✅ Vue-cli 설치
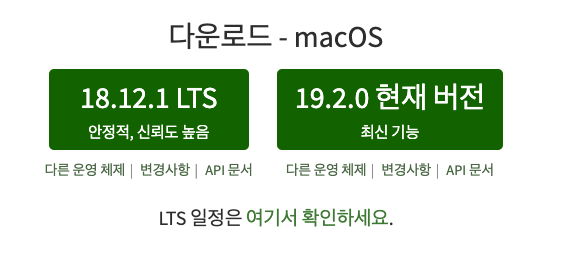
node.js 최신 버전 설치

작업용 폴더를생성 하고 VSCode로 오픈

터미널에 vue3 설치 명령어 실행
npm install -g @vue/cli
❌ 문제 사항
기존 프로젝트에서 사용하던 node.js와 버전이 맞지 않아서 vue3를 설치할수없는 문제 발생
So, 프로젝트 마다 다른 버전을 설정해주는 번거로움을 피하기 위해서 node.js 가상환경 설정을 통해 해결 해준다.
>
sudo easy_install nodeenv
sudo pip install nodeenv
위의 두 명령어를 통해 설치를 해준다.
> nodeenv--version
노드의 버전이 잘 설치가 되었는지 확인
> nodeenv <원하는 가상환경 이름>
최신버전을 사용할 때 위와 같은 명령어를 실행한다.
> * Install prebuilt node (16.0.0) ..... done.
> . <가상환경 이름>/bin/activate
가상 환경 구성이 되었으니, 위의 명령어를 통해 가상 환경 활성화를 해준다.
> node -v
통해 다시한번 버전 체크
> deactivate_node
해당 명령어로는 가상환경을 비활성화 할 수 있다.설치가 끝났으면 터미널에서 vue create 프로젝트명 입력

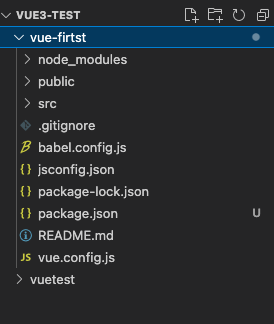
위 처럼 node_modules, public, src ... 등 개발환경에 필요한 구성요소들이 모두 세팅이 되면 초기설정 완료!!
vue extention 설치
Vetur, Vue 3 snippets, HTML CSS Support


대표적인 VS code 에디터의 부가기능을 설치해준다.
npm run serve 을 통해 시작!