javascript
1.Javascript로 앱 띄우기

하이브리드 웹 앱 프로젝트를 진행할 당시 내 디바이스기기에 특정 앱이 있는가 없는가를 판단하여없을 경우에 다운받는 playStore로 보내던가, 있다면 app을 띄우는 작업을 했었다.(난 하이브리드 웹 앱 개발자였고, 맞은편에는 앱 개발자들이 있었다.)프로젝트에서 소스
2.Map, Filter, Find, Reduce

프로젝트를 진행하면서 가장 많이 사용했던 메소드였고, 주로 사용하던 방식은 데이터를 받아 처리하는 과정에서 사용했었다.간단히 설명하자면 각각의 요소에 대해 한번씩 순서대로 호출하여 반환하며, 컴포넌트를 import해서 props를 전달하여, 리스트형태의 목록을 출력하였
3.google map Api를 사용하여 거리계산하기

구글 맵을 사용하여 내 위치를 받아오고, 특정 지점들의 좌표값을 받아와서 현재 내 위치와 특정 지점의 거리계산하며 가까운 순으로 리스트로 보여주는 개발을 했었다.위 코드에서 nearPoints에 할당된 centerList는 각 지점의 위도, 경도에 대한 리스트이며,리스
4.VanillaJS

순수 자바스크립트로 면접 전 테스트 코딩 과제로 많이 사용한다.카카오 경력 개발자 챌린지에 과제 테스트로 vanillaJS만 사용하여 과제를 수행해야 한다고 나왔을 정도..이미 jquery에 익숙해졌지만 다시 부지런히 js만 해야겠다.!기존에 사용했던 jquery의 경
5.프로그래머스 javascript

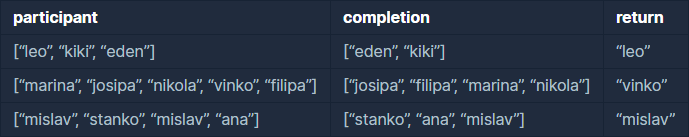
프로그래머스에서 제공하는 문제를 내 마음대로 풀어보았다.문제설명수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담