SSR
Server Side Rendering

웹페이지를 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹페이지 파일을 브라우저로 전송한다. 이때, 서버는 웹페이지를 브라우저로 보내기 전에, 서버에서 렌더링을 시킨다. 웹페이지 내용에 보여줄 데이터가 필요한 경우, 서버는 API를 호출해 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다. 유저는 렌더링된 웹페이지를 볼 수 있지만, 버튼클릭 등의 상호작용은 할 수 없다. 브라우저가 자바스크립트 파일을 다운로드받고 실행한 후에 유저는 웹페이지와 상호작용할 수 있다. 브라우저의 다른 경로로 이동할때마다 서버는 이 작업을 다시 수행한다.
특징
- SEO(Search Engine Optimization)에 적합하다
모든 컨텐츠가 html에 담겨 있으므로 효율적인 SEO가 가능하다. - 모든 데이터가 매핑된 서비스(HTML of your page ready to be rendered)를 브라우저에 바로 보여줄 수 있다
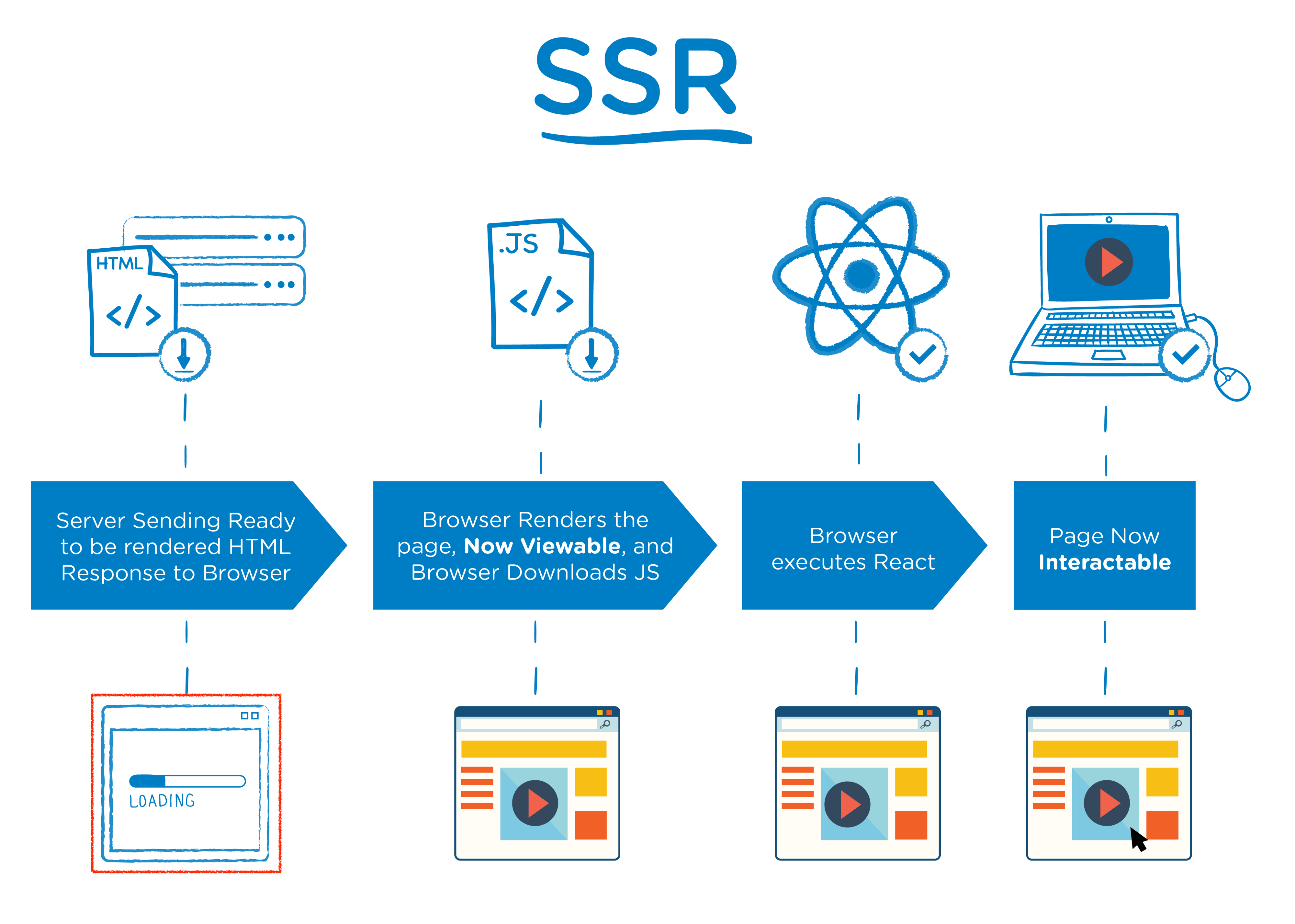
- TTV(Time To View)가 TTI(Time To Interact)보다 먼저 일어난다.
- SSR TTFB(Time To First Byte, 브라우저가 페이지를 요청하고 서버로부터 첫 정보(byte)를 받아올때까지 걸리는 시간)가 CSR보다 느리다
- 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다
- 위의 다이어그램에서 볼 수 있듯이 사용자에게 viewable한 시점은 CSR보다 빠르지만, 리액트 실행이 끝날때까지 interatable하지 않다. 따라서 유저가 viewable하기만 한 시점에서 어떠한 버튼을 클릭하더라도 리액트 실행이 끝날때까지 실행되지 않는다.
- 페이지 깜빡임 현상이 일어날 수 있다.
사용자가 클릭하면 전체 웹사이트를 다시 서버에서 받아오기 때문에 페이지가 깜빡여 UX가 떨어진다. - 서버 과부화
유저가 클릭할때마다 html을 만들어야하므로 서버 과부하가 걸리기 쉽다. - SSR throughput(통신에서 네트워크 상의 어떤 노드나 터미널로부터 또 다른 터미널로 전달되는 단위 시간당 디지털 데이터 전송으로 처리하는 양)이 CSR throughput보다 현저히 적다. 리액트의 경우, throughput 영향이 결정적이다.
ReactDONServer.renderToString은 event loop를 유지하는 동기적인 CPU bound 호출로, 서버는ReactDONServer.renderToString이 완료될때까지 다른 요청을 처리할 수 없다.
페이지를 SSR하는 데 500ms가 걸린다고 가정할때, 초당 최대 2개의 요청을 수행할 수 있다.
CSR
Client Side Rendering

웹페이지를 클라이언트에서 렌더링한다. 웹개발에서 주로 사용하는 클라이언트는 웹 브라우저이다. 브라우저의 요청을 서버로 보내면, 서버는 웹페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 이때 서버는 자바스크립트 파일 링크가 담겨있는 빈 html파일을 보낸다. 클라이언트가 웹페이지를 받으면 서버에 자바스크립트 파일을 요청하고, 다운로드받아 실행시킨 뒤 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 추가로 필요한 데이터가 있다면, 브라우저는 API를 호출해 데이터를 가져와서 웹페이지에 렌더링한다.
브라우저가 다른 경로로 이동하면, CSR에서는 SSR과 다르게 서버가 웹페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹페이지는 맨 처음 서버로부터 전달받은 웹페이지 파일과 동일한 파일이다.
특징
-
SEO에 적합하지 않다.
구글, 네이버와 같은 검색엔진은 서버에 등록된 웹사이트를 보고 html문서를 분석한다. 그런데 CSR에 사용되는 html의 body는 텅 비어있으므로 SEO가 낮다. -
서버는 브라우저에게 자바스크립트 링크가 있는 빈 HTML을 전송한다. (for CSR the browser gets a pretty empty document with links to your javascript)
-
빈 HTML을 전송하기 때문에 초기 전송되는 페이지 속도는 빠르지만, 서비스에 필요한 데이터를 클라이언트에서 추가 요청하여 재구성해야하기 때문에 전체적이 페이지 완료 시점은 SSR보다 느리다
-
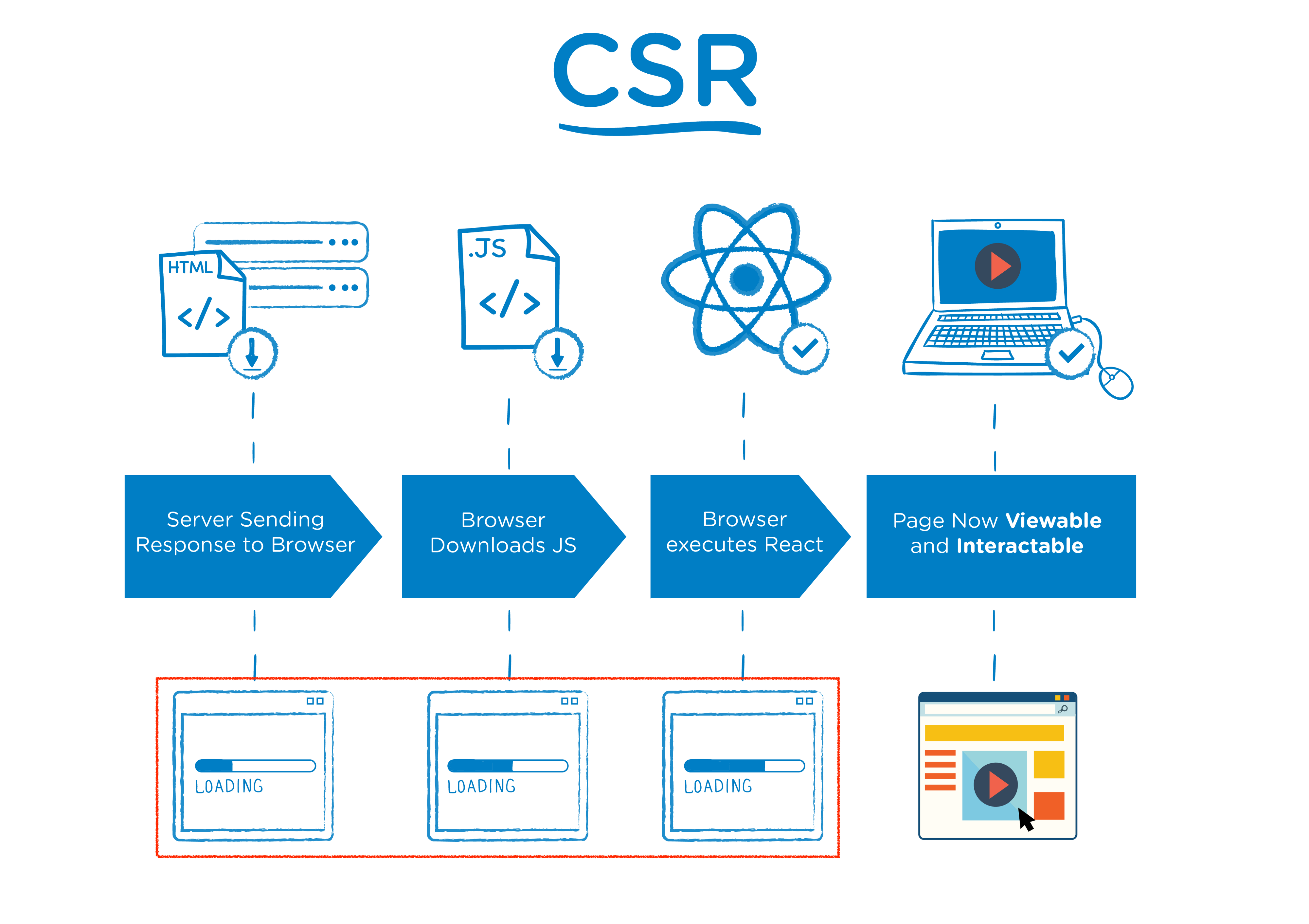
TTV(Time To View)와 TTI(Time To Interact)가 일치한다.
참고자료