
( feat. Nomad Coder )
📘 Next.js 시작하기
npx create-next-app 디렉토리명next.js를 설치 해준 뒤
cd 디렉토리명터미널에서 cd로 해당 디렉토리로 이동
npm run dev이렇게 하면 개발 서버가 3000번 포트에서 돌아가고 있을 것이며, http://localhost:3000/에서 확인할 수 있다.
📌 next.js 안에 style 적용하기
1. Tag 안에 적용
export default function NavBar(){
const router = useRouter();
console.log(router);
return <nav className={styles.nav}>
<Link href="/">
// 첫번째 방식 `${}`안에 스타일링 넣어주기
<a className={`${styles.link} ${router.pathname === "/" ? styles.active : ""}`}>Home</a>
</Link>
<Link href="/about">
// 두번째 방식 []안에 스타일 코드를 넣어준 뒤 join으로 합치기
// join(" ") 함수를 사용할 때 한 공백을 두고 띄어주면 됨
<a className={[styles.link, router.pathname === "/about" ? styles.active : ""].join(" ")}>About</a>
</Link>
</nav>
}2. style jsx에 적용
import Link from 'next/link'
import { useRouter } from 'next/router'
import styles from "./NavBar.module.css";
export default function NavBar(){
const router = useRouter();
console.log(router);
return <nav className={styles.nav}>
<Link href="/">
<a>Home</a>
</Link>
<Link href="/about">
<a>About</a>
</Link>
<style jsx>{`
nav{
background-color : tomato;
}
a{
text-decoration : none
}
`}</style>
</nav>
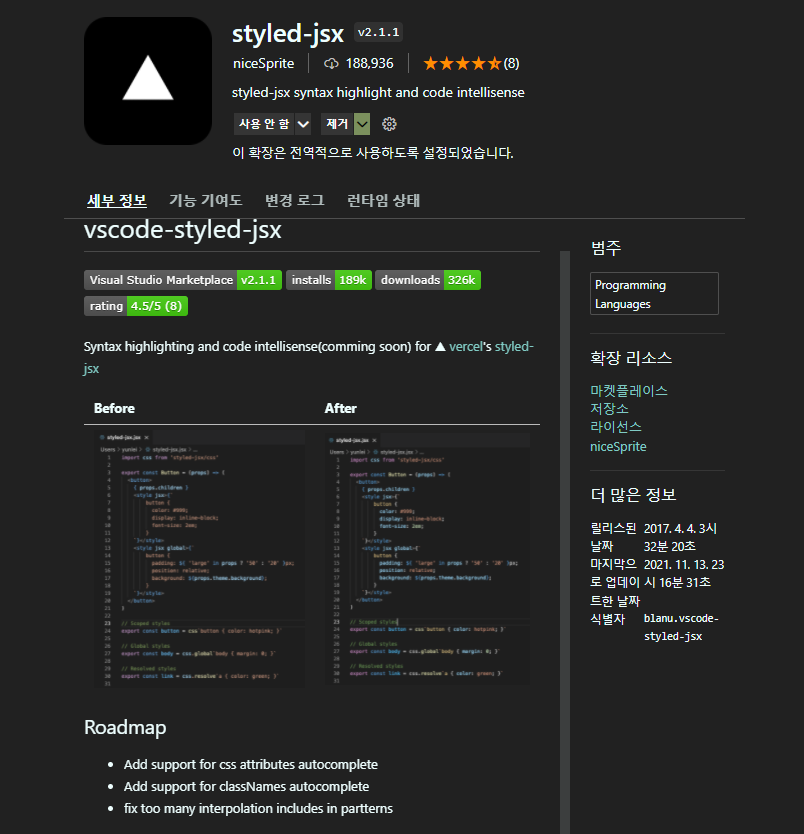
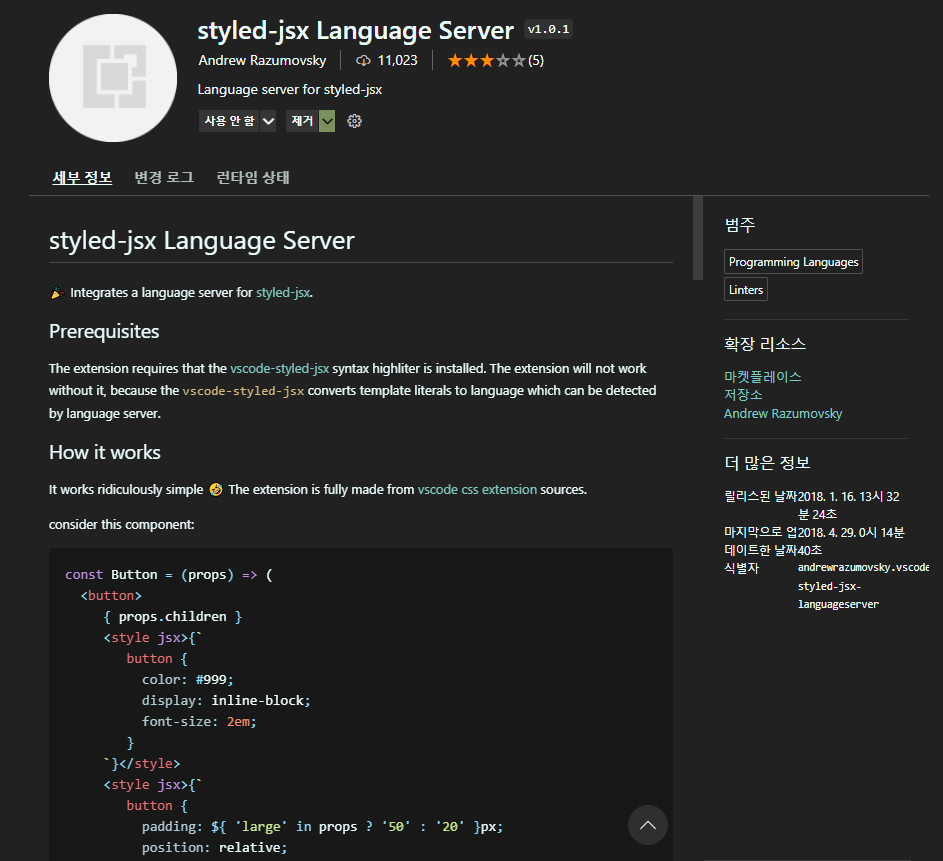
}📌 styled-JSX를 위한 extention 설치
1. styeld-jsx 설치 (styeld-jsx애 color 적용)

2. styled-jsx Language Server (자동완성기능)

📌 styled-jsx 적용하기
<NavBar.js>
//style적용
import Link from 'next/link'
import { useRouter } from 'next/router'
import styles from "./NavBar.module.css";
export default function NavBar(){
const router = useRouter();
console.log(router);
return <nav className={styles.nav}>
<Link href="/">
<a className={router.pathname === "/" ? "active" : ""}>Home</a>
</Link>
<Link href="/about">
<a className={router.pathname === "/about" ? "active" : ""}>About</a>
</Link>
<style jsx>{`
a{
text-decoration: none;
}
.active{
color:tomato ;
}
`}</style>
</nav>
}<index.js>
//index에서는 스타일 이 먹지 않음. 같은 active 클래스 네임을 사용했지만 개발자 도구로 보았을 때 적용이 되지 않음
import NavBar from '../components/NavBar';
export default function Home(){
return (
<div>
<NavBar />
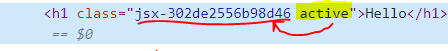
<h1 className='active'>Hello</h1>
<style jsx>{`
a{
background-color:white;
}
`}
</style>
</div>
);
}
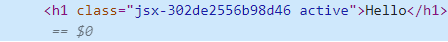
index.js에서 active가 적용이 되지 않고 navbar에 있는 active에만 적용이되는 현상이 발생한다.

위와 같은 형태말고 active가 jsx-active로 되어야 스타일링이 적용된다.

📌 전역으로 style jsx설정하는 방법
<style jsx global> 을 붙여 준 뒤 스타일링 하면 전역으로 적용된다.<index.js에 적용된 style JSX>
<style jsx global>{`
a{
color: white;
}
`}
</style>

index.js에 global(전역)로 스타일링을 적용했지만!
about의 경우 페이지가 독립적으로 존재하기 때문에 전역 스타일링이 적용되지 않아서 a태그 색상이 white로 변경되지 않았다.
📌 Custom App Component
특정컴포넌트를 이용해 페이지가 렌더링 될 때 마다 사용한다.
So (그래서)
전역변수로 적용시키기위한 Customizing을 하기위해서
pages > _app.js 생성

특정컴포넌트를 NextJS로 _app.js 내의 APP함수 호출을 하면서
렌더링하길 원하는 페이지글 첫번째 prop으로 넣어준다.
({ Component ,pageProps })
<_app.js>
import NavBar from '../components/NavBar';
export default function App({Component, pageProps}){
return(
<div>
<NavBar/>//전체에 NavBar가 적용됨
<Component {...pageProps}/>
//어떤페이지 든 적용 될 수 있도록 함
<style jxs global>{`
a{
color:white;
}
`}</style>
//style 또한 전체 페이지에 전역으로 적용 됨
</div>
)
} <_app.js globals.css 파일 적용>
import "../styles/globals.css";
import NavBar from '../components/NavBar';
export default function App({Component, pageProps}){
return(
<div>
<NavBar/>
<Component {...pageProps}/>
<style jxs global>{`
a{
color:white;
}
`}</style>
</div>
)
}
} ✨짜잔✨

CSS module, 어떻게 CSS를 NextJS에 추가하는가❔
module파일을 만든 뒤에 아래와 같이 적용한다.
XXXX.module.css(.nav{]) import styles from "./XXXX.module.css" <div className={styles.nav}>
CSS module 덕분에 다른 컴포넌트 들에서 같은 클래스이름을 사용할 수 있다.
