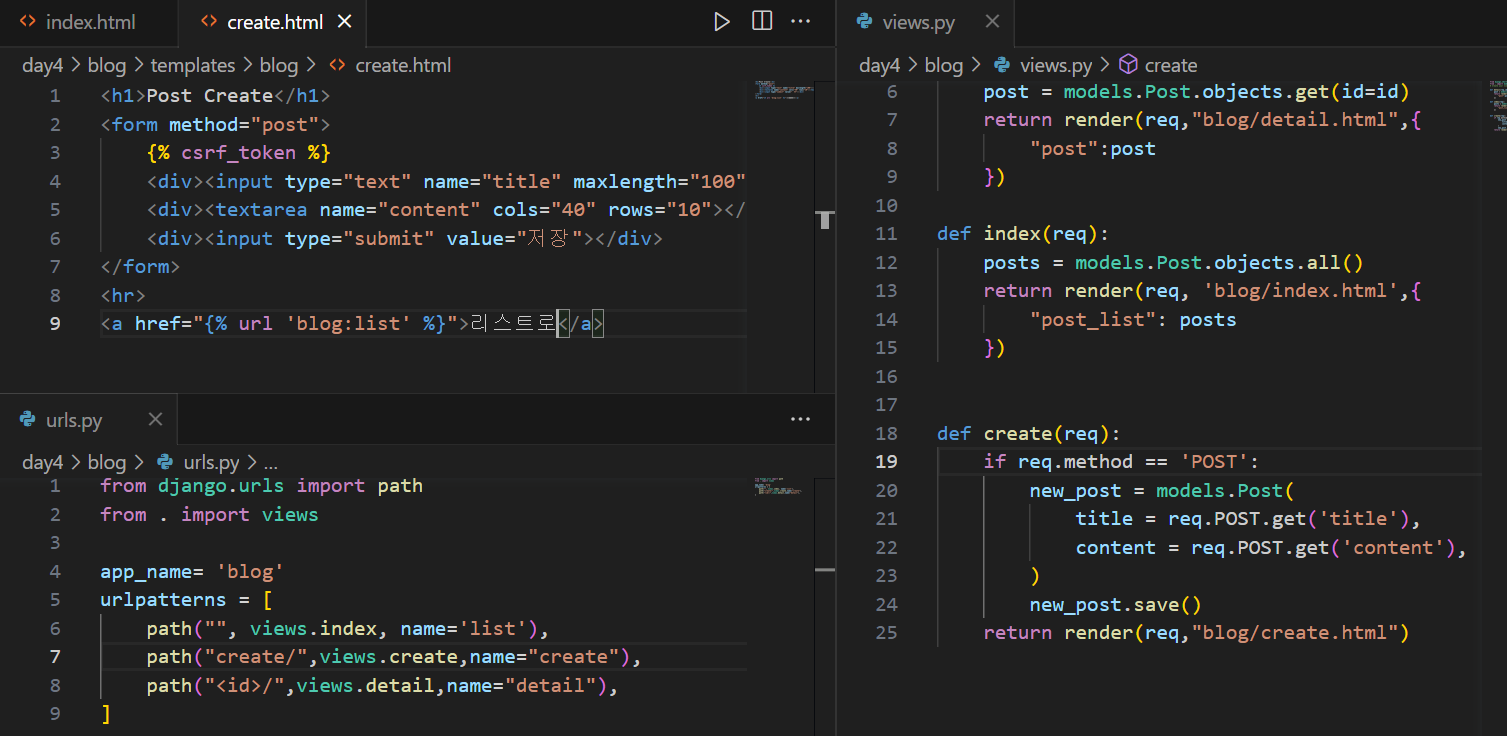
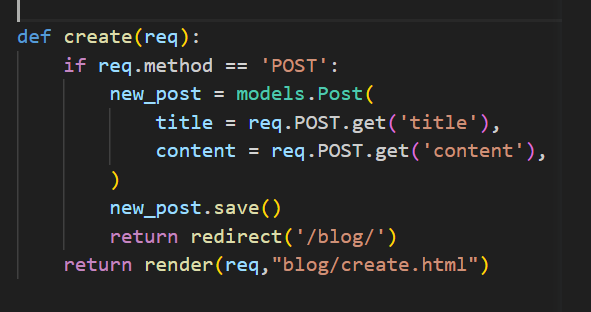
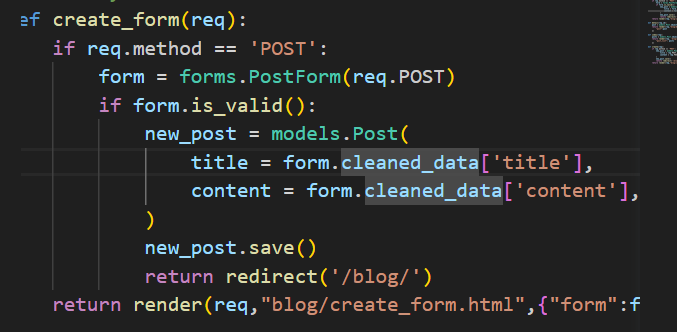
- 16번 수정 (Form + ORM)

blog/views.py 수정

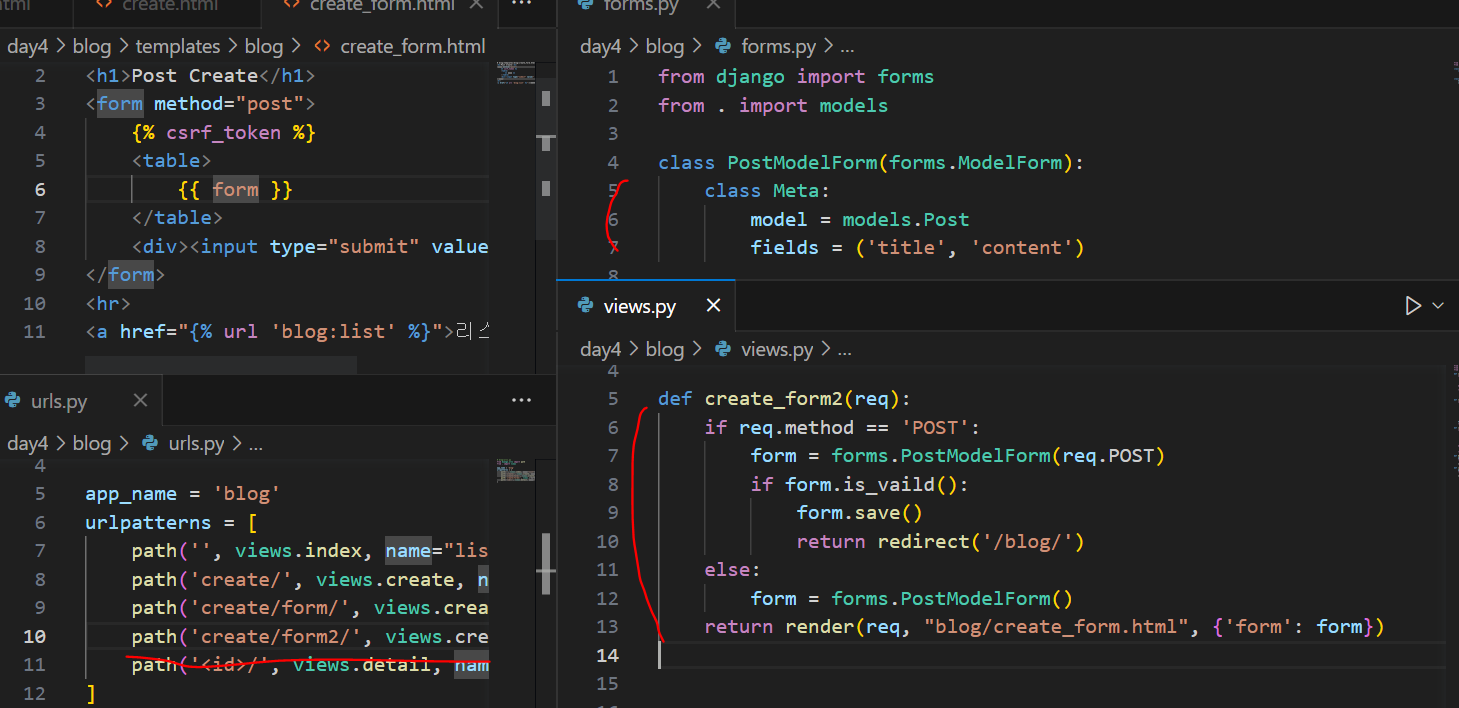
- 17번 수정 (Model Form + ORM)

추가. static 폴더 만들기 (이미지나 아이콘, json 등 들어감)
앱을 분리해서 만들면 다른 프로젝트에서 재사용이 가능!
템플릿을 사용하려면 폴더 추가해서 views.py에서 템플릿 폴더 가지고 렌더링render(req, 'blog/index.html') 처럼...
정리!
프로젝트에 다른 프로젝트에 사용했던 앱 재사용 과정
blog 폴더를 신규 프로젝트에 복사
settings.py에 앱 등록: INSTALLED_APPS
db 생성: python manage.py migrate blog
프로젝트 urls.py에 연결: path('blog/', include('blog.urls'))
Session & Cookie
- app 새로 만들고 코딩 📌

- 마저 정리 필요....