많은 사람들이 리덕스를 어려워한다.
물론 나도 그 사람들에 포함되어있고, 지금도 그렇다.
하지만 계속 무서워하고 어려워할수만은 없으니 이번기회에 자세하게 파악하
고 공부해보려고한다.
어떤 기술이던 가장 중요한건 왜 사용하는지이다.
따라서 리덕스(Redux)를 사용하는 이유를 가장 먼저 살펴보겠다.

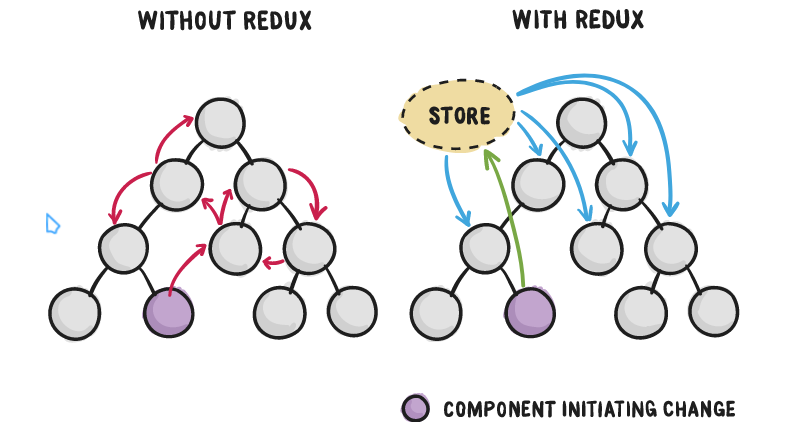
다음 이미지를 보면 리덕스를 사용한 상태관리의 편의성을 알 수 있을것이다. 중요한 state나 로직은 최상위 컴포넌트에서가지고있고, 하위 컴포넌트들은 간단히 props를 받아 가볍게 동작하는 것이 이상적이다.
즉 리덕스는 상태 관리의 로직을 컴포넌트 밖에서 처리 하는 것이다.
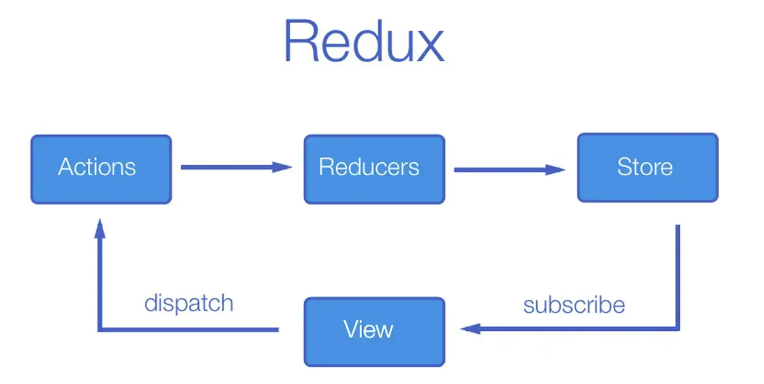
다음으로는 리덕스의 작동원리를 알아보겠다.



기존 리액트에서는 useState를 사용하여 state를 만들고, 리액트의 virtual DOM이 state 변화를 감지하여 View를 자동으로 업데이트한다.
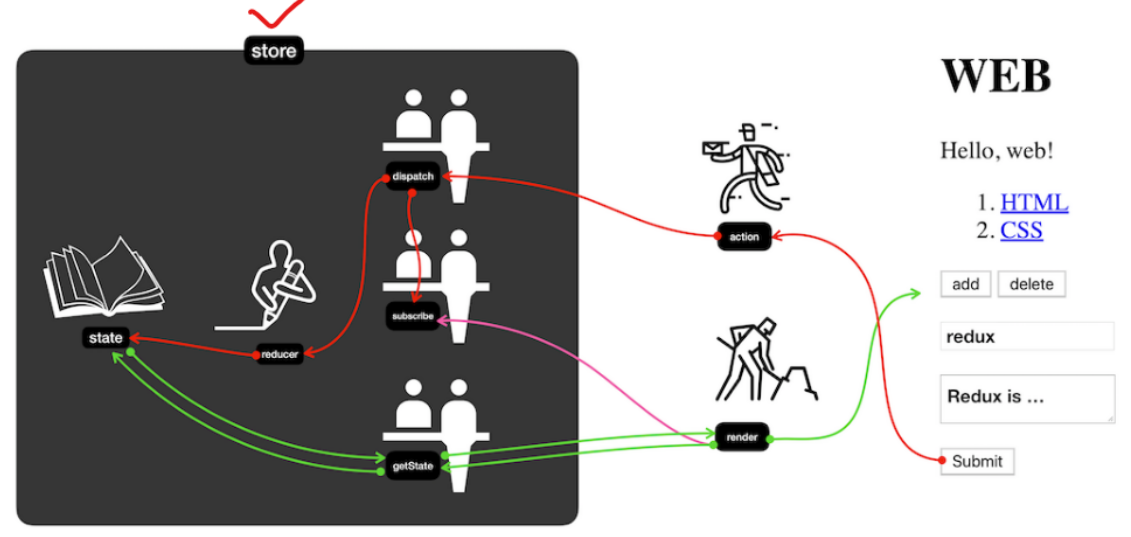
action : 상태 변화를 일으킬 때 참조하는 객체, Action이 실행되고 끝나면 type을 반환하는데 type은 Reduce로 전달
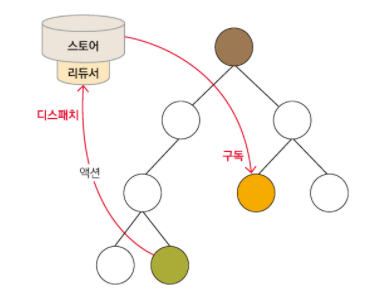
store : state가 저장되는 곳 즉 애플리케이션의 상태값들을 내장하고 있음, 변수 관리 개념. 리듀스에 의해서만 state값이 변경된다.
reducer : 상태를 변화시키는 로직이 있는 함수
dispatch : 액션을 스토어에 전달하는 것을 의미
subscribe : 스토어 값이 필요한 컴포넌트는 스토어를 구독한다.
마지막으로 리덕스의 3가지 규칙을 살펴보겠다.
- 스토어는 단 1개
- 여러개의 리듀서를 만들어서 관리하는것은 가능하지만, 스토어는 언제나 단 1개이다.
- state는 읽기 전용
- 리덕스의 상태, 즉 state는 읽기 전용이다.
- state는 절대 직접 수정하면 안된다. 따라서 상태를 업데이트 할 때는 언제나 새 상태 객체를 만들어서 넣어 주어야 한다.
- 변화는 모두 순수함수로 구성해야한다.
- 즉 리듀서 함수는 순수 함수로 구성되어야한다.

좋은 정보 얻어갑니다, 감사합니다.