00. 들어가며
예전에 설정해 두었던 github pages가 동작하지 않더군요
그래서 그냥 새로 만들기로 했습니다
생각보다 삽질을 많이 하게 되어서 이번엔 정리를 좀 해두려구요
01. 프로젝트 생성
저는 다음과 같이 프로젝트를 생성했습니다.
npx create-react-app bitpage --template typescript02. Git 연결
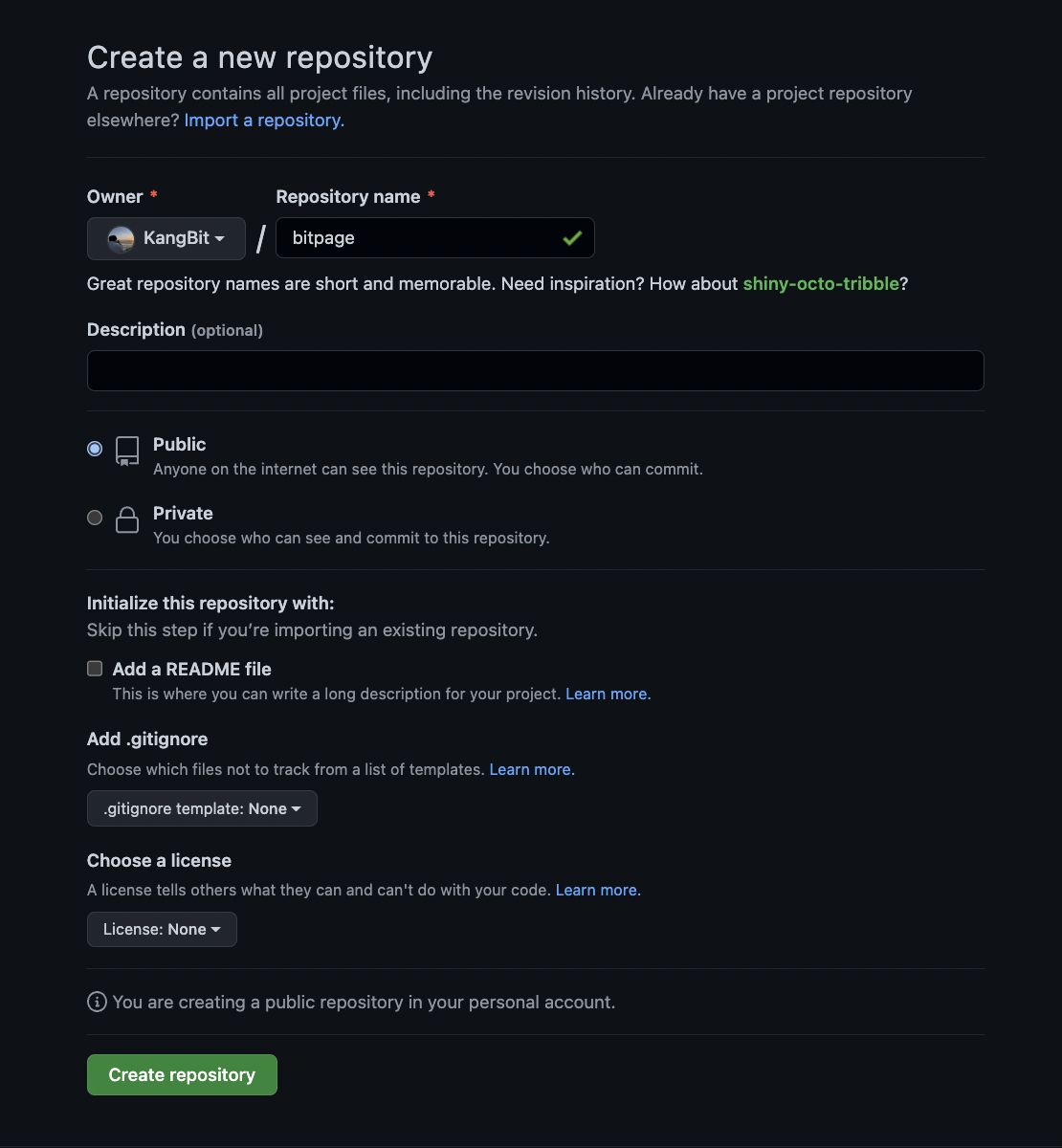
새로운 Repository를 생성합니다.

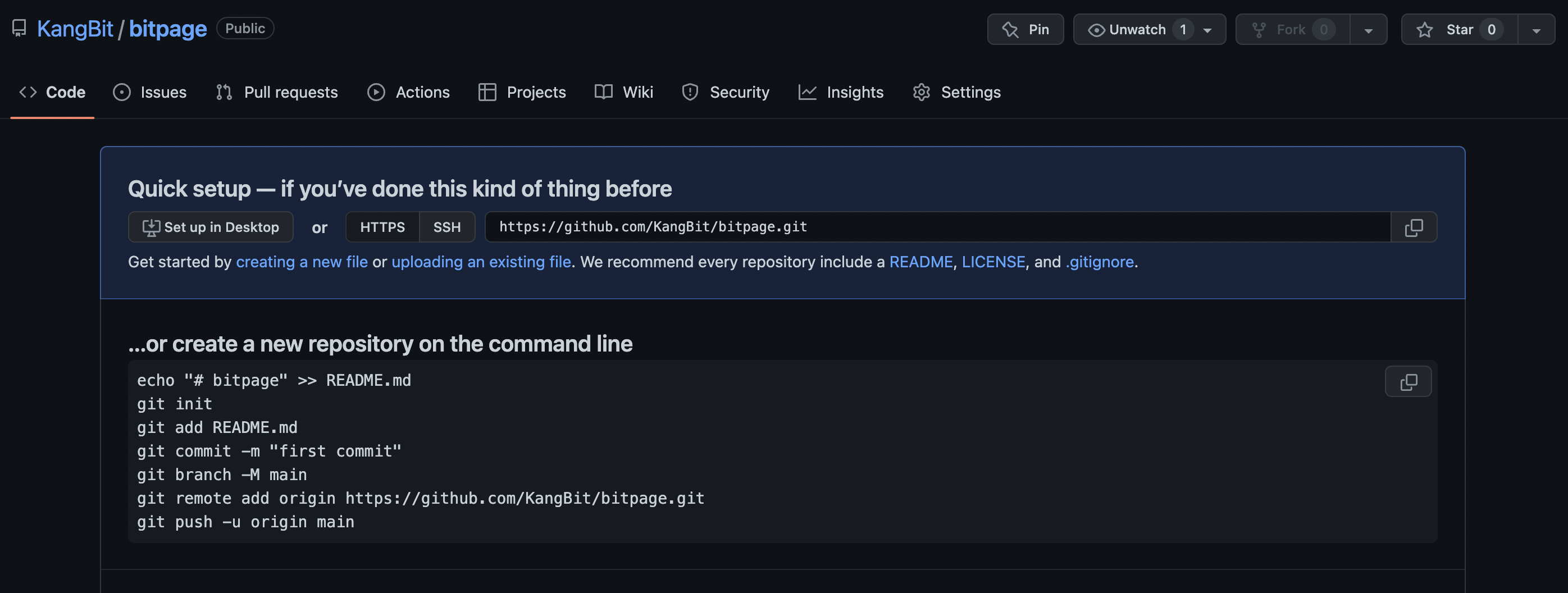
아래의 주소를 복사하고

프로젝트 폴더로 이동해서 깃을 연결합니다
cd bitpage
git remote add origin '복사한 주소'
git branch -M main
git push -u origin main03. gh-pages 설정
npm install -D gh-pagesgh-pages 모듈을 설치하고
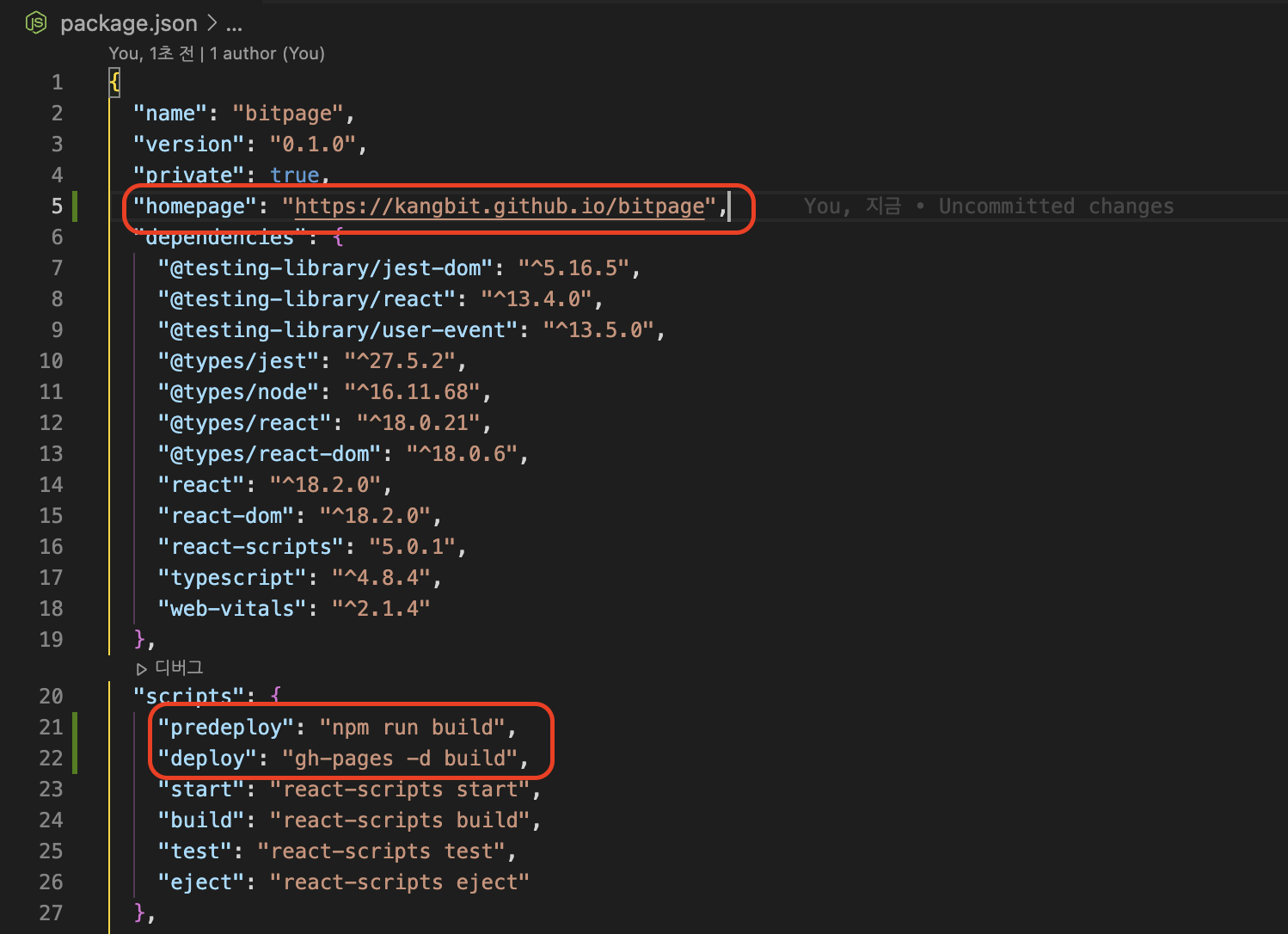
프로젝트의 package.json에 homepage와 deploy 스크립트를 작성합니다

이제 배포를 하고 나니,
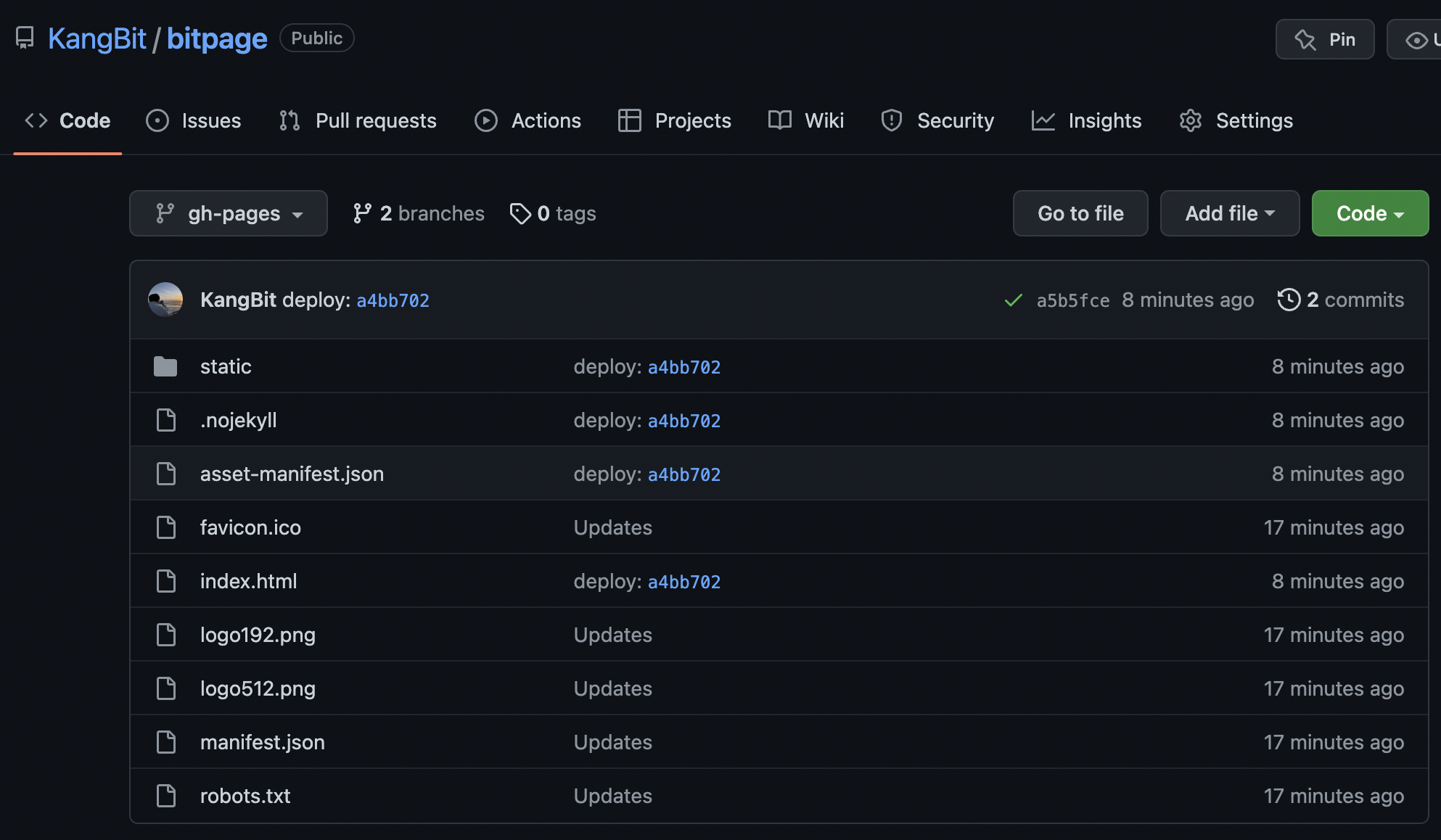
npm run deploy다음과 같이 gh-pages라는 브랜치가 생겼습니다

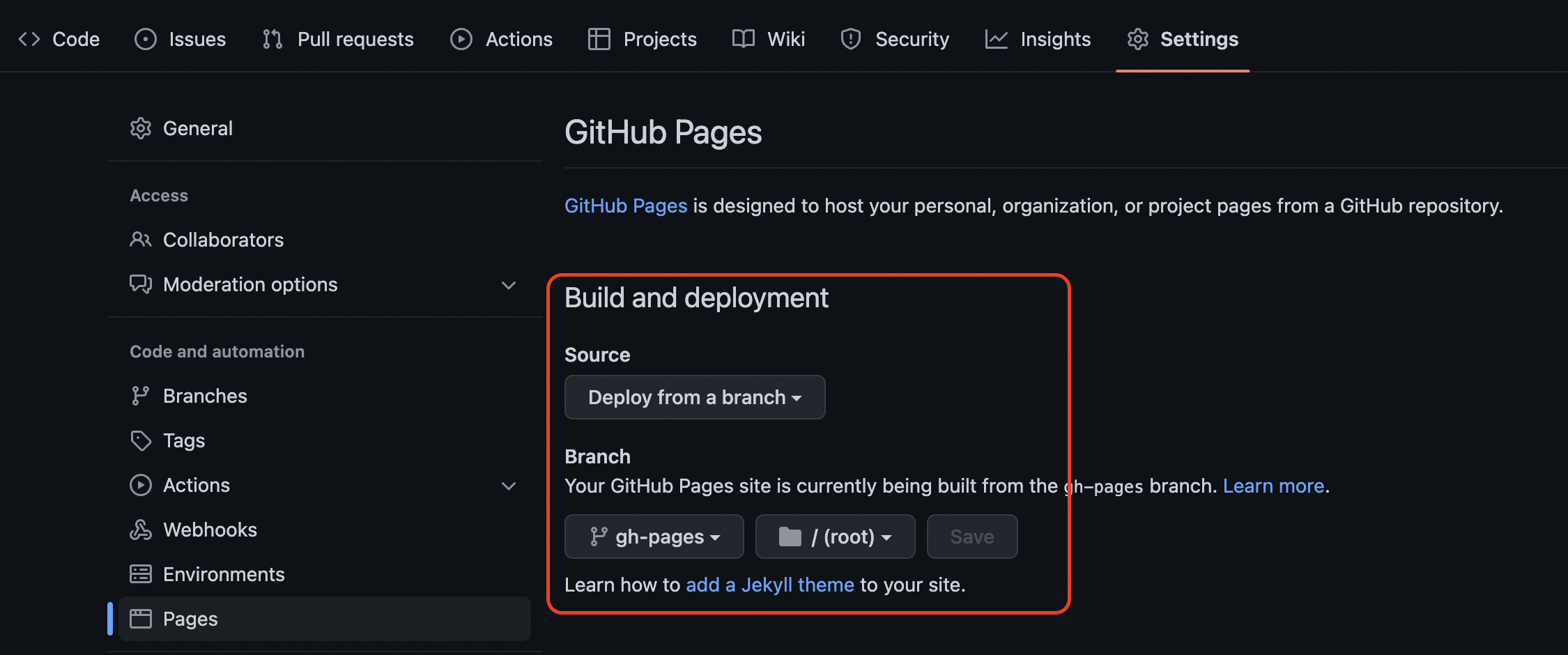
이제 settings로 이동하여 Pages 설정을 다음과 같이 변경해주면,

다음과 같이 페이지를 확인할 수 있습니다

04. 배포 자동화
하지만 매번 deploy 명령어를 통해 배포하지 않고,
git의 main 브랜치에 push하는 것만으로 배포가 되게끔 하고 싶습니다
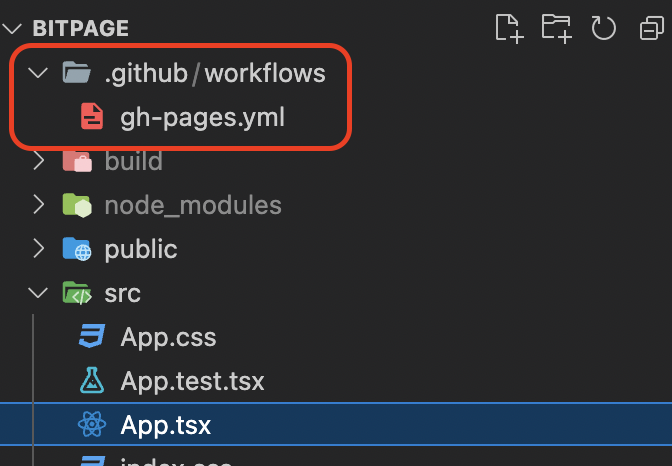
다음 경로에 yml 파일을 생성하고,

다음과 같이 작성합니다
name: gh-pages Deploy
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
- name: Build
run: |
npm ci
npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build
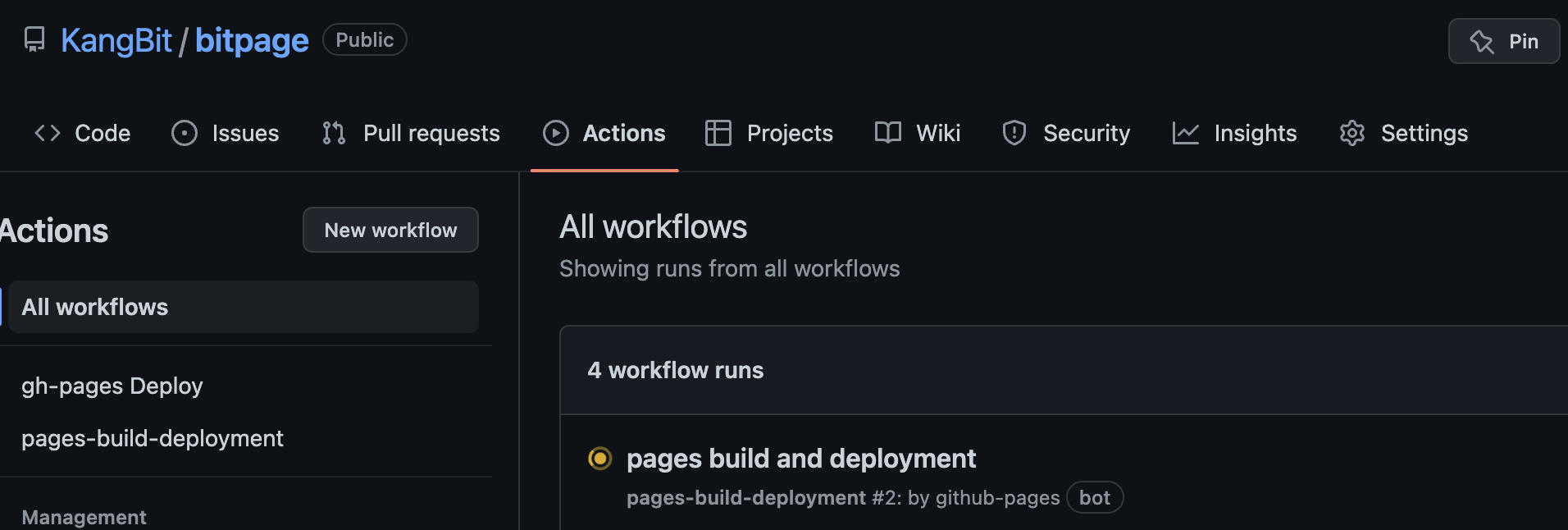
이제 소스를 수정하고 push를 하면 다음과 같이 새로운 workflow가 동작하고

변경사항이 자동으로 페이지에 반영됩니다



패키지 파일의 homepage는 "./"로 해둬야 하네요
글 잘 읽었습니다