HTML
Hyper Text Markup Language
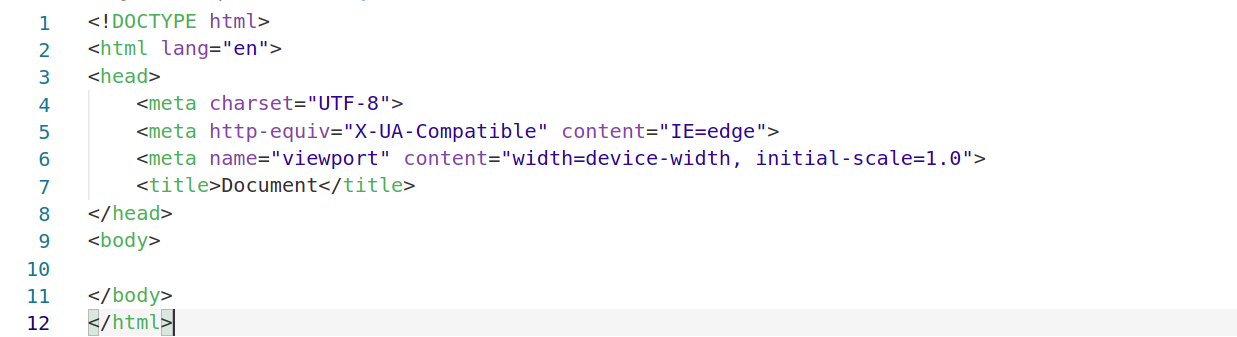
- HTML은 마크업 언어들로 구조적으로 태그들로 만들어지며, 브라우저에서 실행가능한 기본적인 파일이다.
- HTML은 크게 head와 body 태그로 구성되어있는데, head에는 title, 부가설명, css 등 사용자에게 보여지는 정보가 아닌 메타 데이터들이 포함되어있다. body는 사용자에게 보여지는 최상위 컨테이너이다.

HTML tag, element
HTML의 태그는 다음과 같이 유형을 분류할 수 있다.
모든 엘리먼트 찾아보기: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
-
main root
<html> -
document metadata: 페이지에 대한 정보를 담고 있다.
<head>, <link>, <meta>, <style>, <title>, <base> -
sectioning root: HTML 문서의 내용을 담고 있다.
<body> -
content sectioning: 페이지에서 콘텐츠들에 대한 아웃라인을 잡을 수 있다.
<article>, <aside>, <footer>, <header>, <h1~h6>, <main>, <nav>, <section>, <address> -
text content
<blockquote>, <dd>, <dl>, <dt>, <div>, <figcation>, <figure>, <hr>, <li>, <ol>, <p>,<pre>, <ul>
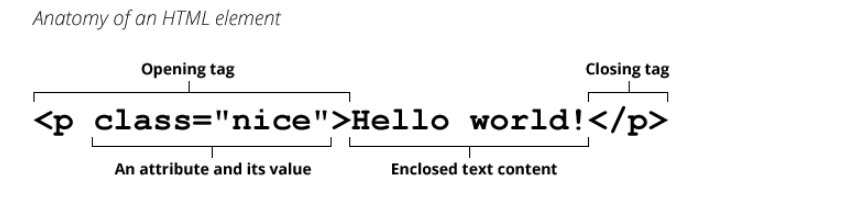
HTML element는 여는 태그와 닫는태그, 텍스트 콘텐츠로 구성되어있으며 속성(attribut)를 추가할 수 있다.
 사진출처: https://developer.mozilla.org/en-US/docs/Glossary/HTML
사진출처: https://developer.mozilla.org/en-US/docs/Glossary/HTML