CSS
1.CSS 속성 정리 #1<상시 업데이트중..>

%로 width,height 값을 표현할때는 바로 상위 태그에 있는 width, height값의 %로 설정이 된다width은 가로길이, height은 세로길이를 의미◆ auto : 기본값, 브라우저가 계산한 너비◆ px : 픽셀◆ % : 부모 요소에 상대적인 너비◆ i
2022년 7월 4일
2.Css position 속성

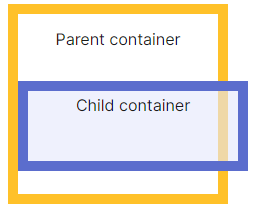
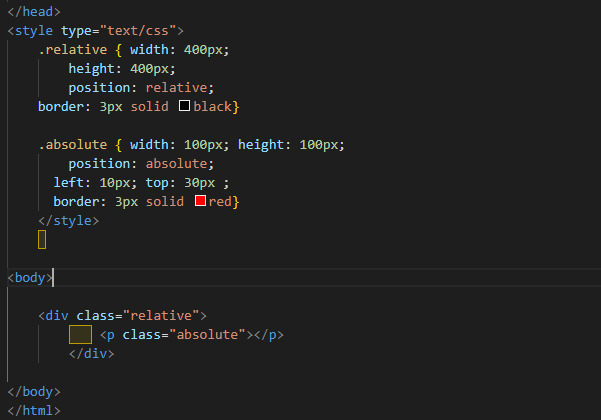
position이란?position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖습니다. static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없습니다.absolute: 절대 좌표와 함께 위치를 지정해 줄
2022년 7월 20일
3.inline, inline-block, block 에 대해서

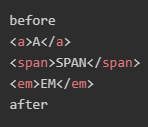
display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 대표적인 inline 엘리먼트로 span 이나 a , em 태그 등을 들 수 있습니다.예를 들어, 여러 개의 inline 엘리먼트 다음과 같이 마크업
2022년 7월 20일