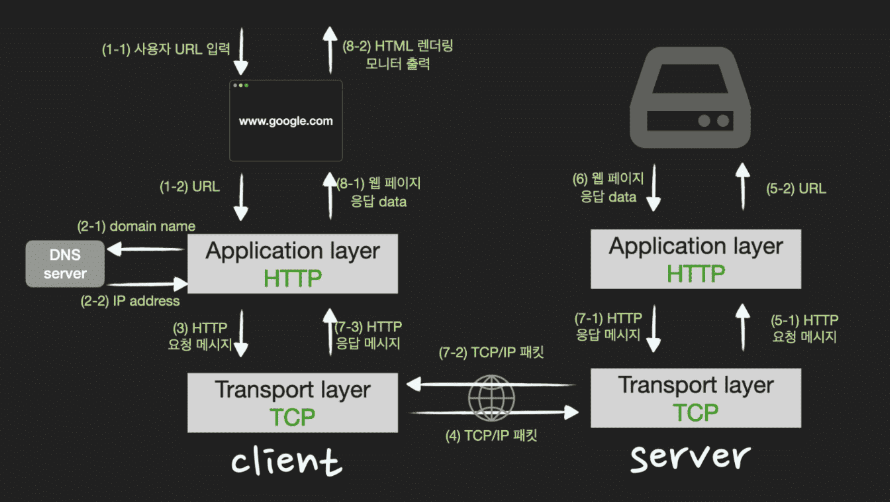
url을 주소창에 쳤을 때 화면이 나오기까지의 과정(네트워크 관점)
- 사용자가 브라우저에 url입력
- 브라우저는 DNS를 통해 서버의 IP주소를 찾는다
- client에서 HTTP request 메시지 => TCP/IP 패킷 생성 => 서버로 전송
- server에서 HTTP request에 대한 HTTP response 메시지 => TCP/IP 패킷 생성 => client로 전송
- 도착한 HTTP response message는 웹 브라우저에 의해 출력(렌더링)
좀 더 자세한 버전의 설명을 추가한다.
사용자 입력:
사용자가 웹 브라우저의 주소창에 URL을 입력합니다. 예를 들어, "https://www.example.com"과 같이 입력합니다.
DNS 조회:
웹 브라우저는 입력된 도메인 이름(www.example.com)을 IP 주소로 변환하기 위해 DNS(Domain Name System) 조회를 수행합니다.
DNS 서버는 해당 도메인 이름에 대한 IP 주소를 찾아 웹 브라우저에 응답합니다.
서버 연결:
웹 브라우저는 DNS 조회 결과로 얻은 IP 주소를 사용하여 해당 서버에 HTTP 요청을 보냅니다.
서버와 웹 브라우저 사이에 TCP/IP 연결이 수립됩니다.
HTTP 요청과 응답:
웹 브라우저는 서버로부터 웹 페이지와 관련된 리소스들을 요청합니다.
요청은 주로 GET, POST, PUT, DELETE 등의 HTTP 메서드를 사용하여 이루어집니다.
서버는 요청을 받고, 요청에 대한 적절한 HTML, CSS, JavaScript 파일 등을 포함한 HTTP 응답을 반환합니다.
페이지 렌더링:
웹 브라우저는 받은 HTTP 응답을 해석하고, HTML 문서를 파싱하여 DOM(Document Object Model) 트리를 생성합니다.
CSS 파일도 해석하여 DOM 요소들에 스타일을 적용하고, JavaScript 파일을 실행하여 웹 페이지에 동적인 기능을 추가합니다.
웹 브라우저는 DOM 트리를 렌더링하여 사용자가 볼 수 있는 실제 화면으로 표시합니다.
페이지 로드 완료:
웹 페이지의 모든 리소스(HTML, CSS, JavaScript, 이미지 등)가 로드되고 렌더링이 완료되면, 화면에 웹 페이지가 나타납니다.
사용자는 웹 페이지를 확인하고 상호작용할 수 있게 됩니다.