안녕하세요 4번째 포스팅입니다. 하루에 1포스팅을 하는 것으로 목표로 하고 있지만, 어제는 개인적인 사정으로 글을 올리지 못했습니다. ㅜ_ㅜ 1일 1포스팅 하는 것을 습관화 하는 것이 이번 부스트코스 서포터즈에서의 목표 중 하나입니다. 그럼 시작하겠습니다 !
1. 웹 프로그래밍 기초
4) 웹 서버
웹 브라우저를 실행한 후 주소 입력창에 URL 주소를 입력하면, 그 URL 주소를 입력하면, 그 URL 주소에 해당하는 결과물이 보입니다. URL은 쉽게 말해서 주소라고 생각하시면 됩니다. 오늘은 웹 브라우저의 요청을 받아 HTML 문서나 무언가를 반환하는 웹 서버에 대해서 알아보도록 하겠습니다 !
웹 서버 ?
웹 서버는 소프트웨어를 보통 말합니다. 하지만 웹 서버가 동작하는 컴퓨터를 말하기도 해요. 웹 서버의 가장 중요한 기능은 클라이언트(웹 브라우저)나 웹 크롤러가 요청하는 각종 resource를 전달하는 것입니다.
요청되는 resource는 컴퓨터에 저장되어 있는 정적(static)인 데이터 이거나 동적인 결과가 될 수 있습니다.
-
정적인 데이터란 보통 iamge, html, css, javascript 등 같이 컴퓨터에 저장되어 있는 파일들을 말합니다.
-
동적인 결과는 웹 서버에 의해서 실행되는 프로그램을 통해서 만들어진 결과물을 말합니다.
-
웹 크롤러란 ? 네이버나 구글같은 검색 사이트에서 다른 웹 사이트의 정보를 읽어갈 때 사용하는 소프트웨어를 말합니다 !
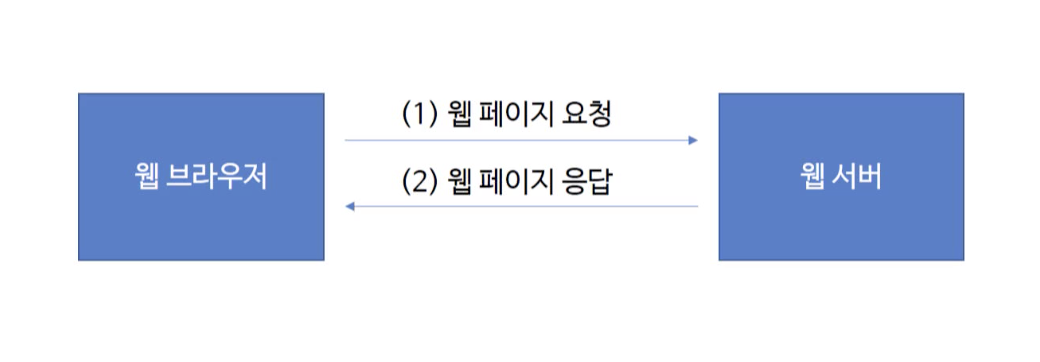
웹 브라우저와 웹 서버

클라이언트와 웹 서버 간에는 보통 http를 통해서 통신을 하게 됩니다. URL주소가 http로 시작되는 이유는 http를 사용한다는 의미입니다.
http는 'hyper text transfer protocol'의 약어로 인터넷 상의 데이터를 주고 받기 위한 프로토콜을 의미합니다.
- 프로토콜은 미리 정해둔 통신 규칙을 말합니다.
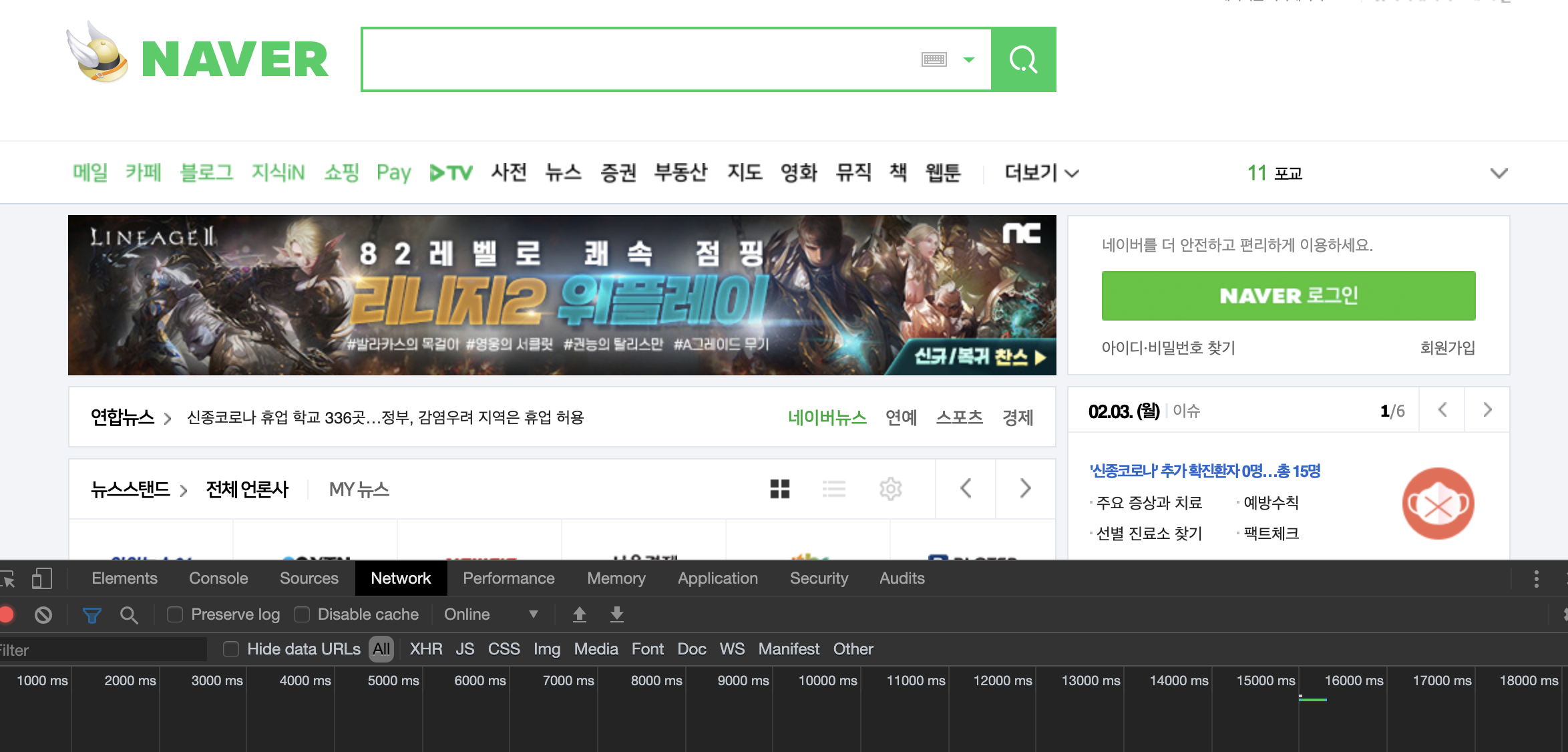
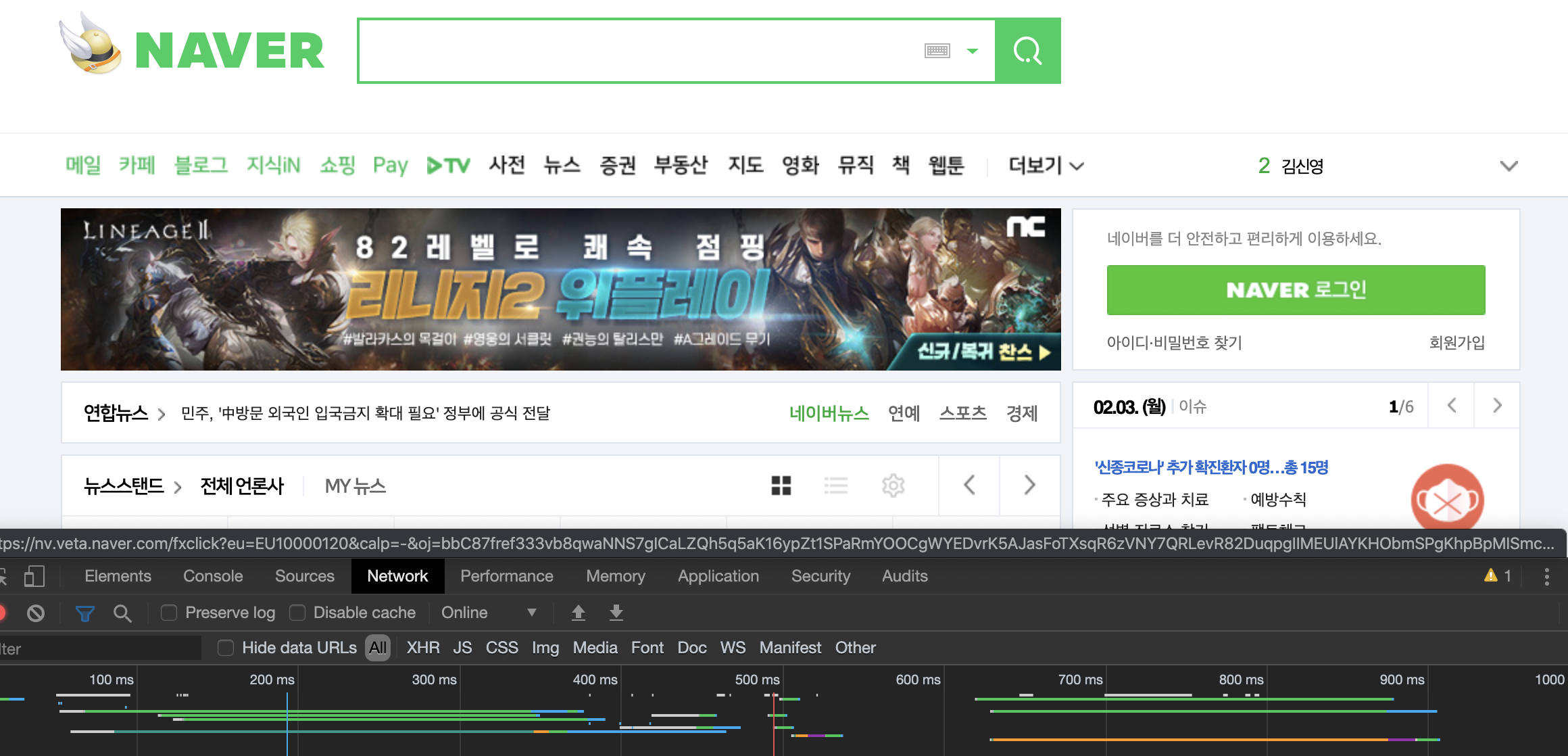
- 웹브라우저와 서버간에 어떤 통신이 일어나는지 알아보도록 하겠습니다. 우선 네이버 홈페이지로 가서 크롬 개발자 도구를 열어주세요.

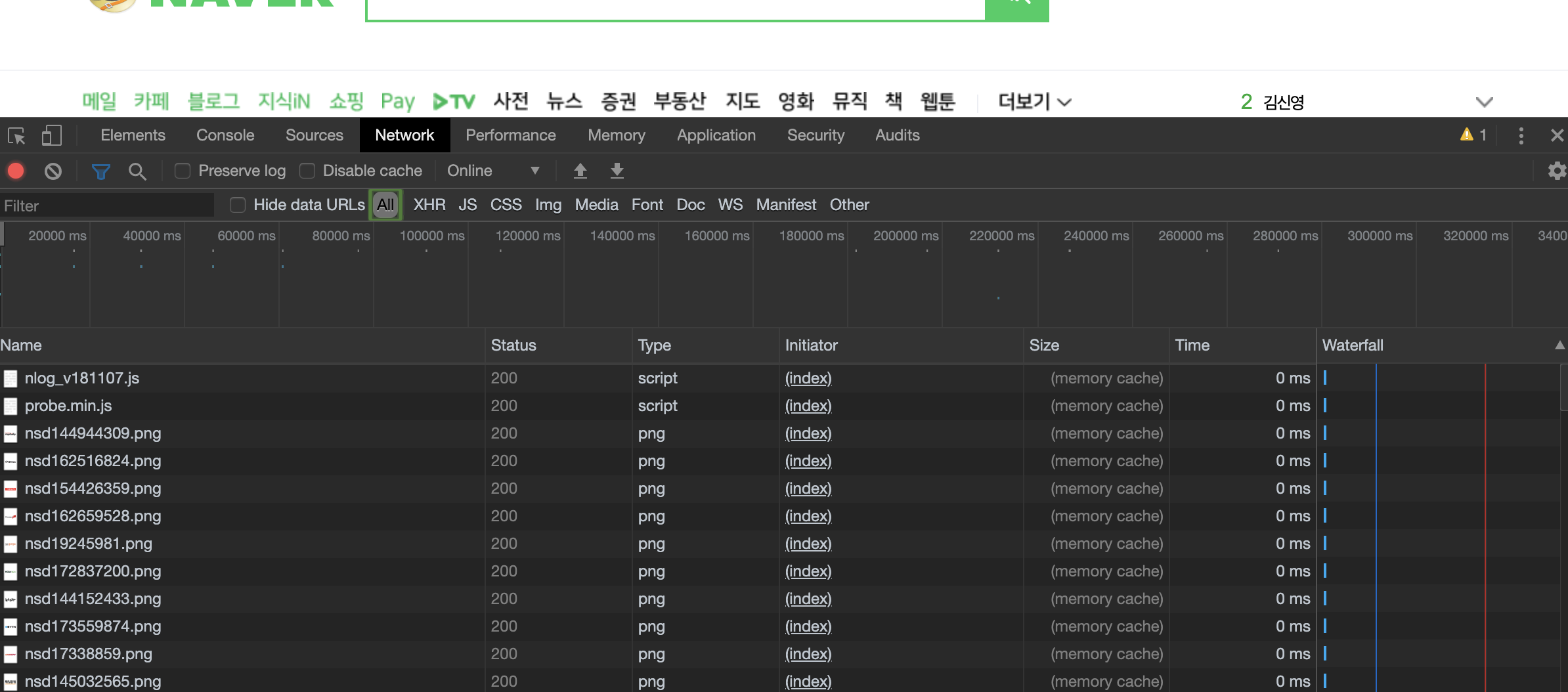
- 그 다음 network 탭으로 가서 all이라는 탭을 선택 해줍니다.(그림1)

- 그 후에 요청을 다시 받기 위해 새로고침을 눌러 줍니다.
무슨 일이 벌어졌는지 살펴 볼까요 ?
웹브라우저는 www.naver.com에 접속을 하였고, 해당 주소에서 기본으로 보여지는 html 문서를 요청 했습니다. 그러면 서버는 html 문서를 웹 브라우저에게 전달합니다. 웹 브라우저는 웹 서버로 부터 받은 html 문서를 해석을 해서 그대로 보여주기 위해 css, javscript, image 같은 resource들의 url을 추출하게 되고, 웹 서버에게 동시에 여러가지 url을 요청하게 됩니다. 웹 서버는 동시에 응답을 해줍니다. 그 뒤에 웹 브라우저는 받은 html 문서와 읽어들인 resource들을 하나의 화면에 보여지도록 합니다.

요청과 응답의 기록들,
한꺼번에 하나의 페이지에 보여지도록 하는 것을 바로 저번 시간에 들었던 rendering이라고 합니다.
웹 서버 소프트웨어의 종류
-
Apache, Nginx, Microsoft, Google 웹 서버 등등
-
Apache는 오픈소스이며 거의 모든 os에서 설치 및 사용이 가능합니다.
-
Nginx는 차세대 웹서버로 보통 불리며 더 적은 자원으로 더 빠르게 데이터를 서비스 하는 것을 목적으로 만들어진 오픈소스 소프트웨어 서버입니다

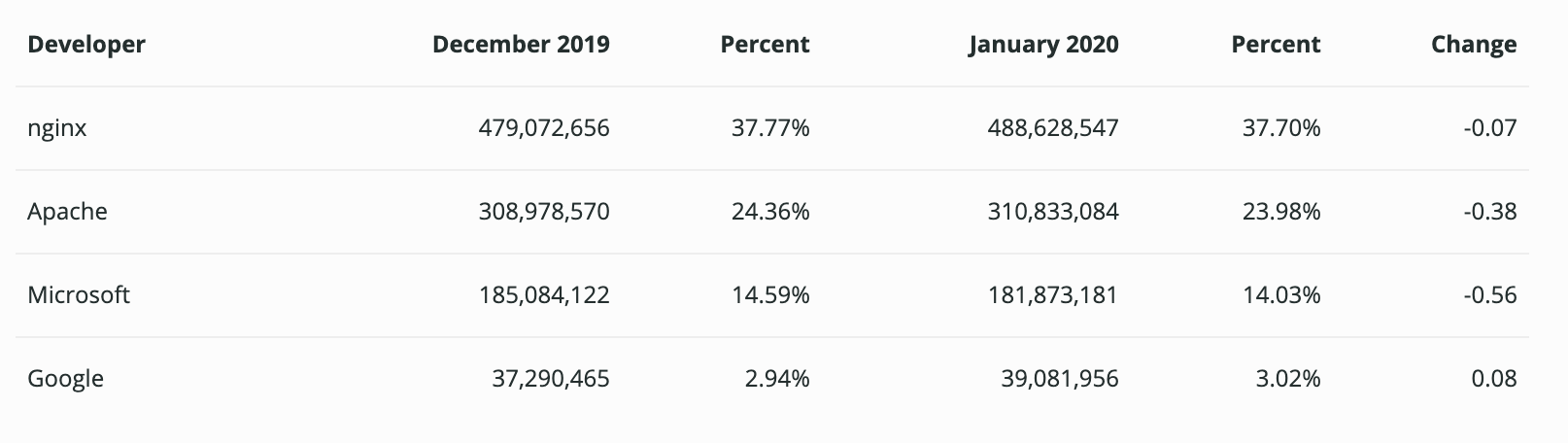
2019년 12월과 2020년 1월의 웹 서버 시장 점유율 현황
오늘은 웹 서버가 무엇인지, 웹 서버의 종류, 웹 서버의 점유율에 대해서 알아보았습니다. 다음 포스팅에서 뵙겠습니다 !
