배경
리액트를 사용한 간단한 쇼핑몰기능구현을 하던도중 parameter로 정의된 상세페이지 내부 주문하기 버튼을 누르면
장바구니로 옮겨지는 기능을 구현하려고하다가 나오게됬다.
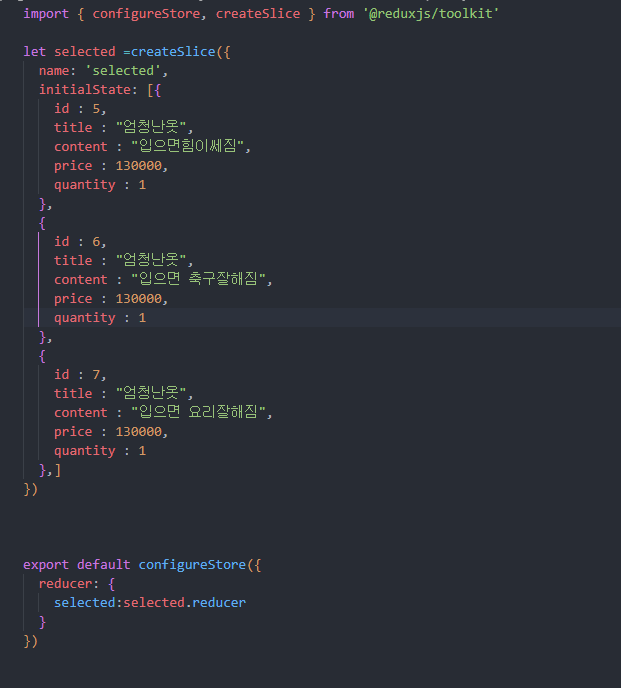
(장바구니 추가,삭제 등등기능을고려해 상품목록은 리덕스 store.js에 담아두었다.)

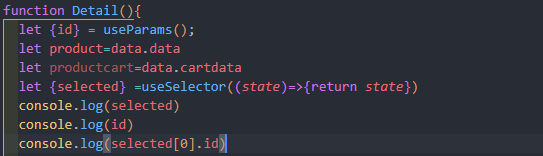
여기서 useSelector을 활용해 데이터를 받아오는과정에서 변수에따라 자료의 성질이바뀌는것을 확인했다.


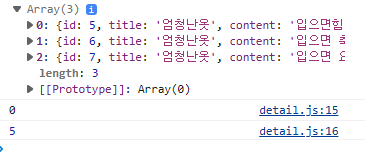
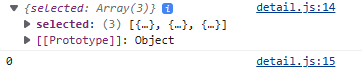
받아오는 데이터에 {}를씌우면 Array로 받아오지만 {}를벗겨주면

object로 받아들여 map함수등 반복에 활용할수가없다.
뭐 그래서 요걸 map을통해 데이터를 사용하려면 일단 {}를씌워사용하도록하자
그러면 우리가 useparams로 정의한 {id}는 상품리스트 idnex와 일치하도록 설정되어있기떄문에
만약 params로 정의한 {id}값이 장바구니에모여있는 selected내부 객체들의값 id와 일치한다면 수량을 더해주고 만약 일치하지않는다면 새로운 항목을 배열에 추가해주는식으로 코드를짜면될것같다.
그래서 배열에 특정값을 찾아내는 메서드들을 찾아봤다.
대표적으로 find,findIndex,filter가있었다.
https://gurtn.tistory.com/78
const array = [{name: 'red'}, {name: 'green'}, {name: 'yellow'}];
array.find(v => v.name === 'green');
// {name: 'green'};find 메서드는 object가 담겨있는 배열에서도 유용하게 사용 가능합니다.그러면 우리자료형태와 아주알맞게 들어맞는다. 하지만 문제가 하나있는것이 우리 배열 내부에는 숫자값이 두가지다 id와 quantity그래서 이 둘을 분리할 방법이없다는게 find를 사용했을떄 문제점이다.근데뭐 title로 변수를 지정하면 상관없을것같기도하고
근데 옷이름이 다달라야된다.. 귀찮다
findIndex는 비교를다해서 -1을반환한다(요소가없으면)
filter는 조건에맞는것을걸러서 새로운배열을만들어준다.
