
문제상황
ul 태그를 사용해서 받은 편지 목록을 리스트로 띄워주려고 한다. 그런데, ul 태그안에 li 태그를 넣으니 위의 사진에서처럼 왼쪽에 공간이 생겼고, margin-left를 -10px 등 음수로 주어 강제로 왼쪽으로 이동시킬 수는 있었지만 저 공간이 왜 생기는건지 알 수 없었다.
원인

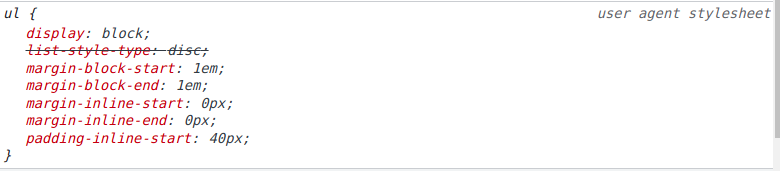
개발자도구 탭의 style 부분을 보니 user agent stylesheet에 ul태그 자체에 padding-inline-start가 40px이 주어져있었다. 이것 때문에 40px 정도가 띄워진 것이었다. 따라서 다음과 같이 css를 수정해주었다.
해결
.mypage-container .ul-mailbox {
margin: 0 auto;
padding: 0; //이 부분을 추가하니 좌측 빈 공간이 없어짐.
list-style: none;
border: 3px solid red;
}