1. 웹 프론트엔트 성능 최적화를 해야 하는 이유
대부분의 인터넷 이용자들은 웹페이지의 로딩이 느려지게 되면 웹페이지를 나가 버리거나 새로고침을 합니다.
구글 모바일 부분 제품 리드인 Daniel An의 2017년 발표에 따르면 웹페이지의 로딩시간이 1~3초일 때에는 이탈률이 32%, 5초일 때에는 90%, 6초일 때에는 106%, 10초일 때에는 123%까지 증가한다고 합니다.
또한 75%의 서비스 이용자들은 웹페이지의 로딩 속도가 자신들의 경험에 영향을 미친다고 답했다는 자료도 있습니다.
심지어는 0.1초의 성능 개선도 웹사이트의 conversion rate를 증가시키는 데 영향을 미친다고 합니다.
실제로 Tokopedia라는 회사에서 자신들의 웹사이트 로딩속도를 3.78초에서 1.72초로 줄인 결과, 사용자들이 웹 사이트에 머무는 시간이 더 길어졌다고 합니다. 이렇게 사용자들이 웹 사이트에 머무는 시간이 증가하자 사용자들의 구매가 많아져 매출 증가로 이어질 수 있었습니다.
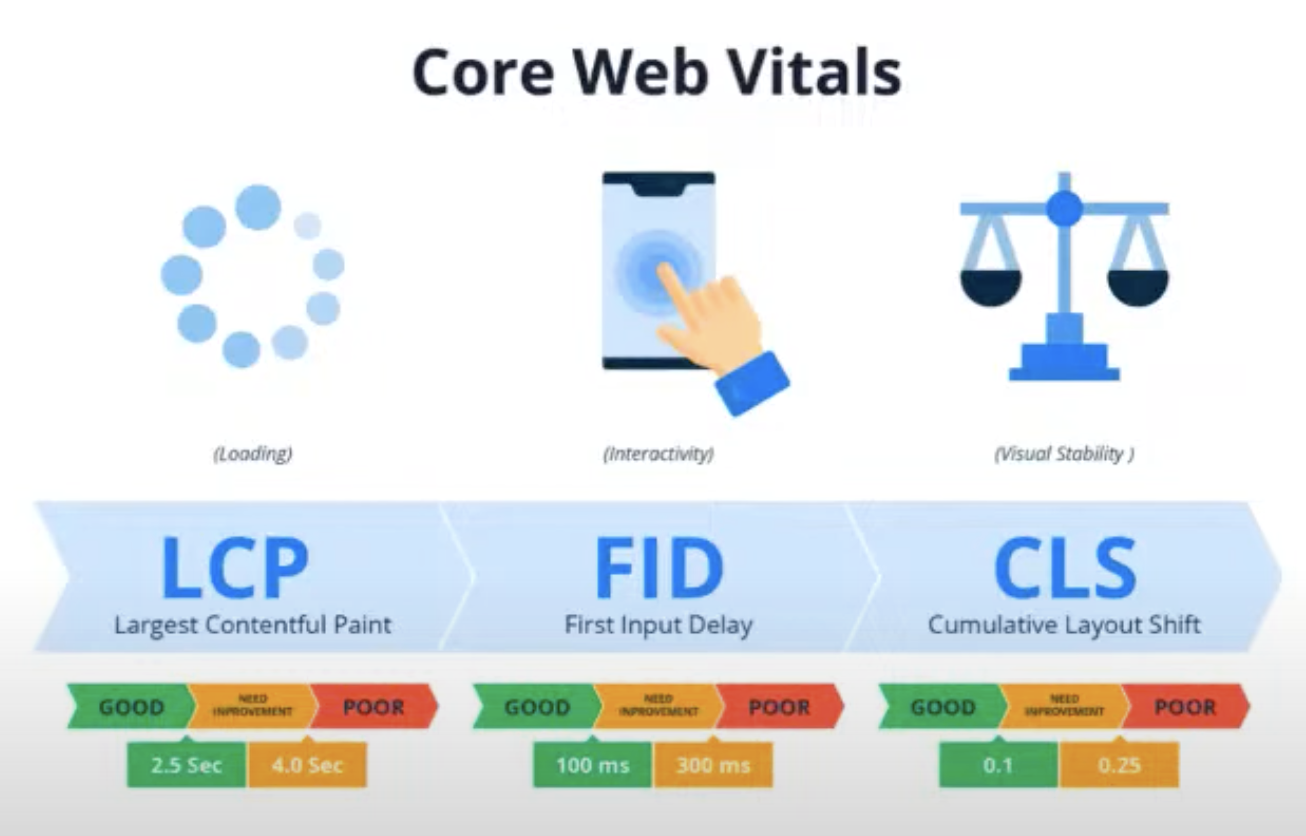
웹사이트의 성능을 평가하는 지표로는 일반적으로 다음 3가지를 많이 사용합니다.

- LCP (Largest Contentful Paint) : 웹페이지가 로드되면서 사용자에게 처음으로 보여지는 가장 큰 영역의 컨텐츠가 로딩되는 속도
- FID (First Input Delay) : 웹페이지가 처음 로딩되고 사용자의 input에 대해 얼마나 빠르게 반응하는지 측정
- CLS (Cumulative Layout Shift) : 사용자가 예상하지 못한 레이아웃 이동을 경험하는 빈도를 측정 (시각적 안정성)
이중 FID는 모든 input에 대한 반응 속도의 평균값인 INP로 대체될 예정이라고 합니다.
구글과 같은 검색엔진에서는 이러한 지표를 활용해 웹페이지의 성능 점수를 매기고 어떠한 웹사이트를 상위에 노출시킬지 결정하는 데 하나의 요소로 사용한다고 합니다.
2. 웹 프론트엔드 성능 최적화 방법
-
LCP 최적화 : LCP 리소스가 HTML에서 빠르게 찾아지도록 설계하고 우선적으로 다운로드 되도록 하여 LCP를 최적화할 수 있습니다. 또한 CDN 서비스를 활용하면 사용자와 물리적으로 가장 가까운 서버에서 데이터를 전달해 주게 되고 round-trip을 짧아져 LCP를 개선하는 데 도움을 줄 수 있습니다.
-
CLS 최적화 : CLS는 컨텐츠 사이즈를 동적으로 지정하지 않고 크기를 명시하여 개선할 수 있습니다. 이를 통해 컨텐츠의 영역을 미리 확보하는 것이 가능해지기 때문에 컨텐츠가 밀리지 않고 정상적으로 출력되도록 할 수 있습니다. 또한 레이아웃을 흔드는 애니메이션을 추가하는 것을 지양하는 것이 CLS를 개선하는 데 도움이 됩니다.
-
FID 최적화 : FID를 개선하기 위해서는 오랜 시간이 소요 되는 작업들을 작은 단위로 나누고 불필요한 자바스크립트를 줄이는 작업이 필요합니다. 또한 큰 렌더링 업데이트를 피함으로써 FID를 개선할 수 있습니다.
3. ifland의 사례
ifland에서 확인한 문제들과 그에 대한 해결 방법은 다음과 같습니다.
- Render Blocking Resouce 다수 존재 : 현재는 사용하지 않는 불필요한 스크립트 제거 및 스크립트 로딩 옵션 지정을 통한 render blocking 요소 제거하여 해결하였습니다.
- 이미지 용량 문제 : 기존에 사용하던 PNG 포맷보다 우수하고 대부분의 브라우저에서 지원이 가능한 WebP 로 변환하여 해결하였습니다.
- 해상도에 맞지 않는 이미지 사용 (데스크탑과 모바일에 동일한 이미지 사용) : 기존에는 데스크탑에서 사용하던 큰 이미지를 작게 렌더링해 모바일에서 사용하여 네트워크의 낭비가 있었고 로딩속도에 영향을 미쳤습니다. 따라서 디자인팀에 요청해 데스크탑과 모바일 이미지를 별도로 제작하였고 picture soucre 태그를 사용해 문제를 해결했습니다.
- 네트워크 요청 낭비 : 기존에는 페이지가 로딩될 때 불필요한 이미지까지 한 번에 로드되었습니다. 이 문제를 해결하기 위해 메인 이미지를 제외한 이미지에 대해 lazy loading을 적용해 페이지 로드 시 이미지 네트워크 요청 수를 20개에서 2개로 줄여 불필요한 네트워크량을 감소시켰습니다.
- 메인 이미지가 늦게 로드 : 메인 이미지에 preload를 적용하여 로딩 속도를 개선하였습니다.
- 모바일에서 Header 아이콘 및 로고 이미지가 늦게 로드되는 문제 : Hedaer 아이콘을 HTML 내의 inline svg로 추가하였고 로고 이미지에 preload를 적용해 웹 사이트가 자연스럽게 로딩되도록 개선하였습니다.
- CSS, JS 용량 감소 여지 존재 : CSS, JS gzip, minfy 작업을 통해 서버 네트워크 요청 용량을 감소시켰습니다.
이외에도 화면 영역에 불필요한 움직임이 존재하는 문제를 해결하였고, HTML과 자바스크립트에서의 중복코드 제거, 재방문자 페이지 접속 시간을 단축시켜 FCP 31%, Speed Index 30%, LCP 39%, CLS 100%, Page weight 78%를 감소시키는 효과를 내었습니다.
그 결과 기존에는 웹페이지가 로딩되는데 4초대가 소요되었지만 3초대로 줄어들게 되었습니다.
4. 느낀 점
저는 웹페이지의 성능 개선에 대한 필요성을 느끼지 못했지만, 이 세미나를 통해 웹 페이지의 성능 개선이 얼마나 중요한 요소인지를 알게 되었습니다.
이전에는 생각해 본 적이 없지만 저 역시도 웹 페이지의 로딩속도가 느려지면 사이트를 나가버린 적이 매우 많았다는 사실을 깨달았고 사용자의 이탈률과 체류시간이 기업의 매출에도 영향을 미친다는 자료를 통해 웹 개발 작업에서 성능을 최적화하는 것이 매우 중요한 일이라는 것을 알게 되었습니다.
또한 세미나에서 소개된 ifland의 사례는 실제 웹사이트에서 발생하는 성능 문제와 그에 대한 해결 방법을 실제 사례를 통해 확인할 수 있었습니다. 각 문제에 대한 분석과 개선 전략, 그리고 실제 개선 결과까지 제시되어 실무에서 실제 사용하는 방법을 알 수 있는 좋은 기회였습니다.
저는 웹에 대해서 깊게 공부하고 있지 않아 깊은 지식을 가지고 있지는 않지만 제가 잘 알지 못했던 개발 분야에 대해서 알게 되었고 개발에 대한 시야를 넓힐 수 있었던 좋은 세미나였습니다.