변수
- 프로그램이 실행되는 도중에 계속해서 바뀌는 값을 저장하기 위한 이름
- 자바스크립트에서 let사용
- let은 변수를 중복해서 선언할수 없고, var은 변수를 중복해서 선언할 수 있음 -> 따라서 let을 사용하는것이 좋다.
- 변수는 선언한다라고 쓰임
- 프로그램실행 도중에 값을 바꿀 수 있음
상수
- 변수와 유사하지만 const라는 키워드를 통해서 사용한다.
- 재선언과 업데이트가 불가능하다.
- 선언과 동시에 초기화가 이루어지지않으면 에러가 발생한다.
자료형 : 값을 성질에 따라서 분류한 것
Primitive Data Type(원시타입)
- 한번에 하나의 값만 가질 수 있음
- 하나의 고정된 저장공간 이용
- 숫자형, 문자형, Boolean(T or F), Null, undefined(변수를 선언만 하고 아무것도 할당하지 않았을 때)
- 묵시적 형변환 : 서로다른 자료형을 연산해도 적합하게 되는 것
- 명시적 형변환 : 프로그래머가 의도적으로 자료형ㅇ르 변경하는 것 ex) parseInt("14") = 14
Non-Primitive Data Type(비원시타입)
- 한번에 여러 개의 값을 가질 수 있음
- 여러개의 고정되지 않은 동적 공간 사용
- Object, Array, Function
연산자
== : 값만 비교
=== : 값과 type도 비교
null병합 연산자 : 양쪽의 p연산자 중에 a가 null 이거나 undefined이면 대입
ex) a = a ?? 10 // a= 10
함수 표현식
let hello = function () {
} // 함수표현식
function hello() {
} // 함수선언식
호이스팅 : 프로그램실행 전에 최상단으로 끌어 올려진다. 따라서 함수선언식은 어디서선언해도 사용하는데 문제 없다. 하지만 함수 표현식은 안된다.(호이스팅이 이루어 지지 않는다.)
화살표 함수
let hello = () => {
}
let hello = () => "리턴값"
화살표함수도 호이스팅이 되지 않으니 유의해서 사용해야한다.
콜백 함수
- 함수의 매개변수를 함수로 넘겨준 함수
객체
let person = new Object() = {} // 객체 리터럴 방식
person.key1 //점 표기법
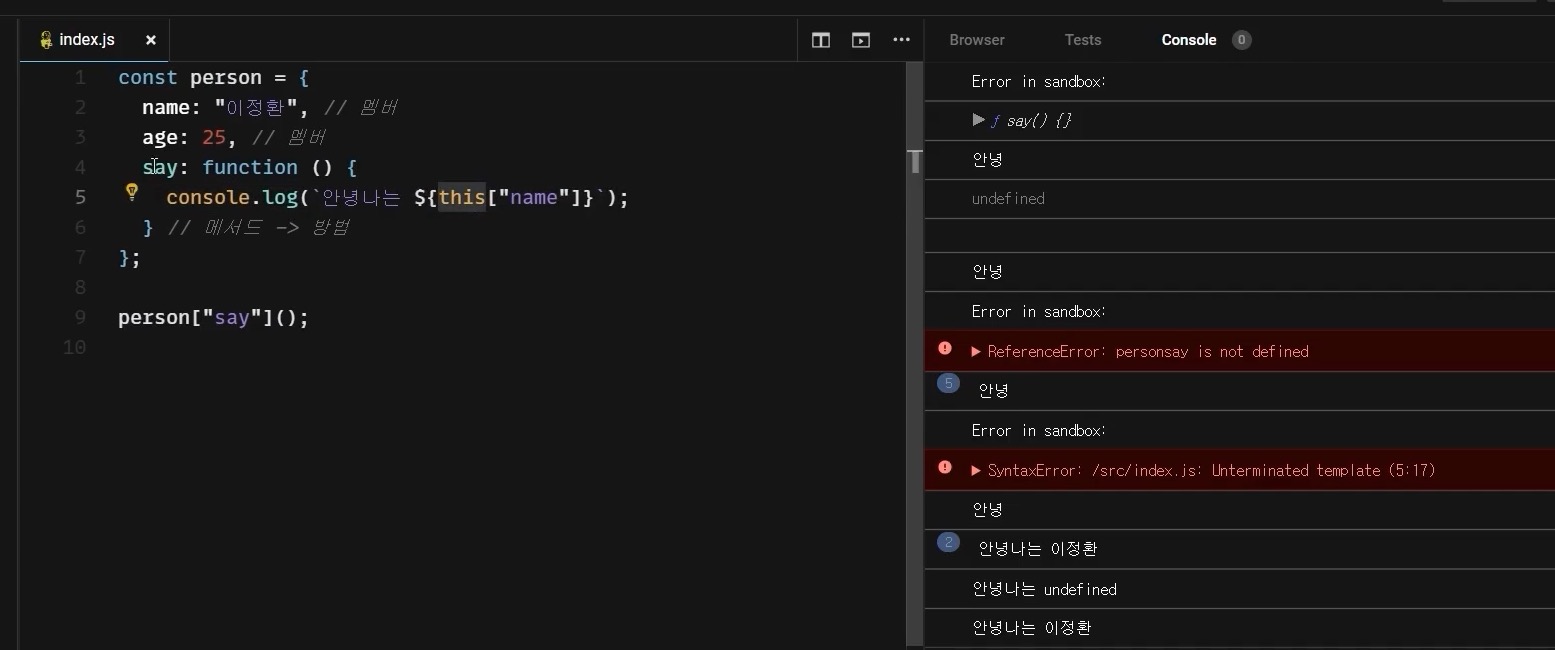
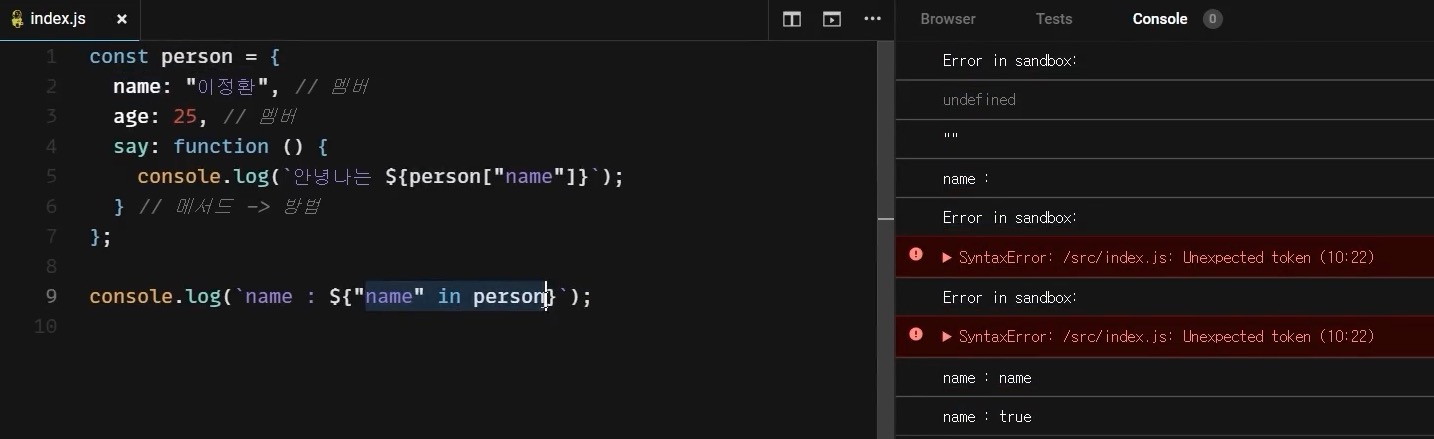
persion["key1"] // 괄호 표기법, 반드시 ""사용해야함
delete person.key1 //삭제방법
delete person[key1]
person.key1 = null //더 권장되는 삭제방법
Object.keys() : 객체의 key들을 리스트 형태로
객체안에서는 this.를 사용할 수 있다.

객체안에 특정 키값이 있는지 확인

배열
let arr = new Array()
let arr = []
배열의 내장함수
배열의 모든 요소를 한번씩 순회 할 수 있께 해주는 내장함수
리스트.forEach((item) => console.log(item))
원본 배열의 모든 값을 순회하면서 return이 가능
리스트.map((item) => {
return item})
베열에서 특정 인자가 포함되어있는지 확인 가능 t/f로 리턴해줌
리스트.includes(인자)
배열의 특정 인자의 인덱스를 출력해줌, 해당하는 값의 인덱스가 없다면 -1 리턴해줌
리스트.indexOf(인자)
해당 콜백함수가 true를 리턴하는 첫번쨰 값을 확인 가능, 일치하는 요소가 2개있을 경우에는 첫번쨰로 만족하는 값을 리턴
find를 사용하면 인덱스가 아닌 요소 자체를 반환
리스트.findIndex((elm) => {elm.color === "green"})
배열에서 특정 조건을 만족하는 기준으로 새롭게 배열 가공가능
배열.filter((elm) => elm.color === "blue")
배열 자르기
배열.slice( : : )
베열 붙히기
배열1.concat(배열2)
배열 정렬하기
배열.sort() : 원본 배열을 정렬
배열.sort((a,b) => {a-b}) : 오름차순
배열의 요소 합치기
배열.join("구분자")

