*첫번째 SWMaestro 프론트엔드 챕터로 진행한 내용입니다.
진행 배경
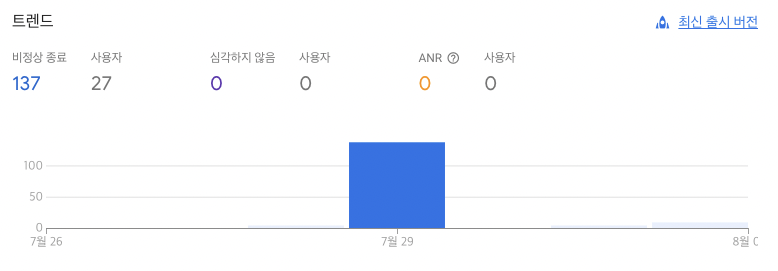
2022.07.29 외부 테스터를 포함하여 지금까지 한 것 중에서는 제일 많은 인원을 동원한 베타 테스트 진행했다.



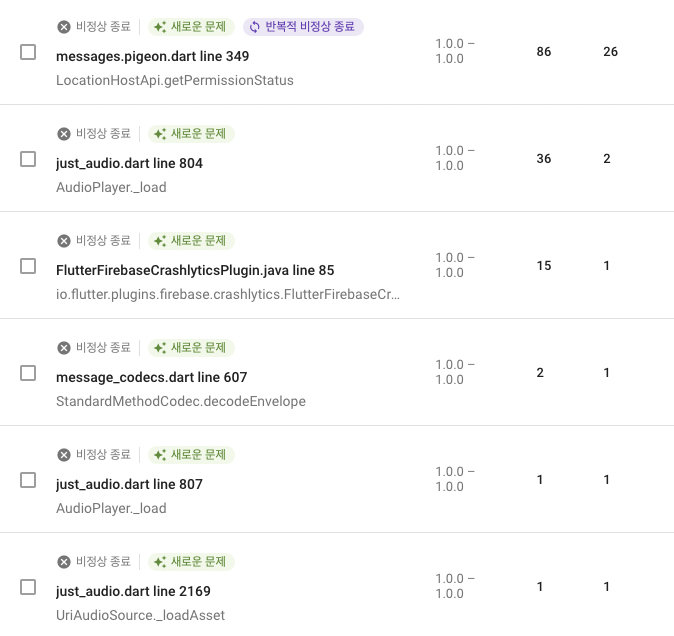
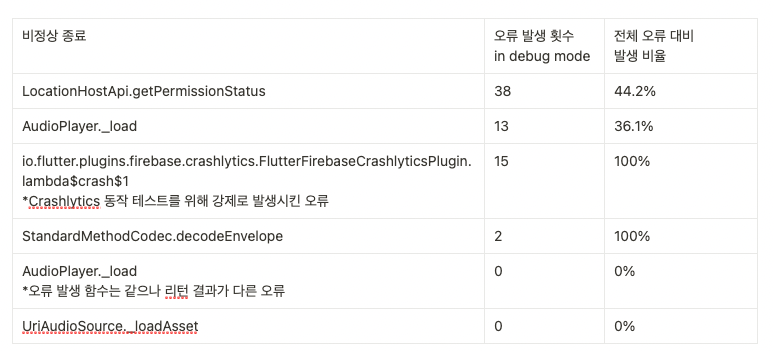
debug 모드에서 발생한 오류(총 69회) 제외 시 절반 이상의 오류 제외
🧃 빌드 모드 구분없이 계속 쌓이는 오류 로그→ 정확한 오류 상황 파악, 해결 우선순위 결정에 혼란 가중
➡️ Debug 모드에서 발생한 오류는 기록되지 않도록 하자!
진행
Android
buildTypes {
debug {
// crashlytics 실행하지 않음
manifestPlaceholders = [enableCrashReporting:"false"]
}
release {
...
// crashlytics 실행
manifestPlaceholders = [enableCrashReporting:"true"]
}
}<activity
...>
...
<meta-data
android:name="firebase_crashlytics_collection_enabled"
android:value="${enableCrashReporting}" />
...
</activity> 꼭 태그 사이에 넣어줘야한다.
그러면 flutter run --release로 빌드하면


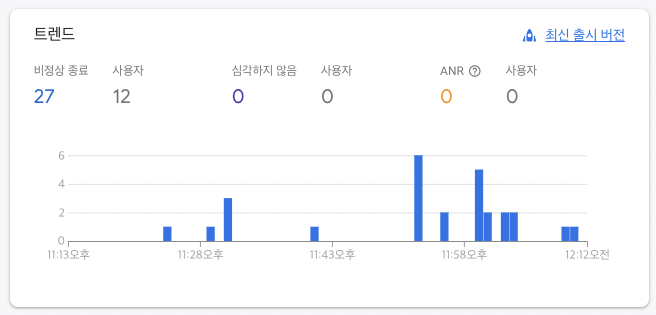
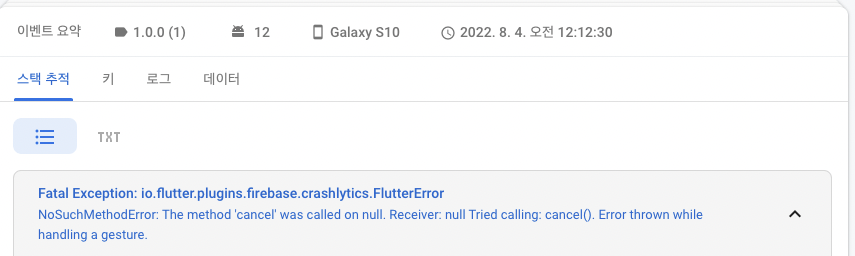
이렇게 release 모드에서 발생한 오류는 crashlytics dashboard에서 확인할 수 있고
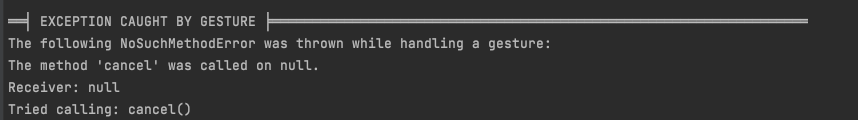
flutter run --debug로 빌드하면 동일한 오류를 이런 형태의 콘솔로 확인할 수 있다.

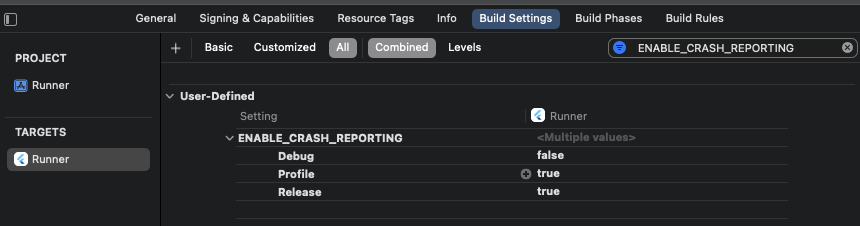
iOS
<key>FirebaseCrashlyticsCollectionEnabled</key>
<string>${ENABLE_CRASH_REPORTING}</string>
이것도 잘 된다!!
기대 효과
이번 스프린트에서 진행할 베타 테스트에서 더 정확한 리포트를 생성하여
→ 각 오류의 심각성 파악
→ 오류 별, task 별 우선 순위 파악
→ 더 정확한 스프린트 플래닝
을 도와 다음 스프린트에서 진행할 대규모 베타 테스트를 대비하는 데에 도움이 될 것으로 예상됨.
References
Firebase Crashlytics 비정상 종료 보고서 맞춤설정 | Firebase Documentation
[Firebase Crashlytics] 안드로이드 에러 리포트 사용기
