SPA와 MPA

SPA란?
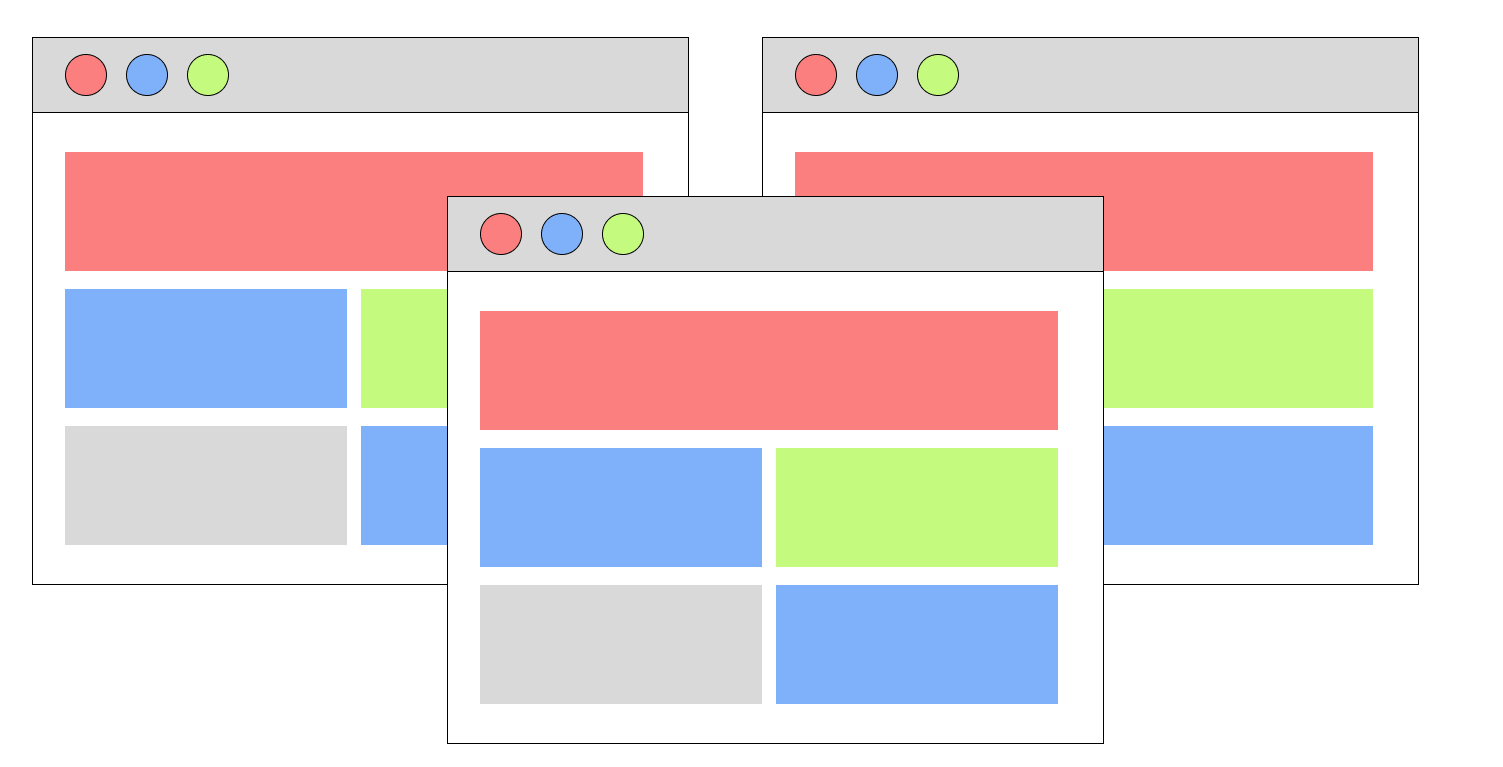
Single Page Application의 약자로 하나의 페이지로 구성된 웹 어플리케이션이다.
웹 어플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드 하고, 그 이후에 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 전달받아서 페이지를 구성한다.
클라이언트 관점에서 말하자면, 최초에 페이지를 로딩한 시점부터는 페이지 리로딩 없이 필요한 부분만 서버로 부터 받아서 화면을 갱신하는 것이다. 필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동(화면 깜빡임 X)과 사용자 경험을 제공할 수 있다.


MPA란?
Multi Page Application의 약자로 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JS)가 다운되는 전통적인 웹페이지 구성방식이다. 페이지를 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
CSR, SSR과 무슨 관계가 있을까?

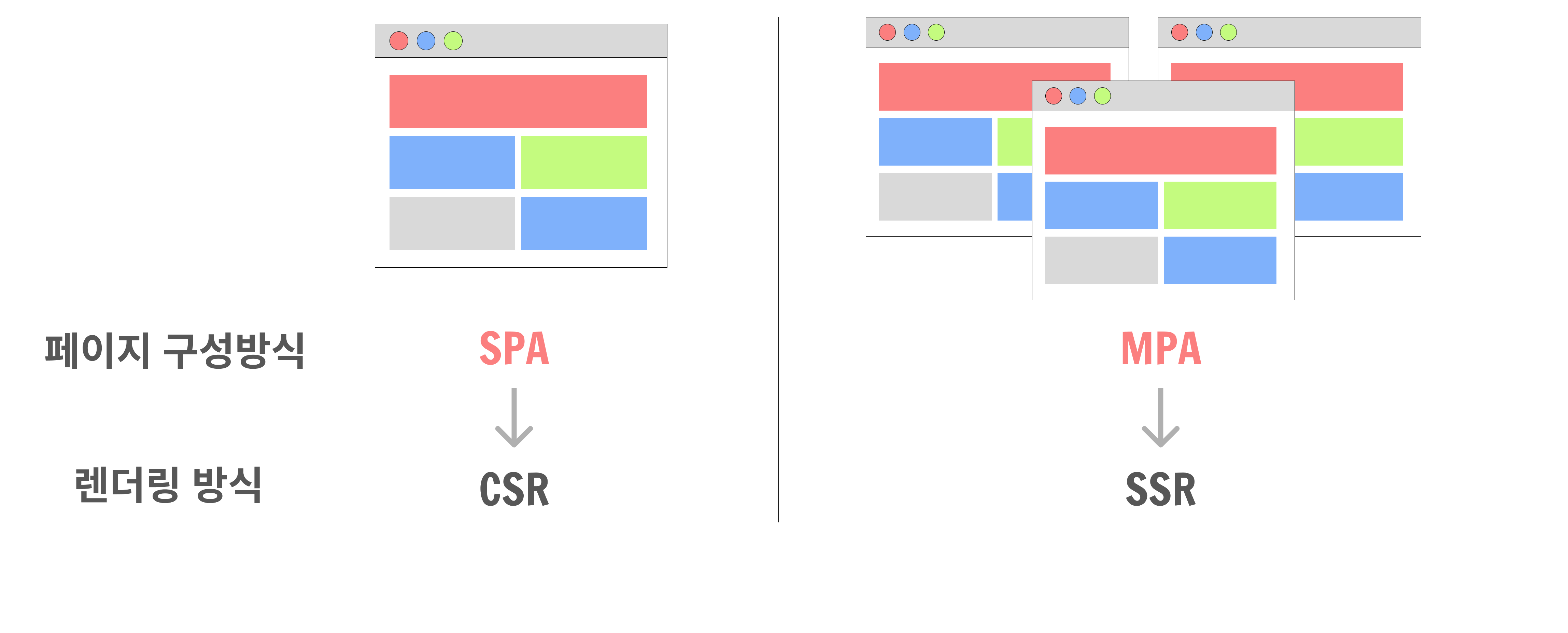
일반적으로 SPA에서는 렌더링 방식을 CSR을, MPA에서는 렌더링 방식으로 SSR을 사용하게 된다. SPA는 웹어플리케이션에 필요한 정적리소스를 초반한번에 모두 다운로드 하고 그 이후 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 전달받아서 클라이언트에서 페이지를 갱신하기 때문에 자연스럽게 렌더링 방식으로 CSR을 사용한다.
MPA는 새로운 요청이 있을 때마다 서버에서 이미 렌더링된 정적 리소스를 받아오기 때문에 렌더링 방식으로 SSR을 사용하게 된다.
React, Vue, Angular을 사용하여 SPA을 만들고, 특정한 방식을 가지고 렌더링 방식을 변경하지 않는다면 자연스럽게 CSR을 사용하게 되고 PHP, JSP로 MPA을 만들면 자연스럽게 MPA를 사용한다는 특징이 있다.
💡SPA가 CSR이고, MPA가 SSR이라는 오해를 받기도 하지만 이 두 개념은 페이지가 몇개냐 렌더링을 어디서 하냐에 따라 달라지는 다른개념이다!
CSR(Client Side Rendering)이란?
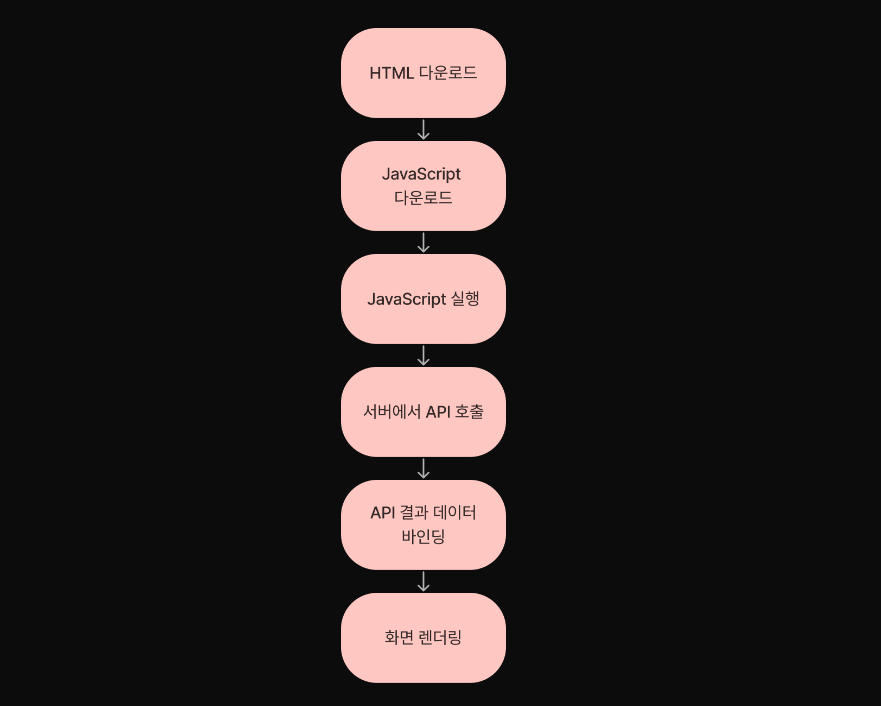
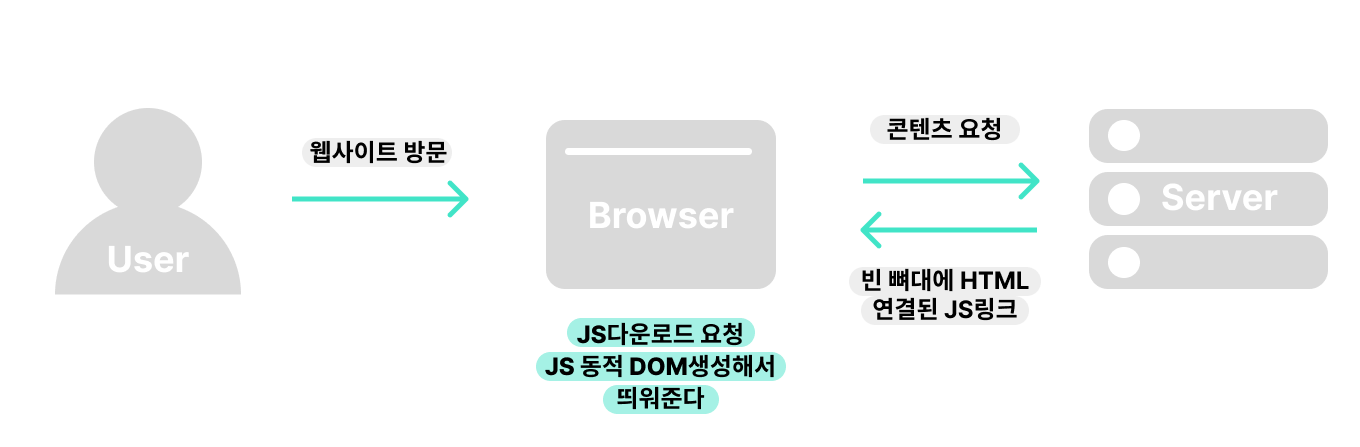
Client Side Rendering의 약자로 클라이언트 측에서 렌더링을 하는 방식이다. 최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링을 하는 방식이다.


CSR 장점과 단점
장점
- js만으로 완전히 페이지를 만들 수 있으며 js를 최대한도로 활용하여 HTML,CSS를 동적으로 생성할 수 있다.
- 컴포넌트 단위로 코드를 나누고 다양한 디자인 패턴을 적용하는 등, 클라이언트 개발의 수준을 한 단계 끌어올릴 수 있다.
- Full page load 없이 라우팅이 가능하다. (로딩x->사용자 경험 상승) : js를 사용해서 동적으로 돔을 그려내기 때문에 원하는 내용만 업데이트 할 수 있다.
예를 들어 링크를 이동했을 때 header와 footer와 같이 중복되는 내용은 고정으로 두고 안에 컨텐츠만 업데이트해 로드할 수 있다.
단점
- SEO에 취약하다 : html파일을 하나만 받아와서 작동하다 보니 각각 페이지에 대한 정보를 담기 힘들며, Crawler가 서버에서 페이지 요청해서 html만을 읽어서 페이지에 어떤 정보가 있는지 확인하고 db에 저장하고 유저가 검색하면 db에서 정보를 꺼내준다.
- 첫 로드시 모든 로직이 담겨있는 js를 다운로드 하다보니 첫 진입 시 로딩 속도가 길다는 단점이있다.
CSR단점 보완 방법?
- code splitting, tree-shaking chunk 분리를 통해 JS번들 크기를 줄여서 초기 DOM생성속도를 줄이면 초기로딩 속도를 개선할 수 있다.
💡모듈화 했던 파일들을 하나로 묶는 것을 번들링이라고 하는데, 번들링된 JS파일은 너무 커서 다운받는데 오랜 시간이 걸릴 수 있다. JS파일을 다운받는데 걸리는 시간동안 화면의 기능(버튼 이벤트 등) 작동하지 않기 때문에 하나로 번들링된 JS 파일을 페이지 별로 필요한 JS 파일로 분리한 것이 code splitting이다.
- pre-rendering을 통해서 SEO를 개선할 수 있는데, 라이브러리나 웹팩 플러그인을 통해 각페이지에 대한 HTML파일을 미리 생성해 둔 뒤 서버에서 요청하는 자가 만약 크롤러라면 사전에 렌더링된 HTML버전 페이지를 보여주는 방식을 통해 개선할 수 있다.
- CSR을 사용하는 SPA에 SSR, SSG도입하는 것도 방법이다.
그렇다면 CSR에 SSR/SSG를 어떻게 도입하는가?
1.프레임 워크 없이 도입하는 방법
node.js, express.js, nest.js 로 별도의 서버를 직접 운영하는 방법이 있다.
하지만 이 방법들은 서버환경 구성이나 빌드등의 작업이 필요하다. 진입장벽이있다.
2.프레임 워크로 도입하는 방법
-
next.js는 react에서 ssr,ssg를 사용할 수 있도록 해주는 프레임워크로 페이지의 성격별로 ssg를 사용할 것인지 ssg를 사용할 것인지 정해두는 것도 가능하다.
-
gatsby.js는 ssg에 최적화된 react기반 정적페이지 생성프레임워크이다.
다양한 플러그인을 제공하는 것이다. -
nuxt.js는 vue를 위한 프레임워크로 next.js에 영감을 받아 만들어졌다.
-
angular universal은 angular에서 ssr을 가능하게 해주는데 원래 프레임워크로 시작되었지만 angular4부터 angular자체에 포함되었기 때문에 엄밀히 말하면 더이상 프레임워크가 아니라고 할 수 있다.
이러한 프레임워크들이 CSR에 SSR,SSG도입을 훨씬 편하게 만들어주는 것이 사실이지만 프레임워크를 사용하더라도 일반 SPA 즉 CSR개발보다 코드복잡도가 높아지고, 프레임워크를 사용하면 당연히 감수할 부분이긴 하지만 직접 제어할 수 없는 블랙박스 영역도 존재한다.
SSR(Server Side Rendering)이란?
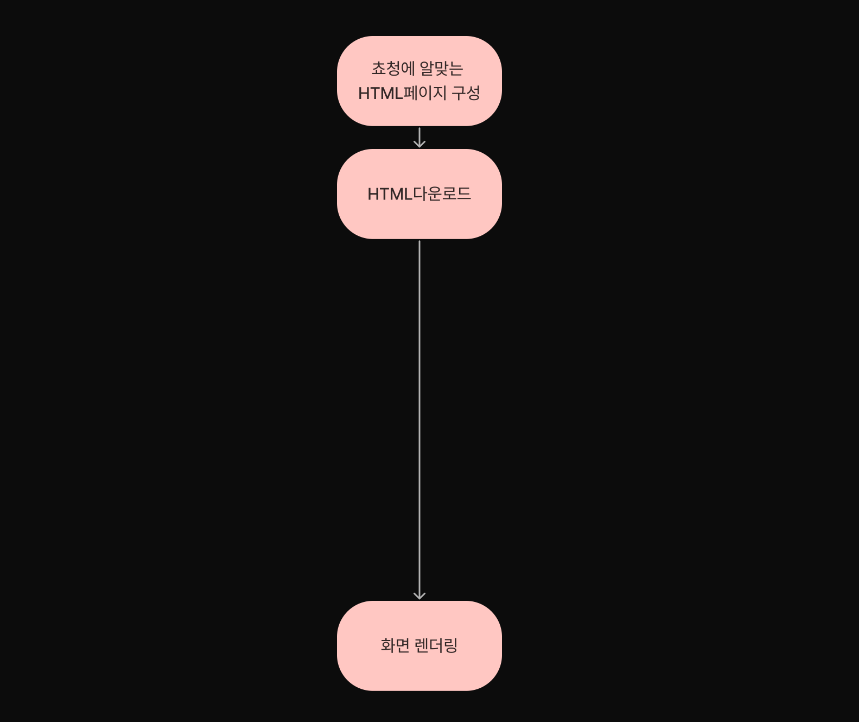
Server Side Rendering의 약자로 서버측에서 렌더링하는 방식이다. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html,view와 같은 리소스들을 어떻게 보여질지 해석하고 렌더링하여 사용자에게 반환한다.


SSR 장점과 단점
장점
- SEO(Search Engine Optimization), 검색엔진 최적화에 유리 : Crawler는 페이지를 Indexing하기 위해 페이지에 관한 많은 정보가 필요한데, SSR을 활용하여 미리 페이지를 빌드를 하면 Crawler에게 많은 정보를 줄 수 있다.
- 빠른 초기 로딩 : SSR은 클라이언트에서 요청한 페이지의 html을 다운로드 하기 때문에 CSR보다 초기 진입시 로딩이 빠르다.
- 서버에서 렌더링 후 각각의 페이지를 넘겨받는 것이므로 각각 페이지에 대한 정보를 입력하기 쉽다.
*💡Crawler는 HTML을 읽어서 검색가능한 색인을 만들어낸다.
단점
- 사용자 경험 : 클릭했을 때 새로운 html을 받아오기 때문에 요청시마다 새로고침 되기 때문에 깜빡임이 생긴다.
- header나 footer처럼 중복되는 내용도 다시 렌더링 하여 받아야 하기 때문에
초기진입은 CSR보다 빠를지언정 페이지 이동은 SSR이 느린편에 속한다.- 완성된 html을 js보다 먼저 받아오기 때문에 완성된 html로 화면은 확인 되지만 js다운로드가 늦어진다면 기능이 먹통일 경우가 발생할 수 있다.
- TTV(Time to view) !== TTI(Time to interactive)
SSG(Static Site Generation)이란?
클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가 요청을 받으면 이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 보여지게 된다.
💡데이터 가져오는 SSG
react에서는 useEffect통해 데이터를 가지고 온다. 그러나 Nextjs에서 useEffect를 사용하면 SSG로 작동하지 않는다. Nextjs에서 SSG를 하려면, Nextjs에서 제공하는 getStaticProps나 getStaticPaths를 사용한다.
SSR과 SSG의 차이점은?
서버에서 요청할 때 즉시만드느냐 혹은 미리 만들어 놓느냐에 따라 차이가 있다.
SSR은 요청시 서버에서 즉시 HTML을 만들어서 응답하기 때문에 데이터가 달라져서 미리 만들어 두기 어려운 페이지에 적합하다.
반면 SSG 미리 다 만들어두고 요청시에 해당 페이지를 응답하기 때문에 바뀔일이 거의없어서 캐싱해두면 좋은 페이지에 사용된다.
그렇다면 무엇을 사용해야하는가?
사용용도는 서비스 성격에 따라 달라진다.
유저랑 상호작용이 많고 고객의 개인정보로 기준으로 이루어지는 서비스라면 검색엔진 노출보다 고객의 데이터를 보호하는 것이 더 중요할 수 있다 -> CSR
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야하며 매주 업데이트 되어야한다면 ->SSR
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야 하지만 업데이트를 거의 하지 않아도 된다면 -> SSG
만약 사용자에 따라 페이지 내용이 달라지며 화면깜빡임 없는 빠른 인터렉션이 중요하고 상위노출이 필요하다면 -> CSR + SSR = Universal랜더링을 고려해야한다!


면접 준비하다가 좋은 글 읽고 갑니다~