
개발 실력이 빠르게 느는 방법 중 하나가 에러를 많이 겪어보는 것이라고 하죠
타입스크립트가 어떻게 에러를 발생시키는지,
어떤 점에서 편리하고 유용한지 겪어보기 위해 한번 찍어먹어 봅시다
설정 없이 타입스크립트를 작성해 보려면 TypeScript Playground를 이용해 보세요
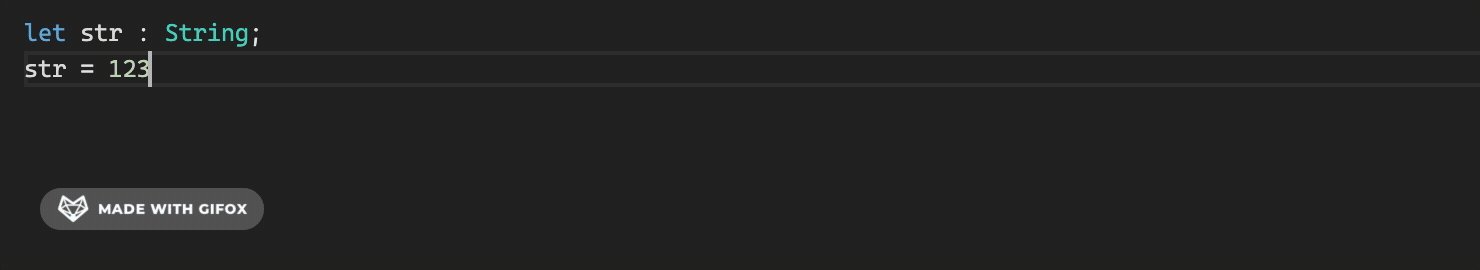
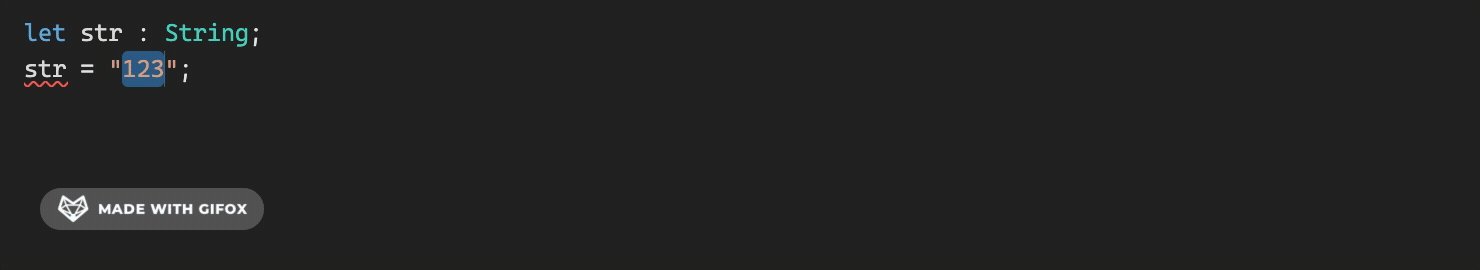
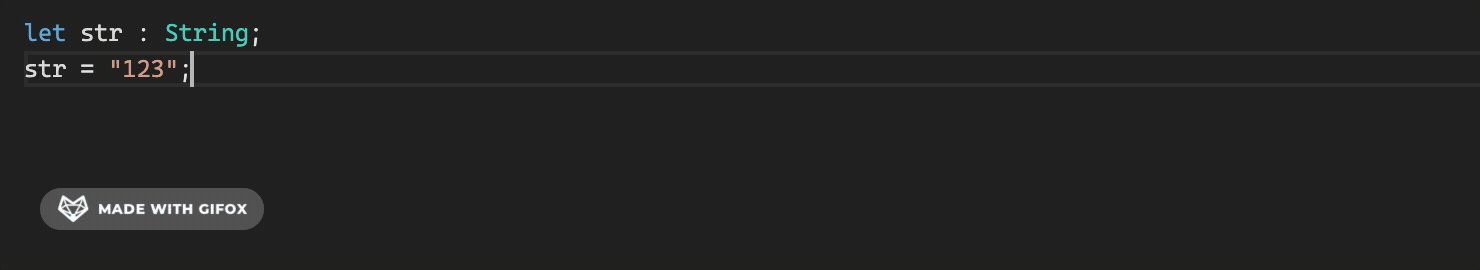
에러 발생과 자동완성의 유용성


기본 사용법
let s: string = "안녕하세요";
let arr: string[] = ["배열은","이렇게"];
let arr2: Array<string> = ["이렇게도", "할 수 있습니다."];const sum = (x: number, y: number) : number =>{
return x+y;
}타입 별칭
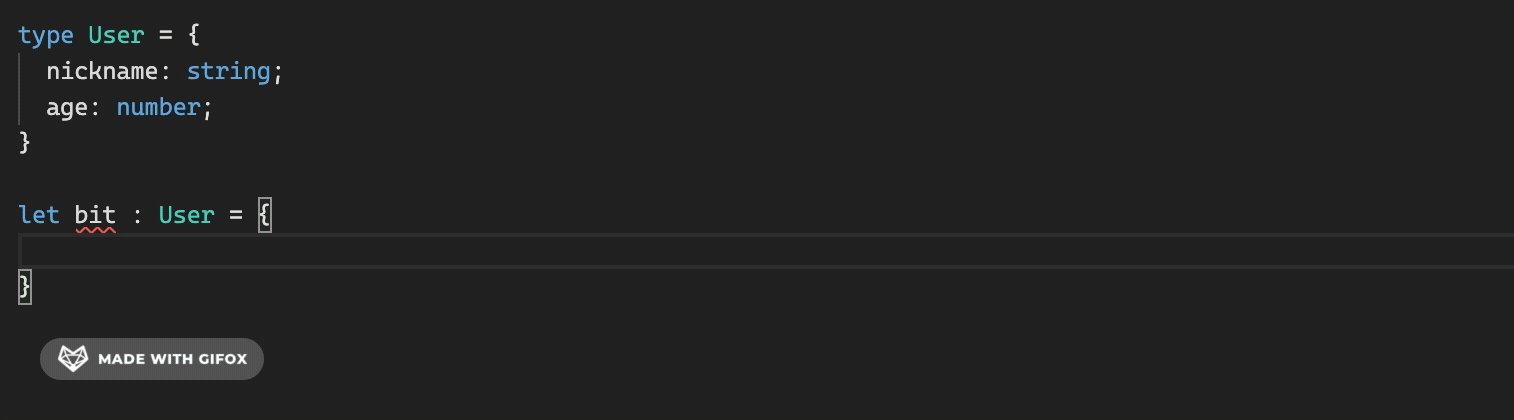
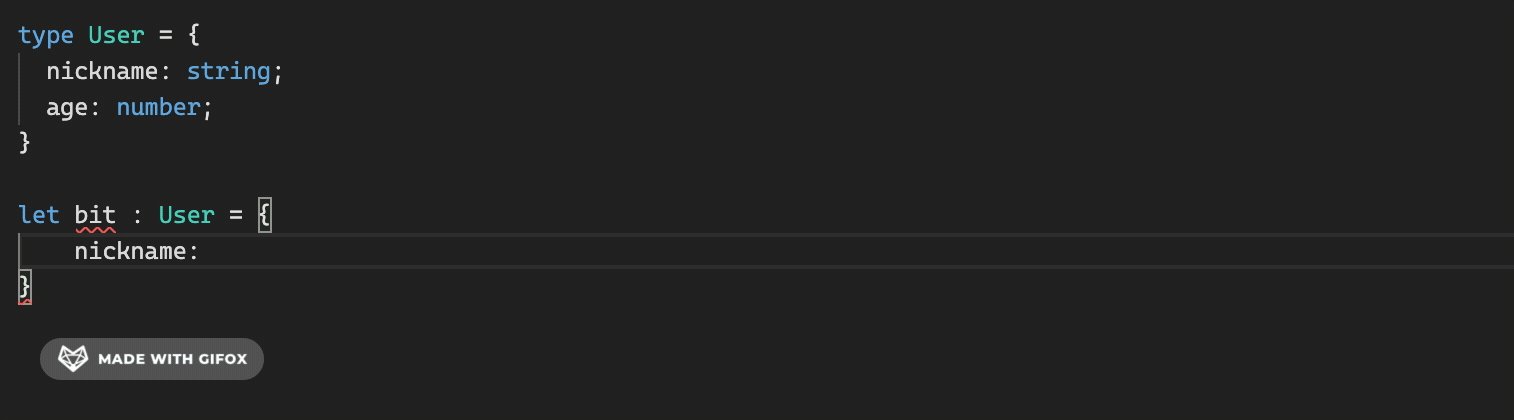
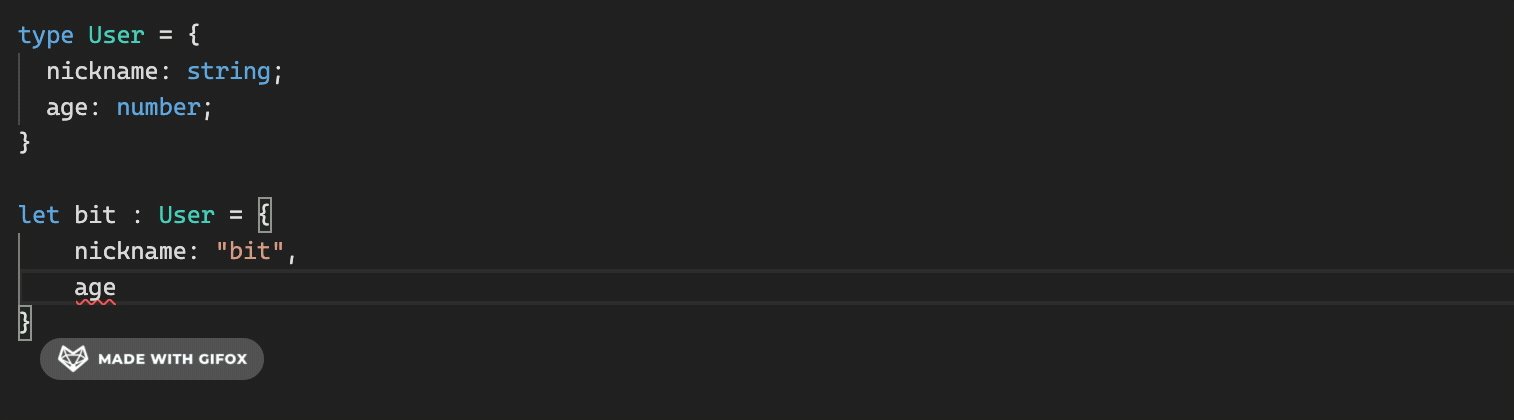
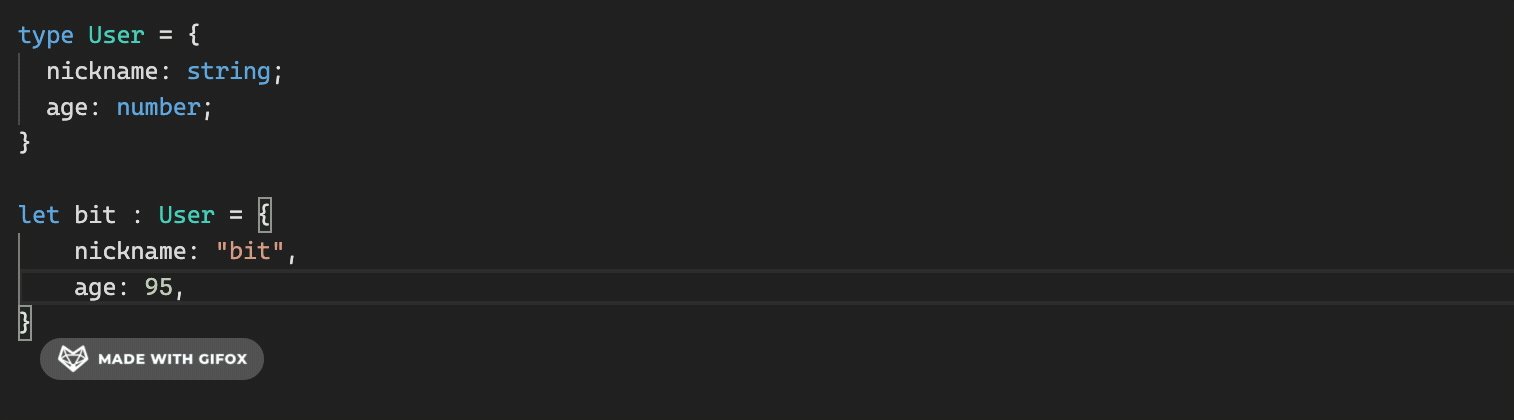
type User = {
nickname: string;
age: number;
}
let bit: User = {
nickname : "빛트",
age: 98,
}인터페이스
interface User {
nickname: string;
age: number;
}
let bit: User = {
nickname : "빛트",
age: 98,
}