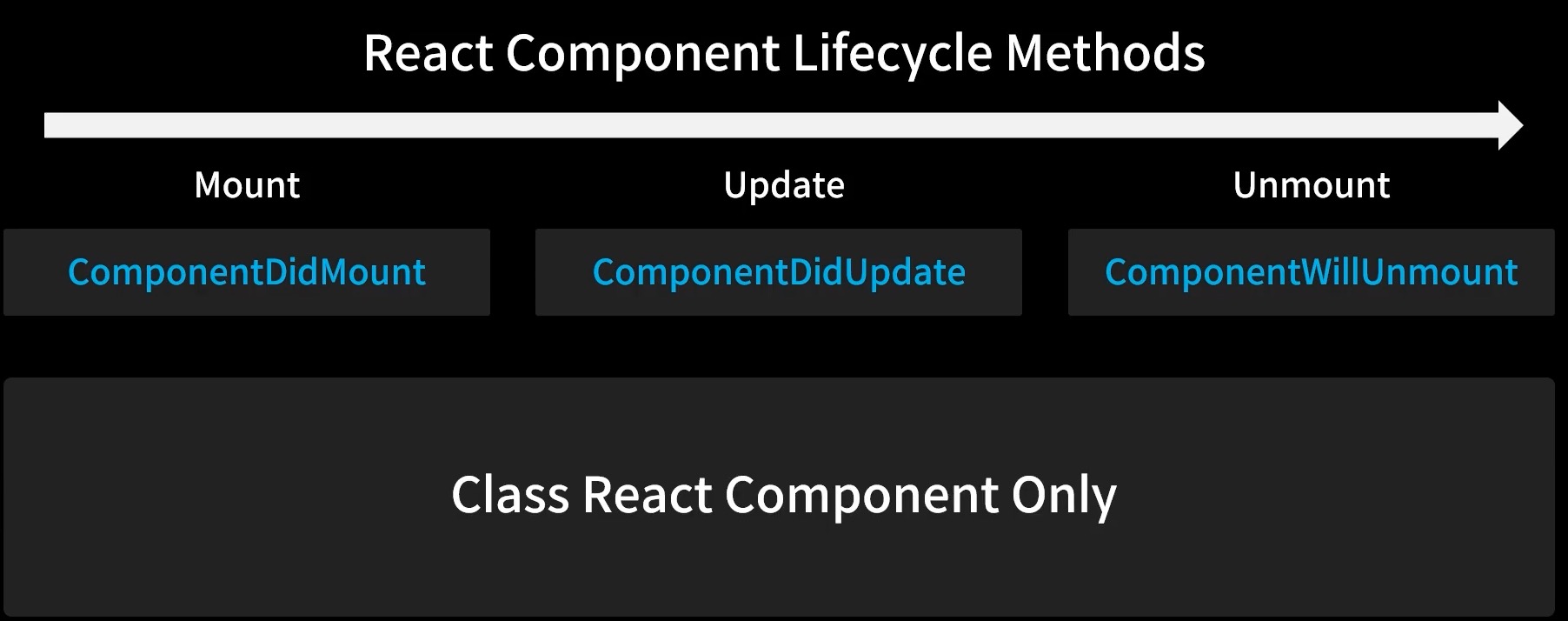
탄생(Mount): 컴포넌트가 화면에 나타나는 순간
변화(Update): 컴포넌트 자신이 리렌더 되는 순간 (state나 prop이 바뀔 때)
죽음(Unmount): 컴포넌트가 화면에서 사라짐

react hooks가 생기면서 클레스형 컴포넌트의 기능을 훔쳐와서 함수형 컴포넌트에서도 사용가능하게 됨
Ex) useStae, useEffect...
함수형 컴포넌트를 사용하는 이유? 왜 class형 컴포넌트를 사용하지 않는가?
-> 중복코드
-> 가독성문제
-> 길어지는 코드길이

-
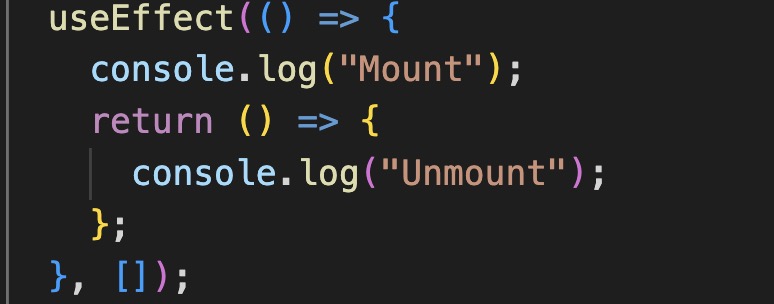
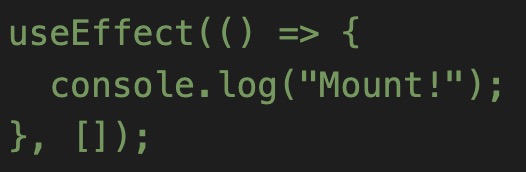
mount
컴포넌트가 마운트됬을 때만

-
update
컴포넌트가 업데이트됬을 때 (state가 변경, 부모컴포넌트 리랜더링, 부모에게서 내려받은 props가 바뀔 때)
dependency array를 넣지 않느다.

카운트가 바뀔때만
useEffect(()=>{
console.log(`카운트 없데이트 ${count}`))
},[count])- unmount