UI_Manager.cs
int _order = 10;
Stack<UI_Popup> _popupStack = new Stack<UI_Popup>();
UI_Scene _sceneUI = null;
public GameObject Root
{
get
{
GameObject root = GameObject.Find("@UI_Root");
if (root == null)
root = new GameObject { name = "UI_Root" };
return root;
}
}
public void SetCanvas(GameObject go, bool sort = true)
{
Canvas canvas = Util.GetOrAddCompoent<Canvas>(go);
canvas.renderMode = RenderMode.ScreenSpaceOverlay;
canvas.overrideSorting = true;
if (sort)
{
canvas.sortingOrder = _order;
_order++;
}
else
{
canvas.sortingOrder = 0;
}
}
// Scene UI
public T ShowSceneupUI<T>(string name = null) where T : UI_Scene
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/Scene/{name}");
// 컴포넌트를 가져온다.
T sceneUI = Util.GetOrAddCompoent<T>(go);
_sceneUI = sceneUI;
// 만들어진 팝업들을 UI_Root의 산하에 넣는다.
go.transform.SetParent(Root.transform);
return sceneUI;
}
// T는 UI_Popup을 상속하는 것들을 포함한다.
public T ShowPopupUI<T>(string name = null) where T : UI_Popup
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/Popup/{name}");
// 컴포넌트를 가져온다.
T popup = Util.GetOrAddCompoent<T>(go);
_popupStack.Push(popup);
// 만들어진 팝업들을 UI_Root의 산하에 넣는다.
go.transform.SetParent(Root.transform);
return popup;
}Root 프로퍼티를 활용하여 ShowSceneUI나 ShowPopupUI에서 생성한 UI를 Root폴더 산하로 넣었다.
SetCanvas 함수를 사용하여 UI의 sorting order를 정하였다.
order가 높은 UI가 화면에 먼저 나타난다.
UI_Popup.cs
public virtual void Init()
{
Managers.UI.SetCanvas(gameObject, true);
}가상함수 Init()을 구현하였다.
UI_Popup을 상속받는 클래스에서는 Init()함수를 override할 수 있다.
UI_Popup을 상속하는 클래스는 해당 UI의 Canvas의 order를 갱신해야한다.
UI_Scene.cs도 위의 true를 false로 하고 Init()함수를 선언하였다.
UI_Button.cs
void Start()
{
Init();
}
public override void Init()
{
base.Init();
Bind<Button>(typeof(Buttons));
Bind<Text>(typeof(Texts));
Bind<GameObject>(typeof(GameObjects));
Bind<Image>(typeof(Images));
GetButton((int)Buttons.PointButton).gameObject.AddUIEvent(OnButtonClicked, Define.UIEvent.Click);
GameObject go = GetImage((int)Images.ItemIcon).gameObject;
AddUIEvent(go, (PointerEventData data) => { go.transform.position = data.position; }, Define.UIEvent.Drag);
}Init()을 재정의 하였다.
그리고 기존에 Start에 있던 코드를 Init() 산하로 넣어주었다.
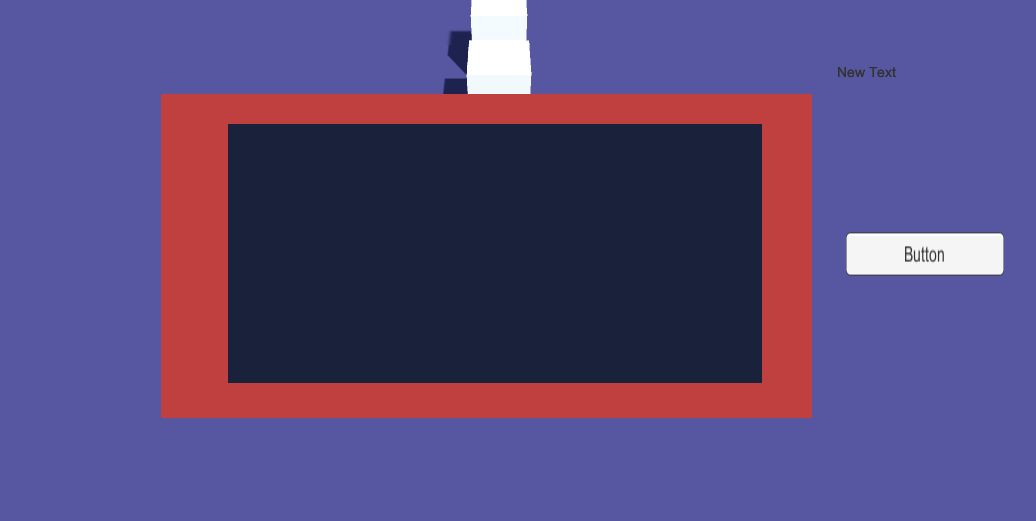
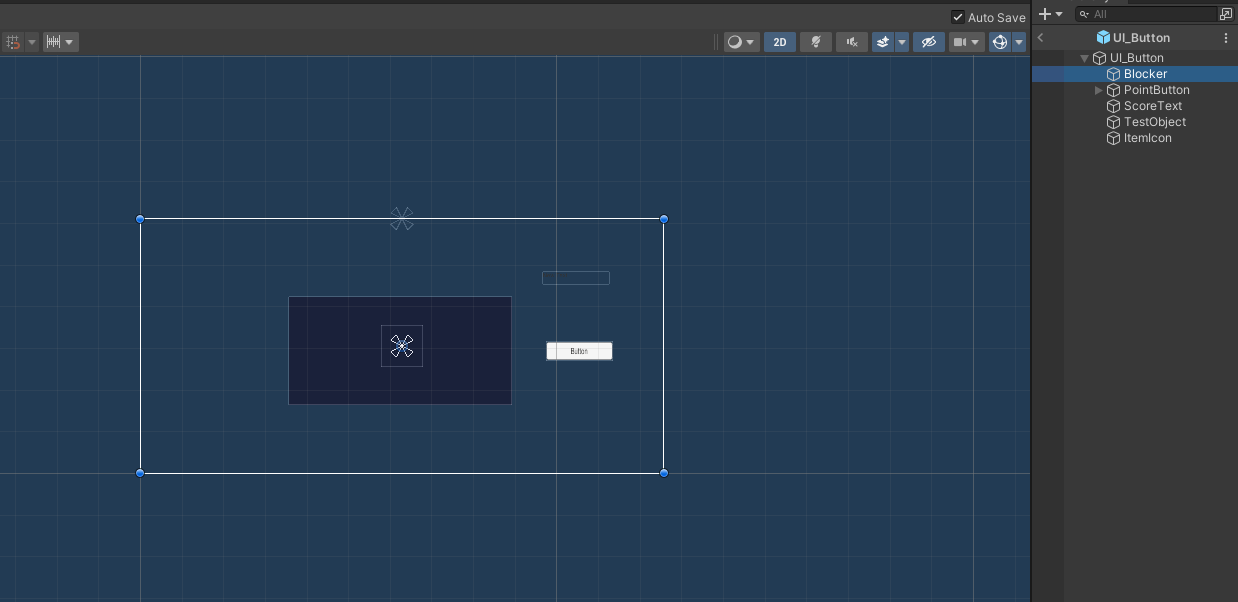
Blocker

이렇게 두 개의 Popup UI가 있을 때 유감스럽게도 뒤의 빨간 부분에 해당하는 Canvas도 클릭이 된다.
다음을 방지하기 위하여 Blocker를 두었다.

이미지를 하나 생성하여 Alpha값을 0으로 두어 투명하게 만들고 제일 위의 위치로 이동시킨다.
이렇게 하면 Canvas안에서 ItemIcon만 클릭이 되고 다른 부분은 Blocker가 클릭이 되므로 위의 상황을 해결할 수 있다.