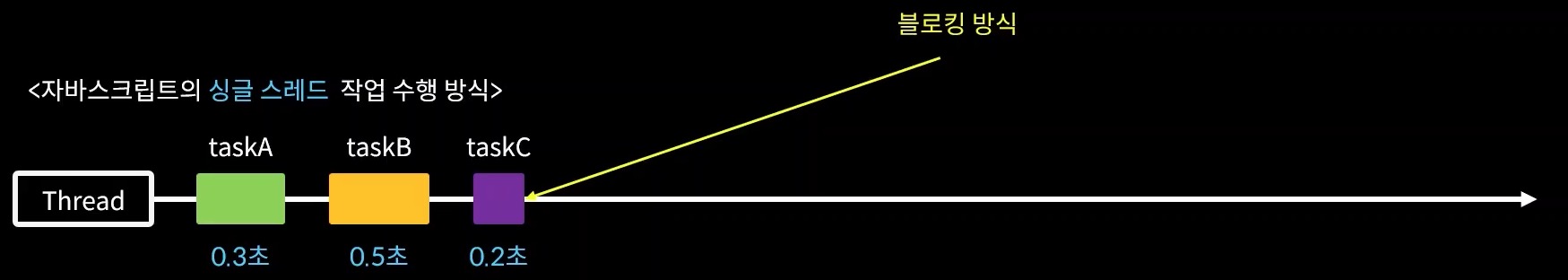
동기 방식의 처리 
자바스크립트는 코드가 작성된 순서대로 작업을 처리함
이전 작업이 진행 중 일때는 다음 작업을 수행하지 않고 기다림
먼저 작성된 코드를 다 실행하고 나서 뒤에 작성된 코드를 실행함
동기적 처리의 단점은 하나의 작업이 너무 오래 걸리게 될 시,
전반적인 흐름이 느려진다.
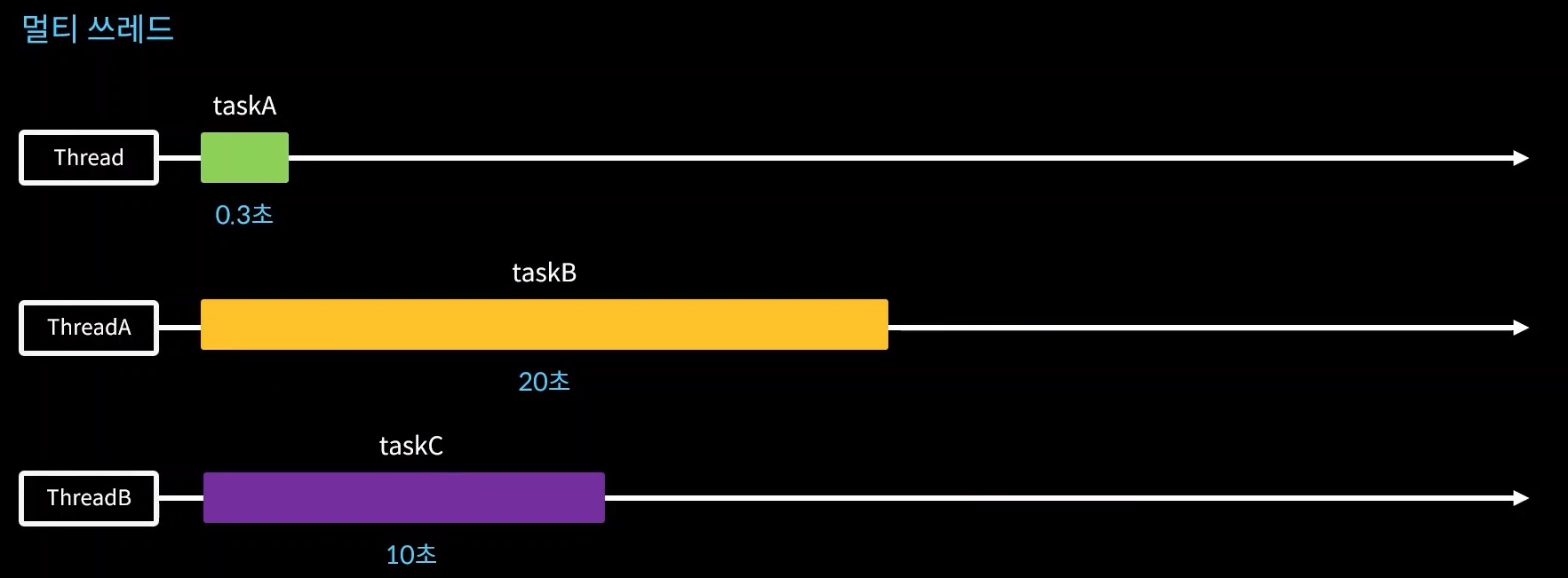
멀티 쓰레드

코드를 실행하는 일꾼 Thread를 여러개 사용하는 방식으로 작동시키면 다음과 같이 작업 분할 가능
오래 걸리는 일이 있어도 다른 일꾼 Thread에게 지시가능
하지만 자바스크립트에서는 싱글 쓰레드로 동작함
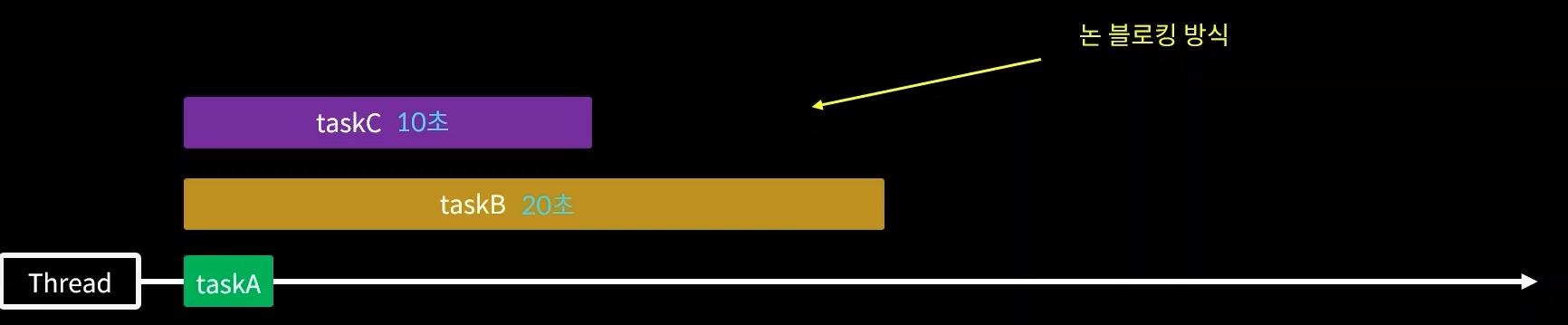
비동기 작업

싱글 쓰레드 방식을 이용하면서, 동기적 작업의 단점을 극복하기 위해 여러 개의 작업을 동시에 실행시킴
즉, 먼저 작성된 코드의 결과를 기다리지 않고 다음 코드를 바로 실행함

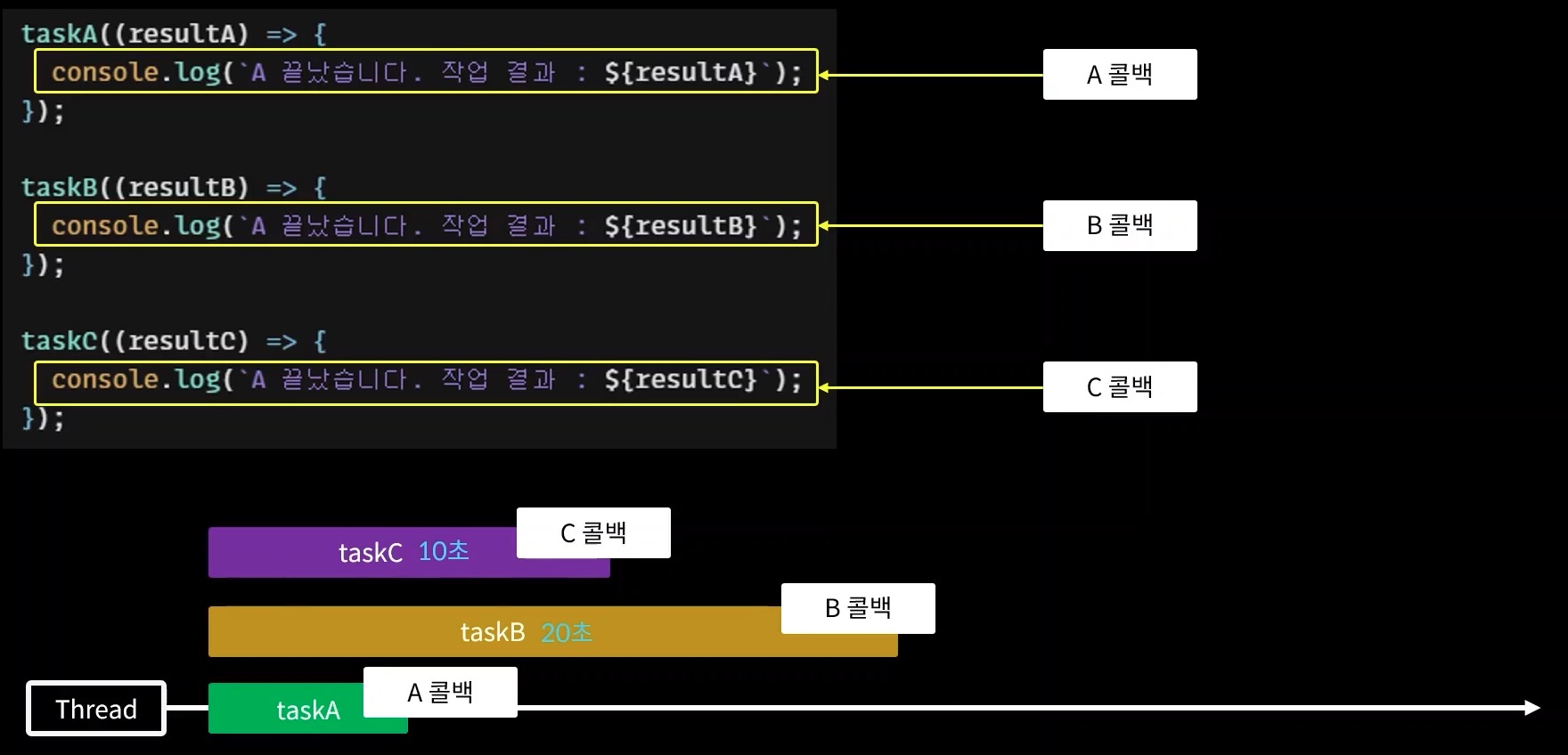
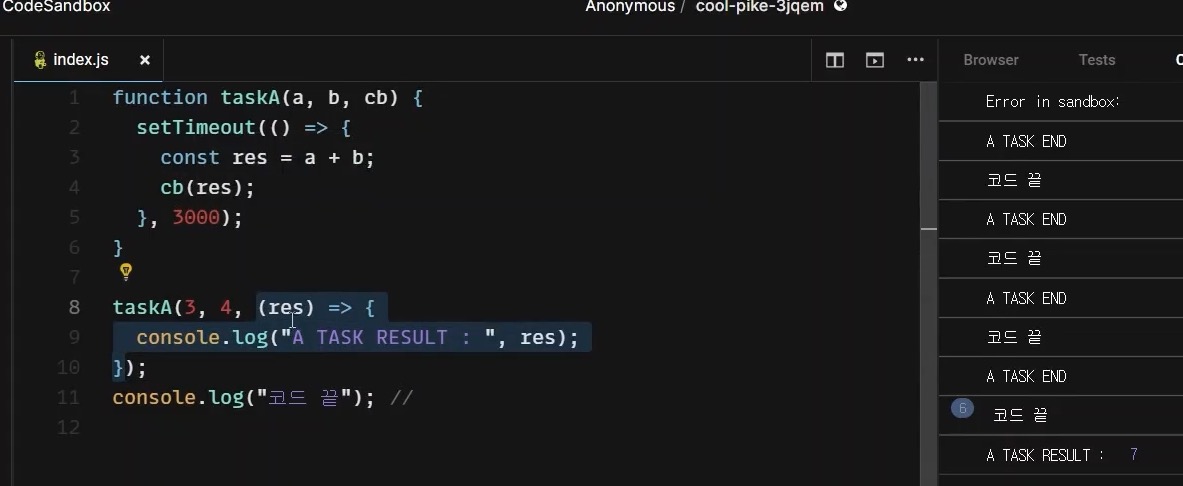
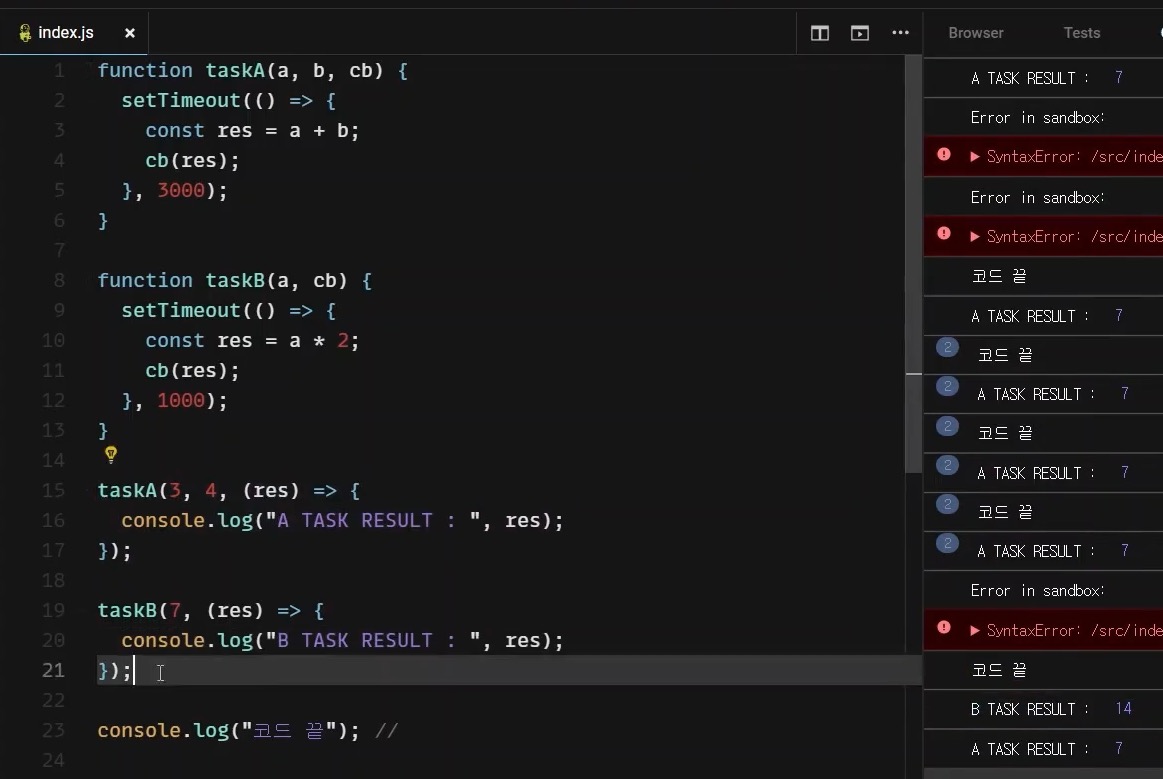
각 Task에 콜백함수(
1. 다른 함수의 인자로써 이용되는 함수.
2. 어떤 이벤트에 의해 호출되어지는 함수.)
를 붙혀서, 해당 작업이 정상적으로 종료됬는지 확인해야함
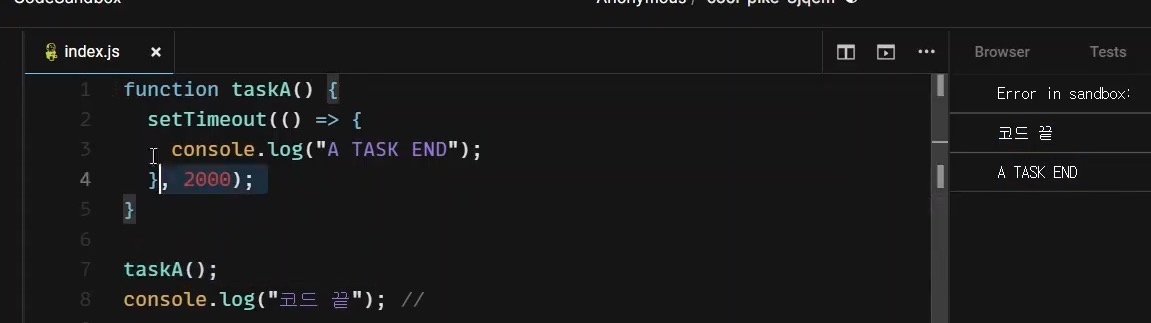
자바스크립트에서 비동기 실습

taskA는 2000초 후에 실행 됨, setTimeout() 사용해서 구현


콜백함수를 사용한 경우
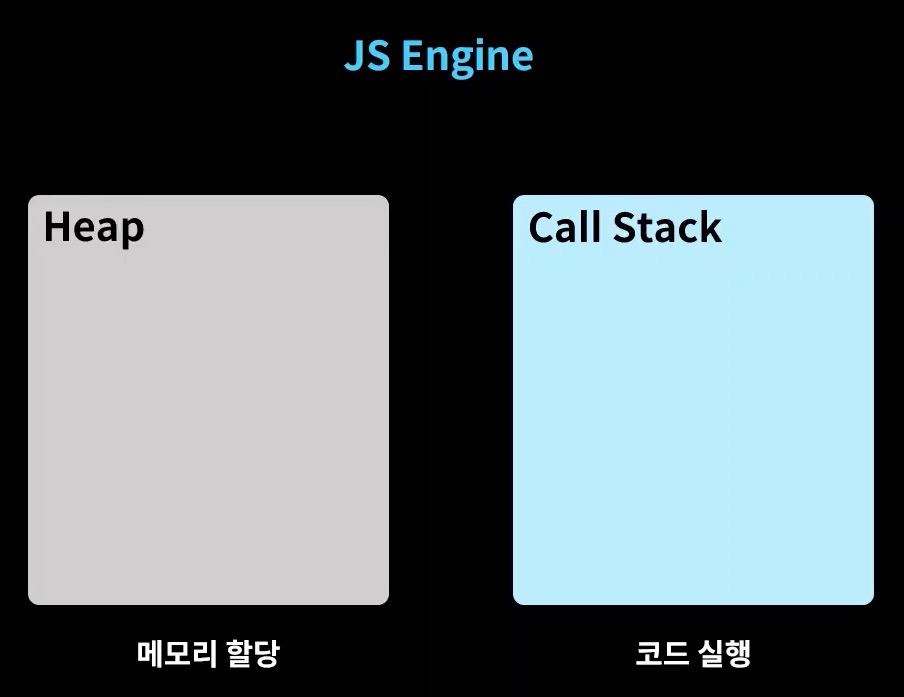
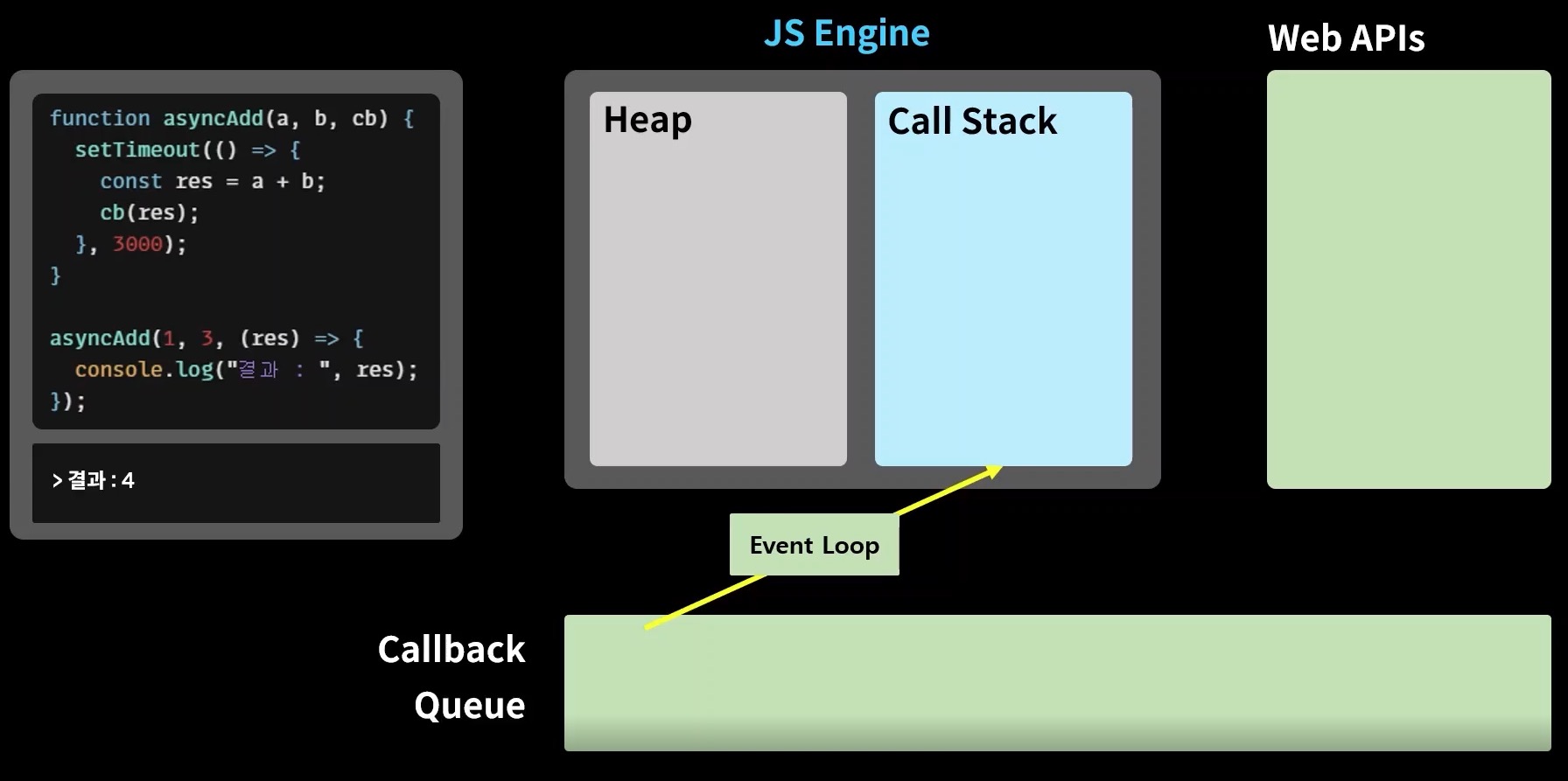
자바스크립트는 동기와 비동기를 어떤식으로 구분해서 동작시킬까?

Heap : 변수나 상수들의 메모리를 저장
Call Stack : 작성한 코드의 실행에 따라 호출스택을 쌓는 영역

Web APIs : 비동기 함수를 받는다. 지정된 시간을 기다림
callback Queue : 콜백함수를 받는다.
Event Loop : 콜백함수를 call stack으로 이동한다.

