소개
Lottie 는 Adobe After Effects 에서 만든 애니메이션을 JSON 파일로 내보낸 후, 이를 다양한 플랫폼에서 쉽게 렌더링할 수 있게 해주는 라이브러리이다.
여러 플랫폼을 지원하기 위해 Android, iOS, Web 등에 대한 구현이 있다.
https://lottiefiles.com/kr/featured
[사용 사례]
로딩 애니메이션
앱이나 웹사이트에서 데이터를 로딩하는 동안 사용자에게 시작적인 피드백을 제공한다.
상호작용 애니메이션
버튼 클릭, 스와이프와 같은 사용자의 동작에 대한 응답으로 애니메이션을 제공하여 사용자 경험을 풍부하게 한다.
데이터 시각화
그래프나 차트의 변화를 애니메이션으로 보여주어 데이터의 변동 사항을 직관적으로 이해할 수 있게 한다.
안내 및 튜토리얼
사용자가 앱이나 서비스의 특정 기능을 쉽게 이해할 수 있도록 도와주는 안내 애니메이션을 제공한다.
사용 방법
다음은 설치부터 시작하여 사용하는 방법이다.
1. [package install]
$ pnpm add react-lottie
// 타입스크립트 쓰는 경우
$ pnpm add @types/react-lottie -D2. [사이트에서 아이템 찾기]
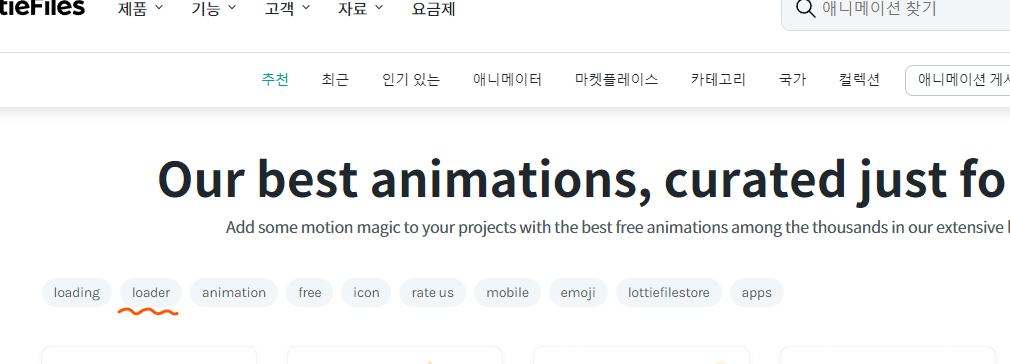
[2-1]
원하는 아이템의 카테고리를 선택합니다.

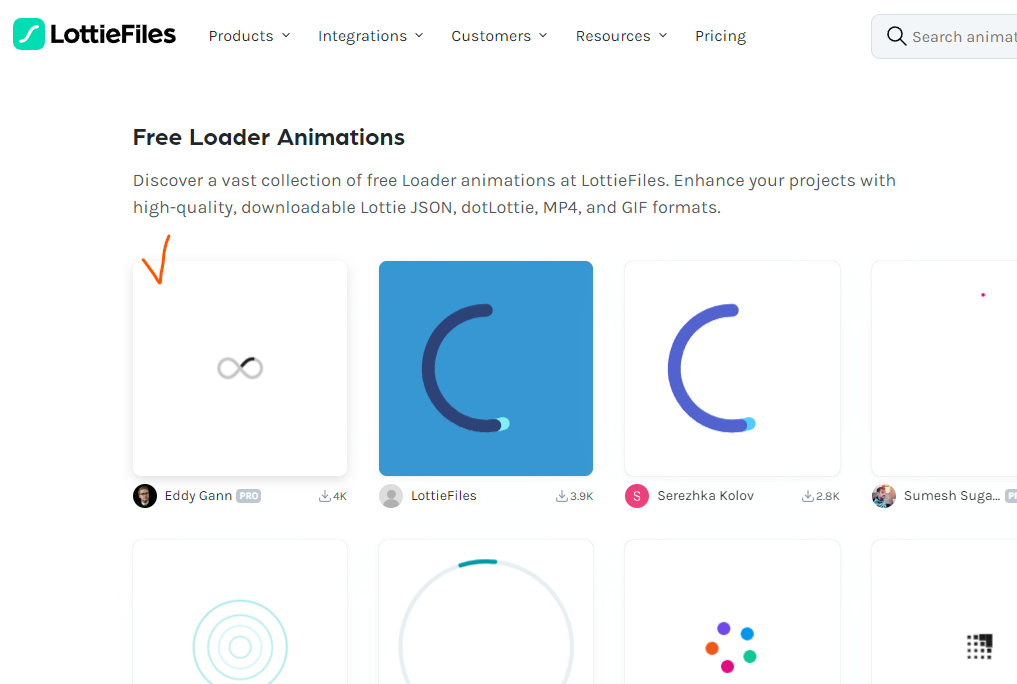
[2-2]
원하는 아이템을 선택합니다.

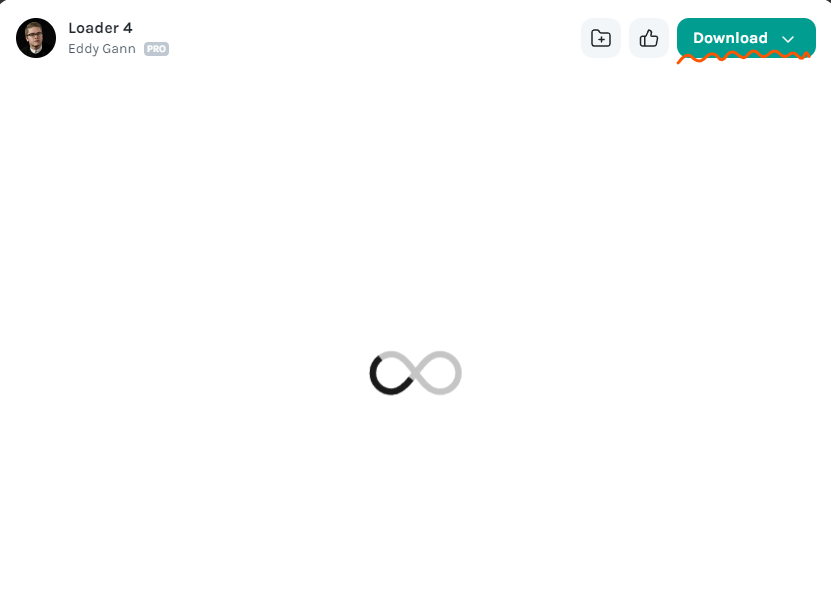
[2-3]
Download 를 누릅니다.

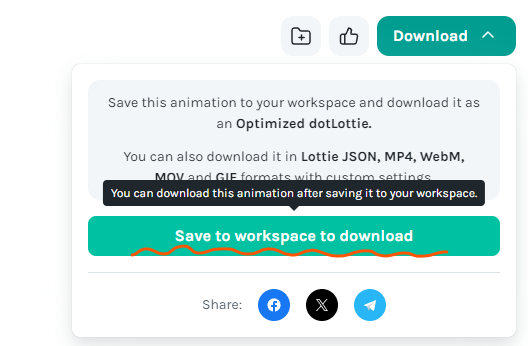
[2-4]
Save to workspace to download 를 선택합니다.

[2-5]
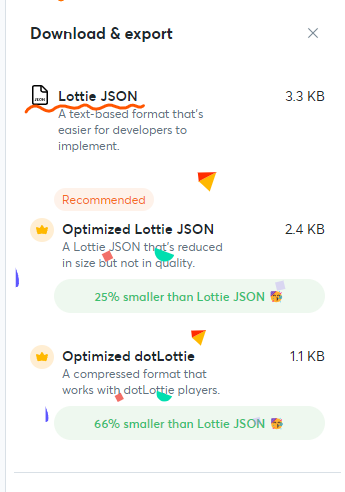
우측에 있는 사이드메뉴에서 Lottie JSON 을 선택해줍니다.

3. [파일 구성하기]
다음은 React 에서 사용했던 방법이다. 각자 본인들이 쓰는 환경에 맞춰서 생성해주면 된다.
[3-1]
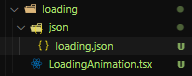
폴더 구성을 해준다.

[3-2]
파일 구성을 해준다.
import Lottie from 'react-lottie'; // lottie 호출
import animationData from './json/loading.json'; // 애니메이션 파일 경로
const LoadingAnimation = () => {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: animationData,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice',
},
};
return <Lottie options={defaultOptions} height={400} width={400} isClickToPauseDisabled speed={1.5} />;
};
export default LoadingAnimation;그리고 컴포넌트 LoadingAnimation 을 쓰면 된다.
LottieProps
<Lottie> 에 들어갈 props 들은 다음과 같다.
export interface LottieProps {
/**
* Object representing animation settings
*/
options: Options;
/**
* Height size in pixels
* @default '100%'
*/
height?: number | string | undefined;
/**
* Width size in pixels
* @default '100%'
*/
width?: number | string | undefined;
/**
* Describes if the animation must be in stopped mode
*/
isStopped?: boolean | undefined;
/**
* Describes if the animation must be in paused mode
*/
isPaused?: boolean | undefined;
/**
* Array of objects containing eventName and a callback function that will be registered as eventListeners on the animation object.
* Refer to Lottie documentation for a list of available events.
*/
eventListeners?: readonly EventListener[] | undefined;
segments?: readonly number[] | undefined;
speed?: number | undefined;
direction?: number | undefined;
ariaRole?: string | "button" | undefined;
ariaLabel?: string | "animation" | undefined;
isClickToPauseDisabled?: boolean | undefined;
title?: string | undefined;
style?: React.CSSProperties | undefined;
}
