
들어가며
d-day를 카운트 해주기 위해서 new Date(), getTime()를 사용했는데!
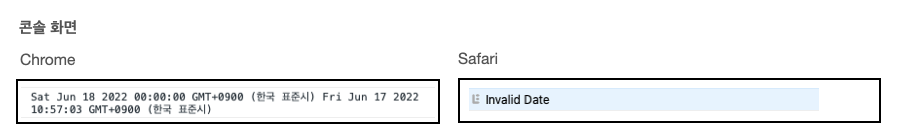
왠걸 크롬에서는 문제 없었지만 safari 브라우저에서는 결과가 NaN으로 나와서
화면에 공백만 떴다.. 🥲 구글 감사해요!❤️🔥
검색 키워드 ("safari date NaN")
아니...ie에서 벗어나 한시름 놓았다고 내적 환호했는데, 머선일이야 계속 어긋나네 Safari?
⚠️ 문제 이유
날짜 형식을 인식을 못하는 문제가 있는 건데!
'new Date()'로 다음과 같은 형식으로 데이트 객체로 만들었을 때,
let today = new Date('2022-06-07 10:57:03');
console.log(today)

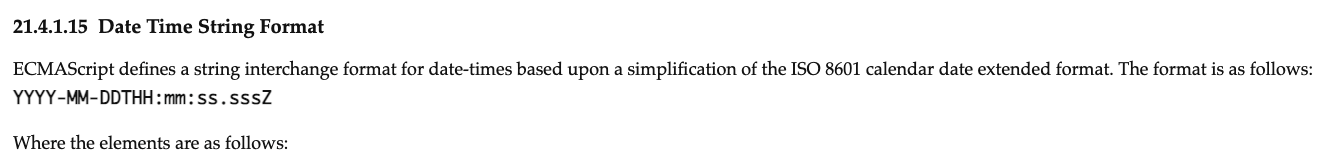
공식문서에 따르면, ISO-8601 스펙으로 현재 날짜와 시간사이에 구분점인 T 그리고 현재시간을 UTC를 사용해 본다면 Z까지 써줘야한다.
like this !
YYYY-MM-DDTHH:mm:ss.sssZ
🔨 해결 방법
1️⃣ 날짜와 시간 사이의 공백을 T로 대체해주기!
let today = new Date('2022-06-07 10:57:03'.replace(/\s/,'T'));
console.log(today) //
2️⃣ '-' -> '/'로 대체해주기
let today = new Date('2022-06-07 10:57:03'.replace(/-/g, '/'));3️⃣. 연도,월,일,시,분,초 단위로 숫자를 쪼개는 함수를 만들어 사용!
은 아래 사이트 참고 😝
https://stackoverflow.com/questions/35107106/creating-date-object-returns-nan-in-safari
마치며
✏️ 그 외 script 뿐만아니라 safari 또는 ios 나타나는 문제점들이 있었는데..차차 정리해야겠다.
input의 font-size: 16px 이하일 때 줌인이 된다던가 기록하자 기록!
‼️브라우저별 호환을 잘 체크해보면서 여러 경우의 수도 생각하며 작업하자‼️
참고사이트