관련 개념
URL이란?
Uniform Resource Locator의 약자로 유저가 브라우저 주소창에 입력하는 웹사이트의 주소이자 html, 이미지, 오디오/비디오 등의 리소스에 대한 참조이다.
DNS란?
DNS는 Domain Name System의 약자로 사람과 전화번호가 매핑된 전화번호부와 같이 기능한다. 즉, DNS는 웹사이트의 이름(URL)과 특정 IP주소가 매핑된 데이터베이스이다. 모든 URL은 요청된 웹사이트의 서버를 호스팅하는 컴퓨터의 고유한 IP주소를 가진다.
우리는 구글 사이트로 이동하기 위해 www.google.com을 검색하지만, http://209.85.227.104라고 검색해도 구글로 이동한다. 이렇게 동일한 것이지만 DNS를 쓰는 이유는 human-friendly한 네비게이션을 위함이다. 모든 IP주소를 기억해야하는 수고로움을 덜 수 있다.
브라우저에 URL을 입력하면?
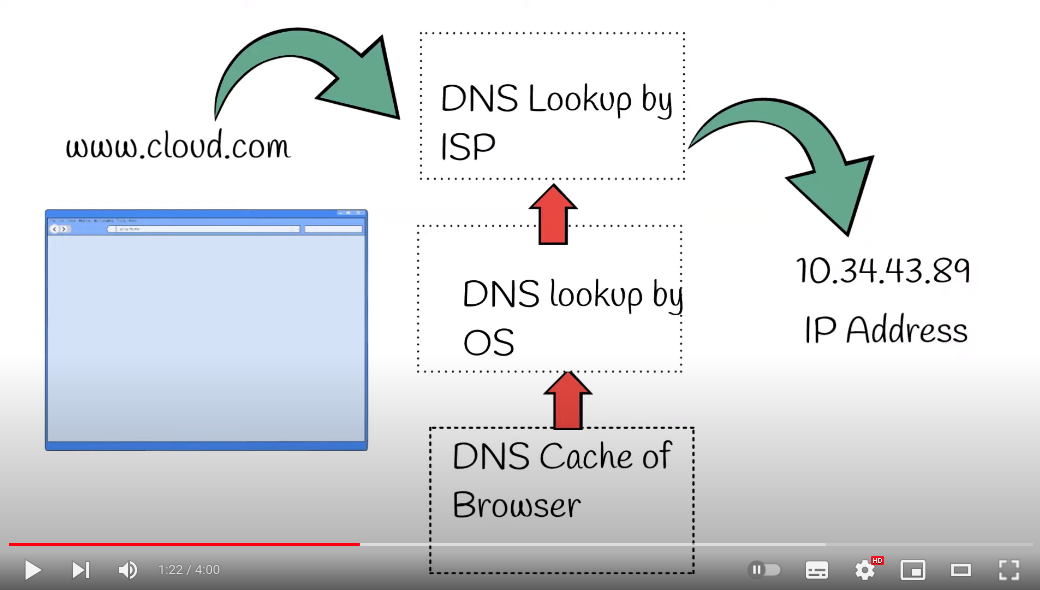
- 브라우저는 웹사이트의 IP주소를 찾기 위해 DNS 항목에 대한 다음과 같은 캐시를 확인합니다. 캐시를 찾지 못했다면, 다음 단계로 넘어갑니다.

What happens when you type a URL in browser | TOP NETWORKING & CCNA INTERVIEW QUESTION | EXPLAINED
-
Browser Cache
브라우저는 특정 기간동안 유저가 방문한 웹사이트의 DNS 기록을 보관한다. 따라서 브라우저는 가장 먼저 Browser Cache를 찾아본다. -
Operating System Cache
Browser Cache에 DNS 기록이 없다면, 브라우저는 OS에 시스템 콜(system call)을 생성해 DNS 기록을 조회한다. -
Router Cache
브라우저와 OS 등 유저의 컴퓨터에 기록이 없다면, 브라우저는 자체 DNS 캐시를 유지관리하는 라우터와 통신한다. -
ISP(Internet Service Provider) Cache
유저의 ISP는 DNS 레코드의 캐시를 포함하는 자체 DNS 서버를 유지관리한다.
- 캐시에 없으면 ISP의 DNS 서버는 DNS 쿼리를 시작해 도메인 이름을 호스팅하는 서버의 IP 주소를 찾는다. 요청은 요청의 정보내용과 대상 IP 주소가 포함된 작은 데이터 패킷을 사용해 전송된다.
ISP란, Internet Service Provider로 개인이나 기업체에게 인터넷 접속 서비스, 웹사이트 구축 및 웹호스팅 서비스 등을 제공하는 회사를 말한다. 대표적으로 한국에서는 KT, SK브로드밴드, LG U+ 등이 있다.
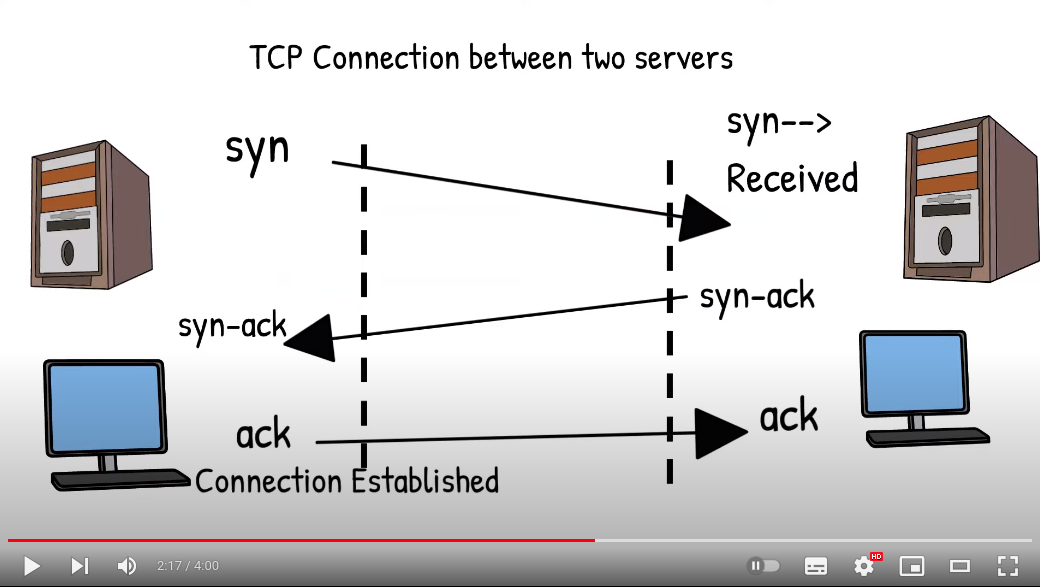
- 브라우저가 올바른 IP 주소를 찾은 경우, 브라우저는 서버와 정보를 교환하기 위해 TCP(Transfer Control Protocol) 연결을 시작한다.
TCP 연결은 TCP/IP three-way handshake 과정을 거쳐 이루어진다. 이는 세 단계 과정으로 클라이언트와 서버가 SYN(synchronize)와 ACK(acknowledge) 메시지를 교환한다.

What happens when you type a URL in browser | TOP NETWORKING & CCNA INTERVIEW QUESTION | EXPLAINED
- 브라우저는 웹 서버에 HTTP GET 또는 POST 요청을 보낸다.
- 호스트 컴퓨터의 서버는 해당 요청을 처리하고 HTTP 응답상태와 함께 JSON, XML, HTML 형태의 응답을 보낸다.
- 브라우저는 HTML을 렌더링한다.
이때 가장 먼저 HTML의 뼈대를 렌더링하고, 이미지와 CSS stylesheets, 자바스크립트 등의 정적 파일에 대해 추가적으로 요청을 보낸다. 이러한 정적파일은 브라우저에 캐싱되어, 다음에 페이지를 방문하더라도 다시 요청을 보내지 않는다.
reference