프로그래머스
나의 풀이
function solution(s){
//모두 소문자로 변환
//문자열을 공백을 기준으로 끊어서 배열에 저장
//배열의 요소를 하나씩 꺼내와서 짝수번째를 대문자로 바꿔 새로운 배열에 저장
//배열의 각 요소에 대한 반복이 끝나면 공백 추가
//배열의 요소를 공백을 기준으로 합친다
//마지막에 추가된 공백은 잘라준다
s = s.toLowerCase();
const arr = s.split(" ");
const res = [];
for(let i=0;i<arr.length;i++){
for(let j=0;j<arr[i].length;j++){
if(j%2===0){
res.push(arr[i][j].toUpperCase());
}else{
res.push(arr[i][j]);
}
}
res.push(" ");
}
return res.join("").slice(0,-1);
}시도했던 다른 방법
replace 메소드를 사용해 짝수번째 글자를 대문자로 바꾸기
-
replace메소드는 (정규식을 쓰지 않은 경우) 첫번째 인자(문자열)과 일치하는 첫번째 문자열을 두번째 인자(문자열)로 교체한 문자열을 리턴한다. (기존 문자열을 바꾸지 않음) -
따라서, 인덱스가 짝수일때 해당 글자를 대문자로 바꾸려고해도,
replace는 해당 글자와 일치하는 글자를 처음부터 찾아서 대문자로 먼저 변경한다. -
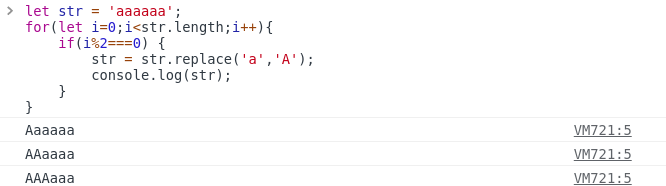
아래와 같이 반복문을 썼을때, 예상했던 결과는
AaAaAa였지만,replace메소드의 특성상 앞에서부터 순서대로 대문자로 바뀌었다.
-
따라서 아래 작성한 코드에서도
arr[i][j]와 일치하는 글자가 j번째보다 앞에 있다면(홀수번째 글자이더라도) 대문자로 바꾸므로 정규식을 쓰지 않는다면, 원하는 결과를 만들어낼 수 없다.
for(let i=0;i<arr.length;i++){
for(let j=0;j<arr[i].length;j++){
if(j%2===0) {
arr[i] = arr[i].replace(arr[i][j], arr[i][j].toUpperCase());
}
}
}문자열 변경하기
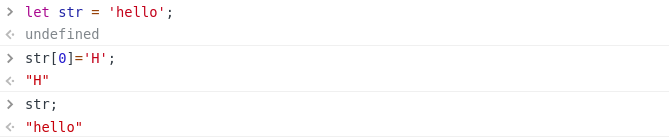
- arr[i][j]를 직접 대문자로 변경시키려고 했지만, 문자열은 read-only 속성을 가지므로, 바뀌지 않는다.

for(let i=0;i<arr.length;i++){
for(let j=0;j<arr[i].length;j++){
if(j%2===0) {
if(j%2===0) arr[i][j]=arr[i][j].toUpperCase();
}
}
참고
프로그래머스 문제 "문자열 내 마음대로 정렬하기"에서의 replace 👇
https://velog.io/@kaitlin_k/%EB%AC%B8%EC%9E%90%EC%97%B4-%EB%82%B4-%EB%A7%88%EC%9D%8C%EB%8C%80%EB%A1%9C-%EC%A0%95%EB%A0%AC%ED%95%98%EA%B8%B0
for(let i=0; i<strings.length; i++){
strings[i] = strings[i].replace(strings[i][0],""); // 앞에 추가된 문자 배열에 넣어주기
answers.push(strings[i])
}위의 풀이에서는 0번째 글자만 빈 문자열로 변경해주었기 때문에 문제없이 잘 작동했다. (replace는 앞에서부터 하나만 변경해줄 수 있는데 0번째니까 가장 먼저 있기 때문!)
정규식을 쓰지 않고 replace 쓸때는 바꾸려고 하는 문자열이(첫번째 인자값) 문자열 내에서 가장 먼저 있거나, 겹치는 것이 없을때 사용하는 것이 적합한 것 같다.