나는 항상 CSS가 참어려웠다.
사실 프론트엔드공부중인데도 css를좀 미뤄왓던것같은 기분이들기도한다.
그간 웹이나 간단한 어플리케이션은 만들었지만 항상 기능구현을 우선순위로 두다보니
내 머리에서 css는 점점 사라져갓고.. flex를 항상사용하며 테트리스를 해왓다.
오늘부터 주말까지 전체적인 css를 한번복습하고 반응형 웹페이지로 하나 야무지게 뽑아볼까한다.
그래서 뭘할껀데?
음..큰마음을먹고 유데미에 css강의를 하나끊었다. 요녀석에 맞춰서 진행해볼예정이고 , 나오는 요소들중 내가 만든것에 적용되있는것들 가져와서 하나씩 맞게 수정해보고 하면서 개념을 더익혀볼예정이다.
뭘 리팩토링할래?
음.. 고민이많았는데, 어제만든 투두앱이나 ,간단쇼핑몰을 바꿔보려고한다.
일단 오늘 css에서 공부한내용은 css연산자 활용법과 수도클래스 배치를위한 display속성과
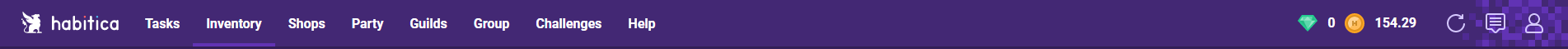
여기서 일어나는 문제점이다. 요걸통해서 한번 navbar를 예쁘게 디자인해보자.

요녀석을한번만들어볼까한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="main.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<nav>
<ul class="one">
<img src="캡처.PNG">
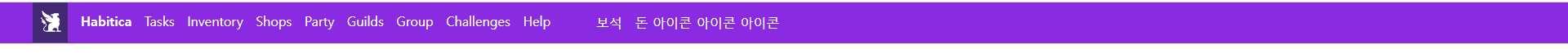
<ol class="item">Habitica</ol>
<ol class="item">Tasks</ol>
<ol class="item">Inventory</ol>
<ol class="item">Shops</ol>
<ol class="item">Party</ol>
<ol class="item">Guilds</ol>
<ol class="item">Group</ol>
<ol class="item">Challenges</ol>
<ol class="item">Help</ol>
</ul>
<ul class="two">
<ol class="item">보석</ol>
<ol class="item">돈</ol>
<div class="item">아이콘</div>
<div class="item">아이콘</div>
<div class="item">아이콘</div>
</ul>
</nav>
</body>
</html>
```css
body{
margin:0;
padding:0;
}
nav {
background-color: blueviolet;
height: 50px;
box-sizing: border-box;
margin-bottom: 0;
}
ul > ol {
margin-left: -30px;
}
img{
vertical-align: middle;
}
img + ol {
font-weight: bold;
}
.item {
display: inline-block;
color: white;
}
ul {
display: inline-block;
margin-top: 0;
margin-bottom: 0;
vertical-align: middle;
}
.two {
display: inline-block;
vertical-align: middle;
}

전체 NAV-BAR에 TEXT-ALIGN :RIGHT를 주게되면 전체 글이 오른쪽으로 가버려서 의도한바와 다르게된다. 두번쨰 UL로 지정된부분만 이동시켜야하는데 같은 NAV안에 UL을 각각따로 컨트롤해야할것같다. 이게 잘안되네...모르겟당
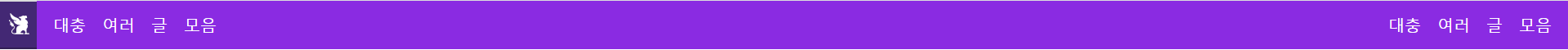
Flex로 해결해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="navbar.css" rel="stylesheet">
</head>
<body>
<header>
<div class="front">
<img src="캡처.PNG">
<ul>
<li class="item">대충</li>
<li class="item">여러</li>
<li class="item">글</li>
<li class="item">모음</li>
</ul>
</div>
<div class="back">
<ul>
<li class="item">대충</li>
<li class="item">여러</li>
<li class="item">글</li>
<li class="item">모음</li>
</ul>
</div>
</header>
</body>
</html>CSS
html{
box-sizing: border-box;
}
body{
margin:0px;
}
header{
background: blueviolet;
display:flex;
justify-content: space-between;
}
.front{
display: flex;
}
ul{
display:flex;
list-style:none;
padding-left:0px;
}
.item{
margin-left:20px;
color:white;
font-size: 20px;
}
.back{
margin-right:20px;
}
간단하긴한데..참 아 참고로 위에 문제는 two속성에만 float:right주면 되긴한다.
정렬 글자가운데로오게하기 등등 정렬은참헷갈린다..