6번째 포스팅으로 인사드립니다,,, 하루에 1포스팅을 올리기로 자신과의 약속을 했지만,,, 지켜지지 못하고 오늘에서야 포스팅 하게 됐네요, 나 자신께 죄송합니다. 각설하고 바로 시작하겠습니다.
1. 웹 프로그래밍 기초
6) HTML
오늘은 HTML에 대해서 간략하게 알아보는 시간을 갖겠습니다!
HTML tags
HTML tag는 굉장히 많은 것들이 있는데, 각자의 쓰임새에 대해서 정확한 의미를 가지고 있고, 이것을 두고 'simantic'하다는 표현을 사용합니다.
모든 태그는 그 의미에 맞춰서 사용해야 합니다 !
링크
이미지
목록
제목
anchor 태그, img 태그, ul/li 태그, heading 태그, p 태그, div 태그 등이 자주 사용됩니다 !
수 많은 태그들이 있기 때문에, 중요한 태그 위주로 학습해 나가는 것이 중요합니다. 공식적으로 정리가 잘 되어 있는 아래의 링크에서 직접 학습하는 것이 가장 바람직 합니다. :)
w3schools_HTML_Tag_tutorials
HTML Layout Tag
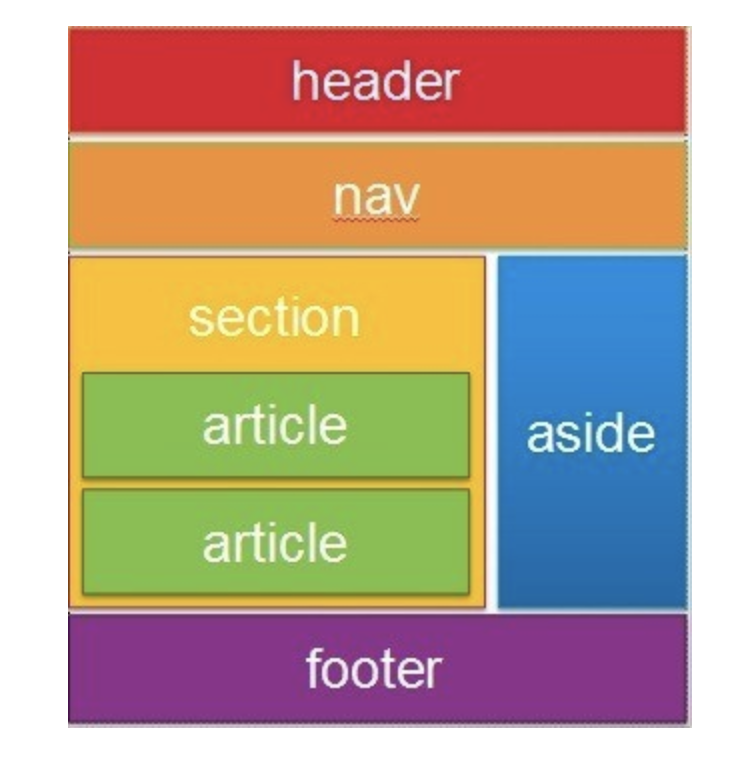
html tags에 익숙해 지신 다음엔 layout 태그들에 대해서 공부해야 합니다.html 태그로 이루어진 각 정보들을 스크린의 어느 위치에 띄울 것인 지에 대한 태그들입니다. 기본적으로는 5가지가 있습니다.
- header
- section
- nav
- footer
- aside
길게 말로 설명하는 것보다 사진 하나로 이해하시는 것이 좋을 것 같아서 이미지를 첨부하겠습니다 !

가독성 있는 코드를 구성하기 위해서는 꼭 꼭 이 layout tag들을 잘 사용해 주어야 합니다. 여러 웹사이트들이 어떻게 layout 태그를 사용 하고 있는지 살펴보는 것도 좋습니다. 항상 크롬의 개발자 도구를 사용하여 웹사이트들을 분석 해보는 습관을 갖는 것이 개발을 하는 데에 도움이 됩니다 !
오늘은 HTML 태그들에 대해서 알아보았습니다. 감사합니다 :)
