
FaceBook API를 사용해보자
Facebook 개발자 센터
위의 링크로 들어가서 페이스북 아이디로 접속 후 핸드폰 인증 등이 있다.
차례대로 진행해주자.
Todo
- Facebook api에 대해 알아보기
- Facebook graph API 사용해보기
- url 로 json data 받아오기
FaceBook API 종류
- Facebook Login
- Graph API
- Instargram API
- Meta Pixel
- Social Plugins
- WhatsApp Business Platform
위에 리스트 위에도 엄청나게 많은 API 종류들이 있지만 그 중에서 나는 두 가지를 사용해보았다. Graph API 와 Webhook을 사용해봣는데 webhook 사용은 추후에 다시 리뷰하고 Graph API 사용하는 법 알아보자!
Graph API
Graph API Docs
그래프 API는 앱에서 Facebook 소셜 그래프를 읽고 쓰는 기본 수단입니다.모든 SDK 및 제품은 그래프 API와 일정한 방식으로 상호작용하고 다른 API는 그래프 API의 확장 기능이므로 그래프 API 작동 방식을 제대로 이해하는게 중요하다. 라고 이야기한다.
페이스북의 모든 API의 어머니같은 존재인가 보다.!
나는 간단하게 시작하기를 통해서 간다하게 시작을 하였다.!
사용 순서는 아래와 같다.
1. Facebook 개발자로 등록하기
2. Facebook앱 만들기
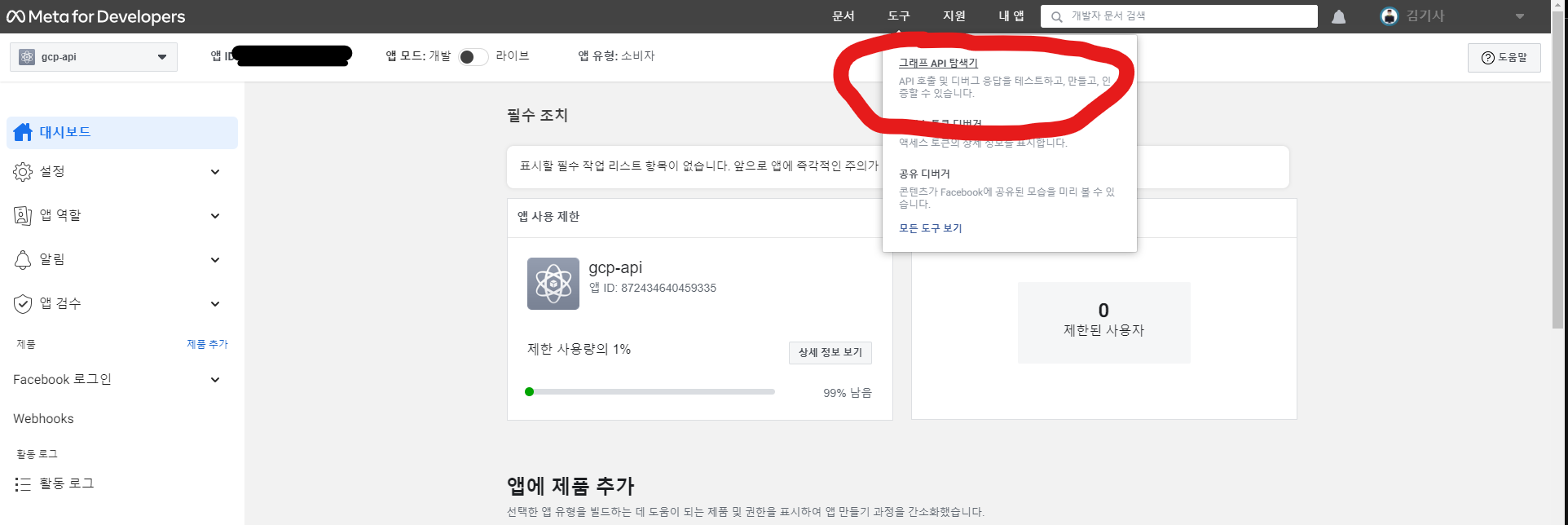
3. 새 브라우저 창에서 연 그래프 탐색기 도구 클릭

Graph API탐색기에 접속

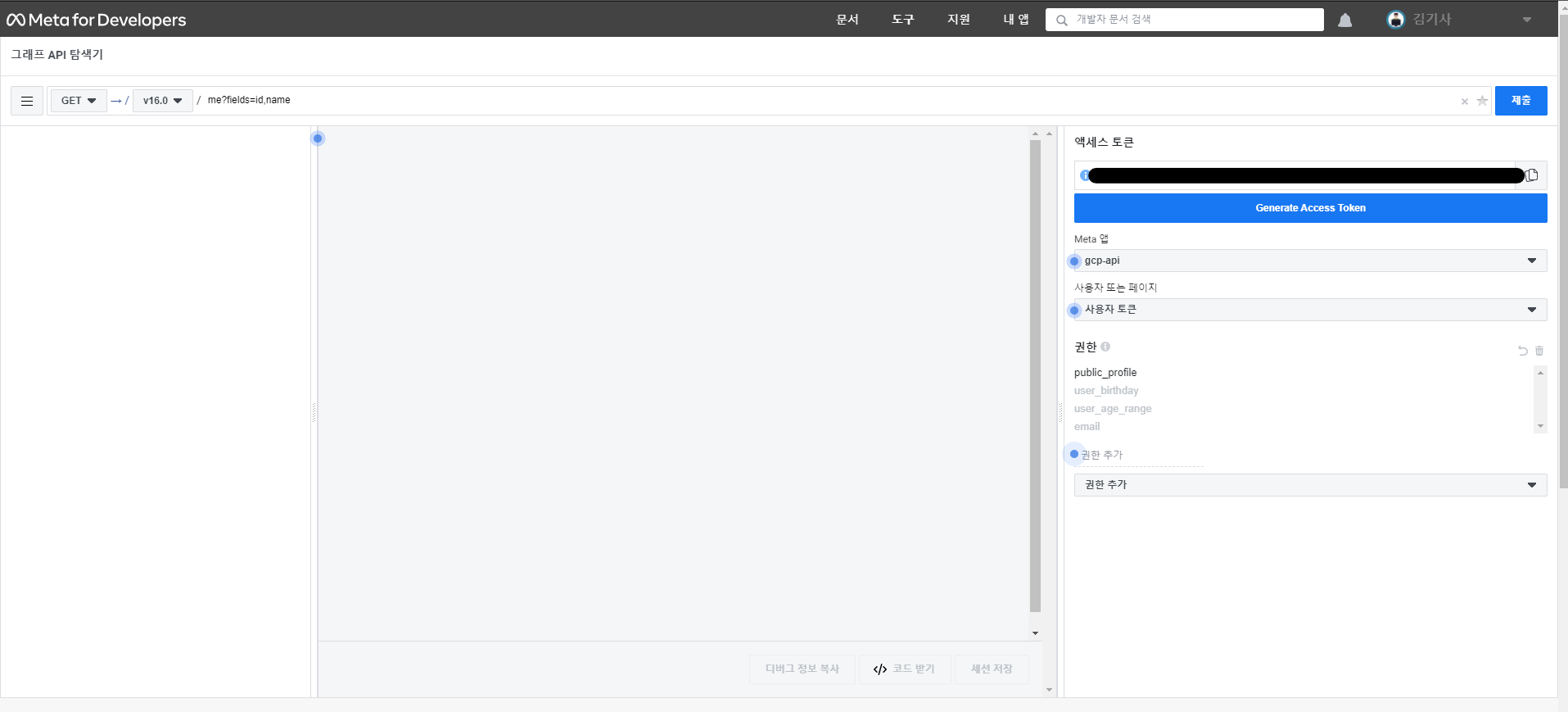
자 이제 여기서 우측의 액세스 토큰이 처음 접속하면 보이지 않을 것이다.
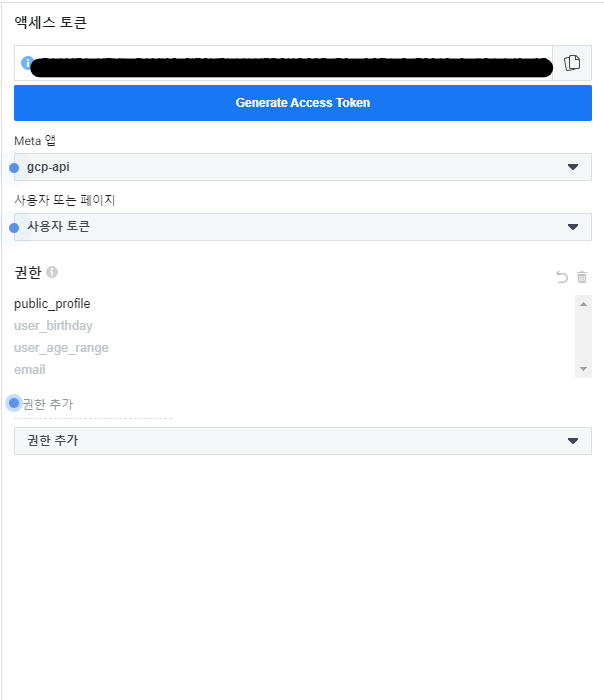
우리가 해야할 건 사용자 또는 페이지에서 탭에서 사용자 토큰을 설정하고 권한 설정을 해주는 것이다.!
팝업창이 뜨면서 권한을 인증하라고 한다. 권한 인증 후 Token이 발급되고 위의 제출을 클릭하면 api가 반환이 된다.

필요한 api기능들을 추가하고 권한 추가를 해주면 원하는 값들을 얻을 수 있다.
url로 접속하기
을 입력하면 json 형태로 값을 반환해준다.
{
"data": [
{
"created_time": "2023-03-06T05:21:42+0000",
"message": "\uc548\ub155\ud558\uc138\uc694, facebook link test \uc785\ub2c8\ub2e4.",
"id": 가리기
},
{
"created_time": "2023-03-06T04:35:47+0000",
"id": 가리기
},
{
"created_time": "1976-09-30T07:00:00+0000",
"id": 가리기
}
],
"paging": {
"previous": 가리기,
"next": 가리기
}
}아래 처럼 값을 받아온다!
주의점
처음에 연결하고 accessToken이 계속해서 끊기는 현상이 발생했다. 보안때문인지 단기 Token으로 설정해놓으면 1시간 마다 끊기게 설정되어 있었다. 장기 토큰으로 변경하면 3개월 마다 변경해주면 된다고 한다.
결론
FaceBook API를 사용해 보았다. 친절한 듯 하지만 친절하지 않았다. 일단 data를 json 파일로 얻어오는 것은 되었다. 이제 Google cloud composer와 gcs를 연동해서 적재하는 것을 진행해보자.!
