프로그래머스
나의 풀이
- 데려갈 수 있는 폰켓몬 종류의 최댓값을 구해야한다.
- nums.length와 cnt가 0보다 클때 cnt--와 species++를 해주고, nums의 0번째 요소와 다른 것만 필터링해 num에 재할당해준다.
- 데려갈 수 있는 동물이 0이 되거나 nums가 빈배열이 되면 반복문을 멈추고 species(데려간 종류 수)를 리턴한다.
function solution(nums){
let cnt = (nums.length)/2; //데려갈 수 있는 동물 수
let species = 0; //데려간 종류 수
while(nums.length && cnt){
cnt--;
species++;
nums = nums.filter(el => el !== nums[0]);
}
return species;
}다른 사람의 풀이
- new Set과 spread syntax를 활용해 배열의 중복을 제거한 새로운 배열(arr)을 만든다.
- arr.length가 데려갈 수 있는 동물 수(max)보다 크다면, max를 리턴하고, 그렇지 않다면 arr.length를 리턴한다. (데려갈 수 있는 종류의 최댓값을 리턴해야하므로)
function solution(nums){
const max = nums.length/2;
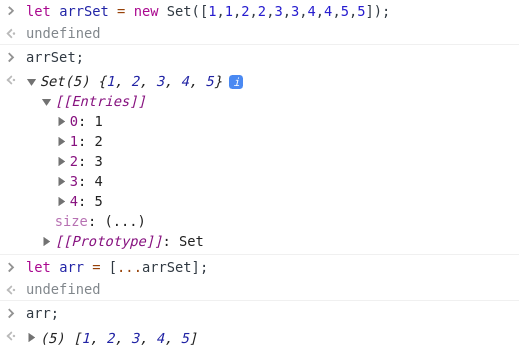
const arr = [...new Set(nums)];
return arr.length>max ? max : arr.length;
}new Set([iterable])
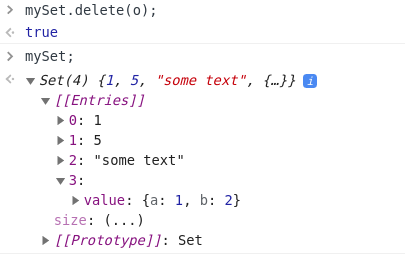
Set 객체는 인자로 들어온 요소를 순회해 중복을 제거한 새로운 객체를 만들어낸다. 즉, 어떤 값은 그 Set 내에서 유일하다. 단, 같은 배열, 객체라도 다른 값을 참조한다면 추가할 수 있다. (아래 예시 참고) NaN과 undefined도 Set에 저장할 수 있다.
- iterable
반복가능한 객체가 전달된 경우, 그 요소는 모두 새로운 Set에 추가된다. 만약 매개변수를 명시하지 않거나, null을 전달하면, 새로운 Set는 비어있는 상태가 된다.- 반환값
새로운 Set 객체를 리턴한다. 인자로 배열이 들어간 경우, set을 Array로 변환하기 위해 spread syntax를 사용한다.
let mySet = new Set(); //add() mySet.add(1); // {1} mySet.add(5); //{1,5} mySet.add(5); //{1,5} --> 이미 존재하는 값은 추가되지 않음 mySet.add('some text'); //{1,5,'some text'} let o = {a:1, b:2}; mySet.add(o); //{1,5,'some text',{a:1, b:2}} mySet.add({a:1, b:2}); //{1,5,'some text',{a:1, b:2},{a:1, b:2}} //o와 다른 객체를 참조하므로 추가 가능 //has() mySet.has(1); //true mySet.has(2); //false mySet.has(Math.sqrt(25)); //true mySet.has('SOME TEXT'.toLowerCase()); //true mySet.has(o); //true //.size mySet.size; //5 //delete() mySet.delete(5); //{1,'some text',{a:1, b:2},{a:1, b:2}}
reference
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Set