
기능을 구현하다보면 버튼을 눌렀을때 이벤트가 발생하도록 만들 수 있다. onClick 이벤트를 통해 함수를 동작시키게 하는 것인데, 이때는 <button>태그를 사용한다.
이와 유사하게 input type="submit"과 input type="button"이 있어서 button태그와 비교해보려고 한다.
<input type="submit" value="클릭"/>
<form>태그 내부에 쓰이며 서버로 폼에 입력한 데이터를 전송한다.- input 태그는 빈태그이기 때문에 안에 텍스트를 작성하거나 이미지를 넣거나 css를 적용하는데 제한적이다.
- 폼태그가 아닌 곳에
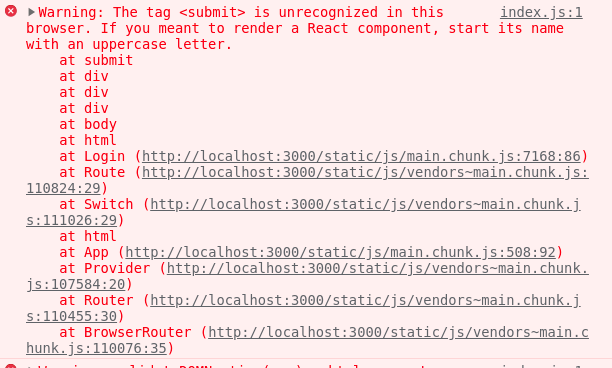
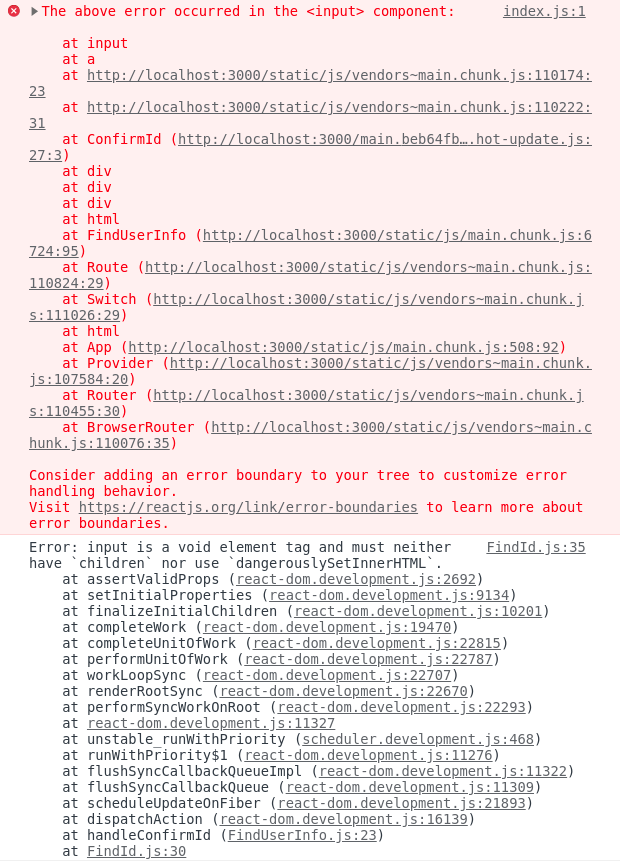
<input type="submit">인증번호 보내기</input>과 같이 잘못 사용할 경우 화면이 렌더링되지 않거나 다음과 같은 에러가 발생한다.

나의 경우 FindId.js 파일에서 사용된 input 태그는 빈요소(void element)이어야하고 자식 요소를 가질 수 없다는 내용의 에러 메시지가 나타나며 화면이 렌더링되지 않았다. 그래서 <button type="button">인증번호 보내기</button>으로 변경해 에러를 해결했다.
<input type="button" value="클릭"/>
- submit, reset 타입은 각각 폼을 제출하거나 초기화할 수 있다면, button 타입은 단순한 푸시버튼으로 렌더링된다.
- onClick 이벤트 등을 활용하면 사용자지정 기능을 웹 페이지 어느 곳에서나 제공할 수 있다.
- accesskey 속성을 통해 버튼에 키보드 단축키를 추가할 수 있다. (단, 유저는 어떤 단축키가 버튼에 적용되어있는지 알 수 없다.)
- MDN에 따르면
<input>요소의 button 타입도 전혀 틀리지 않은 방법이지만, 이후에 생긴<button>요소를 사용하는 것이 선호되는 방식이다.<button>의 레이블 텍스트는 여는 태그와 닫는 태그 사이에 넣기 때문에, 심지어 이미지까지도 포함할 수 있다.
<button type="button">클릭</button>
- type="submit"
폼의 전송기능을 담당하며 타입을 지정하지 않은 경우 기본값이다 - type="reset"
폼 작성 내용을 초기화한다 - type="button"
<input type="button" value="클릭"/>와 같은 기능으로 자바스크립트를 이용한 기능 구현이 사용된다.
reference
기능을 구현할때 적절한 태그를 사용하는 것이 중요한 것 같다. input 태그의 여러 타입과 button태그를 상황에 맞게 잘 사용해야겠다.
그리고 에러와 경고 메시지들도 완전히 이해하지 못하더라도 넘어가지 말고 꼼꼼히 읽어봐야겠다.