메인페이지 자바스크립트 기능구현
- ID와 PW를 넣어줬을때 background 컬러가 옅은 파란색으로 변해야 한다.
- ID와 pw를 넣어줬을때 로그인 버튼이 파란색으로 활성화 되어야 한다.
- 로그인 버튼이 활성화 되어 로그인 버튼을 클릭하면 리셋되어야 한다.
코드 풀이- 0
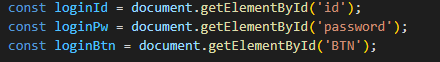
코드는 위에서 부터 아래로 읽어오기 때문에 일단 함수와 변수를 제일 상단에 선언해 주었습니다.
- Document.getElementById() 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환합니다. ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용합니다.
- HTML에서 "전화번호, 사용자 이름 또는 이메일" input 박스 id를 id로 지정해 주었습니다 id = "id"
위와 같이 "비밀번호" id는 password "로그인"input박스 id는 BTN 으로 지정해주었습니다.
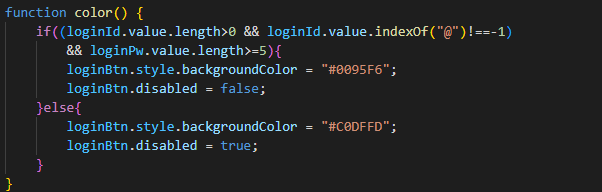
코드 풀이 - 1
if ((loginId.value.length>0 && loginId.value.indexOf("@")!==-1)&& loginPw.value.length>=5)
-
if ((loginId.value.length>0 //만약에 loginId 초기값 길이가 0보다 크거나
-
&& loginId.value.indexOf("@")!==-1) //또는 loginId 초기값에서 "@"찾아서 "@"가 ID input박스에 있어야 하며 없다면 -1
-
&& loginPw.value.length>=5) //또는 loginPw 초기값에서 길이가 5보다 크거나 같아야 한다.
loginBtn.style.backgroundColor = "#0095F6";
loginBtn.disabled = false;
}else{
loginBtn.style.backgroundColor = "#C0DFFD";
loginBtn.disabled = true;
}
}
-
로그인 버튼 초기값 버튼 배경색을 "#0095F6"으로 변환해준다
-
로그인 버튼에 disabled라는 함수를 지정해 주어 활성화 해준다.
-
disabled를 false로 선언해 준 이유는 disabled라는 함수가 기본 초기값이 비활성화로 되어있기 때문에 활성화가 true가 아니라 false로 지정을 해주어야 활성화가 된다.
- 하나라도 일치하지 않을 시 로그인 input박스 색깔이 "#c0DFFD"로 변화 되고 disabled를 true로 선언되어 있기 때문에 비활성화 상태가 된다.
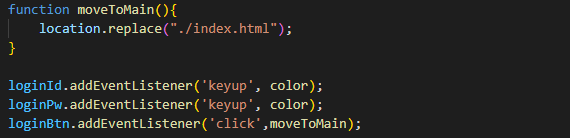
코드 풀이 - 2
-
새 하위 문자열을 생성하기 위해 호출 하기 위해서 매개변수인 funtion을 선언해주고
전체 문자열을 불러 오기 위해 replace("./index.html"); 을 선언해 HTML을 불러옵니다. -
활성화 Event를 호출하기 위해 loginID.addEventListener()를 선언해 줍니다.
addEventListener()메서드는 지정한 유형의 이벤트를 대상이 수신할 때마다 호출을 할수 있는 매개변수입니다.
() 괄호안에는 불러올 함수를 지정해 줍니다. -
keyup을 선언한 이유는 키보드 이벤트(Keyboard Event)는 사용자가 키를 누르거나 키를 놓을 때 발생합니다. 키를 누를 때는 keydown 타입의 이벤트가 발생하고, 키를 놓을 때는 keyup 타입의 이벤트가 발생하기 때문에 id인 input박스에 text를 입력 후 다음 input 박스로 넘어 가면 이벤트가 발생하게 하기 위함.
-
color는 바로 위 상단에서 지정해준 컬러 "#c0DFFD" 또는 "#0095F6" 로 변환해 주기 위해 선언해주었다.
-
loginBtn.addEventListener('click',moveToMain); // 로그인 버튼에 강제적으로 이벤트를 발생 시키기 위해 click함수를 지정해 주었다
즉 모든 조건이 true일 경우 로그인 버튼이 활성화 된다.
활성화 되지 않은 로그인 페이지
-
"@"가 ID input박스에 들어가지 않았거나 password inpt박스에 5자리 이상 입력되어 있지 않을 경우 로그인 버튼은 활성화가 되지 않는다.
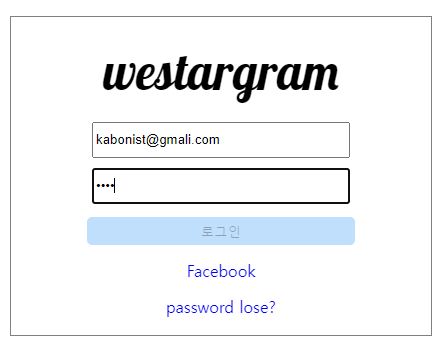
모두 완료가 된 로그인 페이지 입니다.
- ID input 박스에 "@"문자열이 들어갔고 또 다른 password input 박스에 longth >=5 즉 문자열이 5개이상 들어 갔기 때문에 로그인 버튼이 활성화 되어 있는것을 볼 수 있습니다