Micro Front-ends
Micro Front-ends라는 용어는 2016년 말에 ThoughtWorks Technology Radar에서 처음 등장했다. 마이크로 서비스의 개념을 프론트엔드 세계로 확장한 것으로 오늘날에는 기능이 풍부하고 파워풀한 브라우저 어플리케이션 즉 마이크로 서비스 아키텍처 위에 단일 페이지(SPA)을 구축하는 것이 유행이라고한다. 시간이 지남에 따라 프론트엔드는 여러 분리됨 팀에 의해 개발되는 경우가 자주 생기다 보니 프론트엔드 계층은 커지고 유지관리가 더 어려워 지고 있다. 이것을 프론트엔드 모노리스(Frontend Monolith)라고 부른다.
장점
- 작고 응집력 있고 유지보수성을 가지는 코드 베이스를 가질 수 있다.
- 분리 및 배포가 용이하고 자율적인 팀 조직 운영이 수월해진다.
- 프론트엔드 개발을 점직적으로 그레이드 또는 재작성이 수월해진다
단점
- 배포 번들 사이즈가 커질수있다.
- 서로간의 개발 환경의 차이로 복잡도가 올라간다
- 운영 및 거버넌스로 당연히 복잡해진다.
Monolith frontend

이를 해결하고자 나온 것이 Micro Frontends로 이는 개별 팀들이 소유하고 있는 웹사이트나 웹앱을 하나의 기능으로 보고 그 기능을 구성하자는 방식의 아이디어다. 각 팀별로 팀에서 담당하는 뚜렷한 비즈니스 영역 역할이 있을 것이다. 팀 내에서는 데잍 베이스에서 사용자 인터페이스에 이르기까지 상호작용을 통해 end-to-end가능을 개발한다.
Organisation in Verticals

이러한 아이디어는 새롭게 등장한 것이 아니다. Self-contained Systems 컨셉과 굉장히 공통점이 많다. 과거에는 이런 접근 방식을 수직화된 시스템을 위한Frontend Intergaraion이라는 이름으로 불리기도 했다.
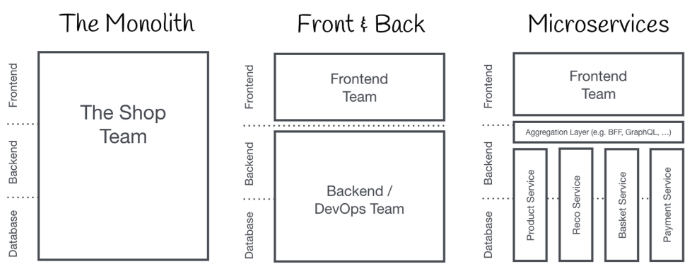
마이크로 서비스 아키텍쳐와 마이크로 프론트엔드의 차이를 간략하게 보자면 마이크로 서비스의 개별화된 기능 모듈이 각각의 새로운 서비스로 동작한다면, 마이크로 프론트엔드는 최종적으로 고객이 사용하는 화면을 기준을 하였을 때 각각의 개별화된 기능을 프론트엔드 내부에서의 통합으로 이루어진다는 점이다.
Micro Frontends의 핵심 아이디어는?
기술 불가지론자(agnostic)
각 팀은 다른 팀과 저장하지 않고도 기술 스택을 선택하고 업그레이드 할 수 있어야 한다. 즉 각각 팀마다 각기 다른 프론트엔드 기술 스택을 사용하여도 Custom Elements는 구현 세부 정보를 숨기면서 다른 사용자에게 중립적인 인터페이스를 제공하는 좋은 방법이다.
팀 코드 분리를 통한 자율적인 팀 개발
코드베이스와 배포주기까지 모두 분리함으로써 얻는 커다란 이점 중에 하나는 그렇게 이루어진 팀은 고객에게 가치를 제공하는데에 있어서 필요한 모든 것을 제공한다는 주인의식을 갖게 한다는 점이다. 이를 위해서는 팀을 기술적 역량이 아니라 비즈니스 기능 중심으로 구성해야한다.
이렇게 만들어진 팀은 고객이 사용하는 화면 기반으로 제품을 분할하여 개발이 가능할수있게 되며 style이나 form들 validation등을 다른 팀과 신경쓰지 않아도 되기에 작업에 있어서 응집력이 높아지게 한다. 하지만 모든 팀이 동일한 프레임 워크를 사용하더라도 런타임은 공유하지 말아야하며 공유상태 또는 전역 변수에 의존하지 말고 자체 독립 앱을 구축해야한다.
Micro Frontends 통합방법

✅ 서버 템플릿 통합: 각 서버로 html 템플릿을 요청하고, 최종 응답서버에서 각 템플릿을 조합해서 응답을 보냄
▫️ 서버측에서 최종 화면을 조합한다.
✅ 빌드타임 통합: 단위 애플리케이션을 패키지로 배포하고, package.json에 명시한 후 컨테이너 애플리케이션에서 import하여 사용하는 방법
▫️ 각 애플리케이션에 대한 런타임 대응이 안된다.
▫️ 애플리케이션을 릴리즈하고 최종 애플리케이션에서 컴파일해야 한다.
✅ iframe 통합: 전통적인 방식이면서 가장 쉬운 방식이다.
▫️ 애플리케이션 통합의 유연성 높다.
▫️ 애플리케이션의 기술 종속성이 없다.
▫️ routing, history, deep-link같은 것이 복잡해질 수 있다.
▫️ 컨테이너 애플리케이션과 iframe에 들어가는 단위 애플리케이션간의 통신규약도 필요하다.
▫️ UX가 iframe안에 갇히기 때문에 어색한 UI 표현을 가질 수 있다.
✅ Javascript를 통한 런타임 통합: iframe과 달리 유연한 통합이 가능하다. 현실적으로 가장 많이 사용하는 방식이다.
▫️ 컨테이너 애플리케이션을 단위 애플리케이션 번들을
✅ Web Components를 통한 통합: HTML 커스텀 엘리먼트를 통한 통합방법, static, runtime 통합 둘 다 가능함.
▫️ Javascript를 통한 런타임 통합과 유사하지만 "The web component way"를 지향한다.
▫️ 클라이언트측에서 (브라우져) 통합한다.
📌 Mirco Frontend 통합할 때 몇가지 고려사항
✅ UI 스타일 일관성은 UI Component Library를 만들어 대응한다.
▫️ 한번에 만들지 말고, 중복코드가 발생하는 지점에서 만들고
▫️ 코드 일관성을 유지하는 팀이 수행한다.
✅ 어플리케이션 통신은 Custom events를 사용한다.
▫️ 커스텀 이벤트를 위해 PubSubJS를 고려해 보자.
▫️ 호출시 URL 라우팅에 넘기기
✅ 백앤드 호출 API 구성
▫️ BFF(Backend for Frontend Pattern) 패턴으로 프론트앤드 전용 API를 갖는다.
▫️ 별도의 데이터베이스를 가질 수도 있다.
▫️ 로그인은 인증 정보는 통합하는 Container가 소유한다.
