안드로이드 앱의 화면을 구성하는 액티비티를 만들며, API 레벨의 호환성 문제를 해결해 준다.
class MainActivity : AppCompatActivity()appcompat의 AppCompatActivity 클래스를 상속받아서 작성한다.
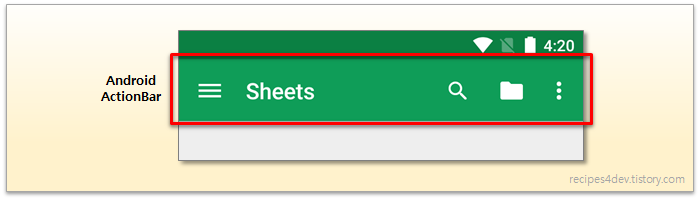
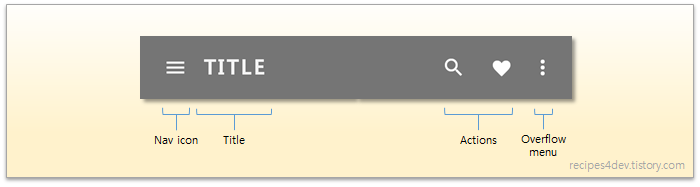
액션바
액티비티에서 화면 위쪽에 타이틀 문자열이 출력되는 영역을 의미한다.
아래쪽은 setContentView() 함수가 출력하는 콘텐츠 영역이다.
색상 설정
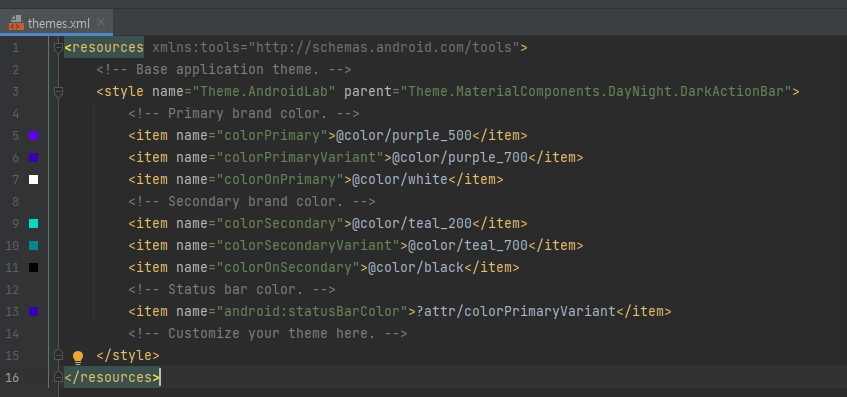
테마 스타일은 res/values/themes.xml 파일에 선언되어 있다.
item의 값을 수정해 다른 색상을 사용할 수 있다.

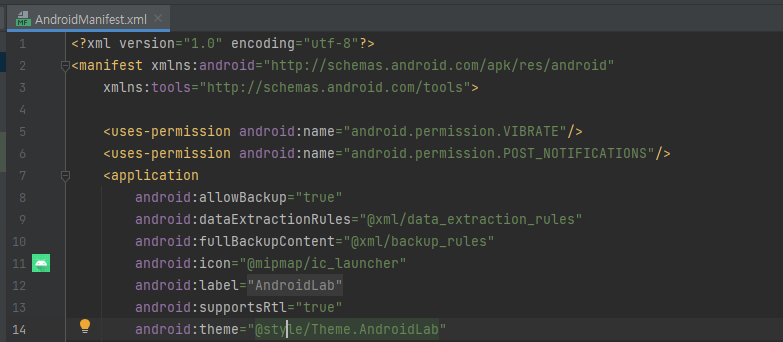
매니페트스트에서 해당 xml의 style name을 테마로 사용하고 있다.

액션바 숨기기

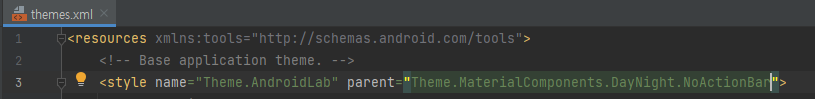
themes.xml에서 parent를 NoActionBar로 지정해서 숨길 수 있다.

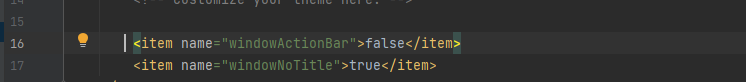
또는 위의 두 줄을 추가함으로써 숨기기가 가능하다.
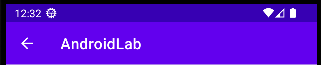
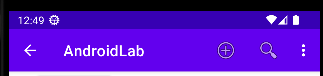
업 버튼
앱의 첫 화면이 아닐 때 이전 화면으로 되돌아가는 기능을 한다.
화살표 버튼에 해당한다.
android:parentActivityName=".MainActivity">매니페스트의 activity에 위의 줄을 등록하는 것으로 업 버튼이 생성이 된다.
supportActionBar?.setDisplayHomeAsUpEnabled(true)또는 위의 코드를 onCreate()함수안에 추가하는 것만으로도 업 버튼을 생성할 수 있다.
하지만 매니페스트 파일의 parentActivityName 속성이 설정되지 않으면 자동으로 이전 화면으로 돌아가지 않는다.
override fun onSupportNavigateUp(): Boolean {
Log.d("user", "hi")
return super.onSupportNavigateUp()
}업 버튼은 onSupportNagivateUp() 함수를 자동으로 호출한다.
위의 코드를 재정의 함으로써 필요한 로직을 추가할 수 있다.
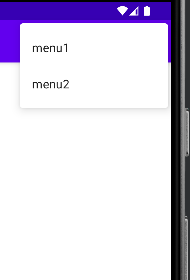
메뉴 구성
대부분 onCreateOptionsMenu() 함수를 이용해서 구성한다.
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val menuItem1: MenuItem? = menu?.add(0,0,0,"menu1")
val menuItem2: MenuItem? = menu?.add(0,1,0,"menu2")
return super.onCreateOptionsMenu(menu)
}메뉴 선택 시 이벤트 처리
override fun onOptionsItemSelected(item: MenuItem): Boolean = when (item.itemId) {
0 -> {
// ...
true
}
1 -> {
// ...
true
}
else -> super.onOptionsItemSelected(item)
}itemId 속성으로 이벤트가 발생한 메뉴 객체의 식별값을 얻어서 이벤트를 처리한다.
리소스로 메뉴 구현
res/menu/menu_main.xml을 작성하였다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu1"
android:title="menu1"/>
<item
android:id="@+id/menu2"
android:icon="@android:drawable/ic_menu_add"
android:title="menu2"
app:showAsAction="always"/>
<item
android:id="@+id/menu3"
android:icon="@android:drawable/ic_menu_search"
android:title="menu2"
app:showAsAction="ifRoom"/>
</menu>override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_main, menu)
return super.onCreateOptionsMenu(menu)
}onCreateOptionsMenu 함수를 위와 같이 수정하면 아래의 xml파일에 작성된 menu를 가져올 수 있다.

툴바
툴바의 목적은 액션바와 같다.
액션바는 액티비티 창이 자동으로 출럭혀난 액티비티의 구성 요소이나, 툴바는 개발자가 직접 제어하는 뷰이다.
androidx.appcompat.widget.Toolbar 클래스를 이용하면 된다.
<-- xml 파일에 Toolbar를 등록한다. -->
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/toolbar"
style="@style/Widget.MaterialComponents.Toolbar.Primary"
/>
// 액션바의 내용을 툴바에 적용
override fun onCreate(savedInstanceState: Bundle?) {
...
setSupportActionBar(binding.toolbar)
}호환성을 고려한 뷰
AppCompatTextView, AppCompatImageView, AppCompatEditText ...
appcompat 라이브러리는 기본 뷰에 해당하는 뷰를 제공한다.
해당 뷰들은 호환성을 고려한 뷰 클래스이므로 API 레벨 호환성을 고려하지 않고 사용할 수 있다.