시멘틱요소란 뭘까?
영어로 시멘틱(sementic) => 의미있는 이란뜻이다.
평소 무언가를 만들어내는데 급급했지만 조금더 의미있는 태그들을이용해 모두에게 유익한 웹사이트를
디자인하기위해 공부해야할 요소다.
ex) 
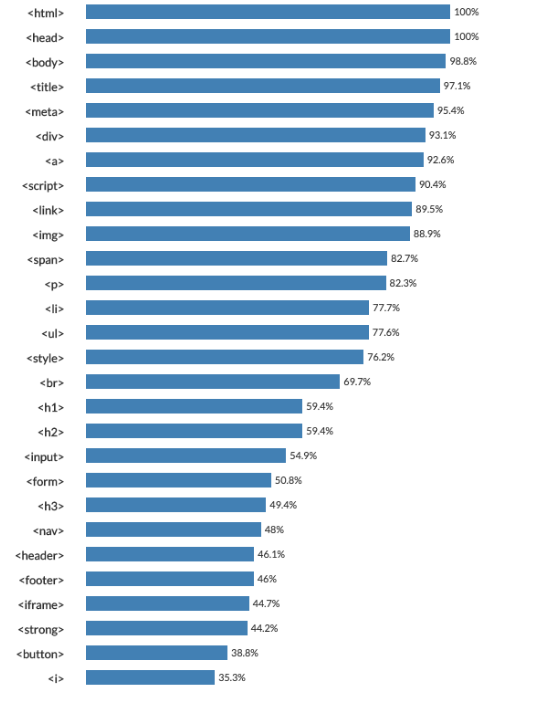
위 자료는 html 에서 자주사용하는 태그를 보여준다.html 이나 head태그는 100%니까 제외하고 사용태그중에
가장많이 사용하는것은 div태그다.
실제로 요녀석을 나도많이쓰게되는데 div태그를 의미가있냐?라고봤을때는 의미가딱히없다. 그냥 상자다.
그래서 WAI-ARIA 등등 여러가지를이용해 의미를 붙여주지만 사실 대체할수있는것은 시멘틱태그로 교체해주는것이좋다.

이모든요소들은 슬프게 div태그로되있다. 그러면 나눌수있는 큰줄기만 나눠보겟당.

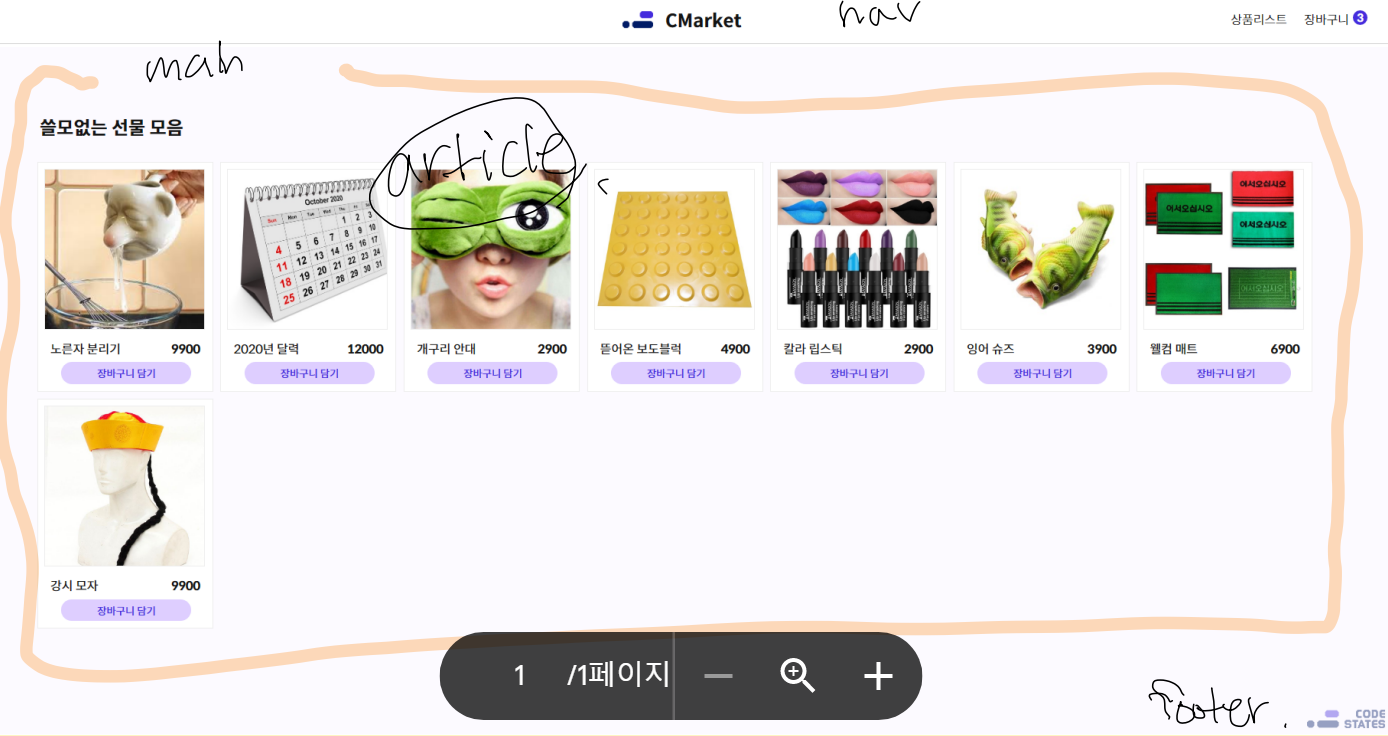
상단은 nav-태그 컨텐츠부분은 main태그, 각 항목들은 독립적으로 페이지로가도 별문제없음으로 article을 사용해주면될듯
아 그리고 여기 img 태그마다 alt로 각각 상품이름을 대체텍스트로 적어놧는데 이미 그림밑에 텍스트가있어
딱히 필요없을듯함 그럴떈 alt="" 빈칸남겨주기하면됨.
시멘틱요소쓰면 좋은점.
웹 접근성 이올라간다.
왜냐하면 구조를 글로파악하기편하기떄문에 스크린리더같은거써도 좀더 이해가잘되게해줌.
결론
단순구현에서 만족하지말고 조금더 의미있는 태그들을 사용해 웹의 접근성과 SEO를 향상시켜보자.
