Angular 살펴보기 및 React 와의 비교
Angular
개발사 : Google
안정화 버전 : 13.1.1 (2021년 12월 15일)
깃 : 바로가기
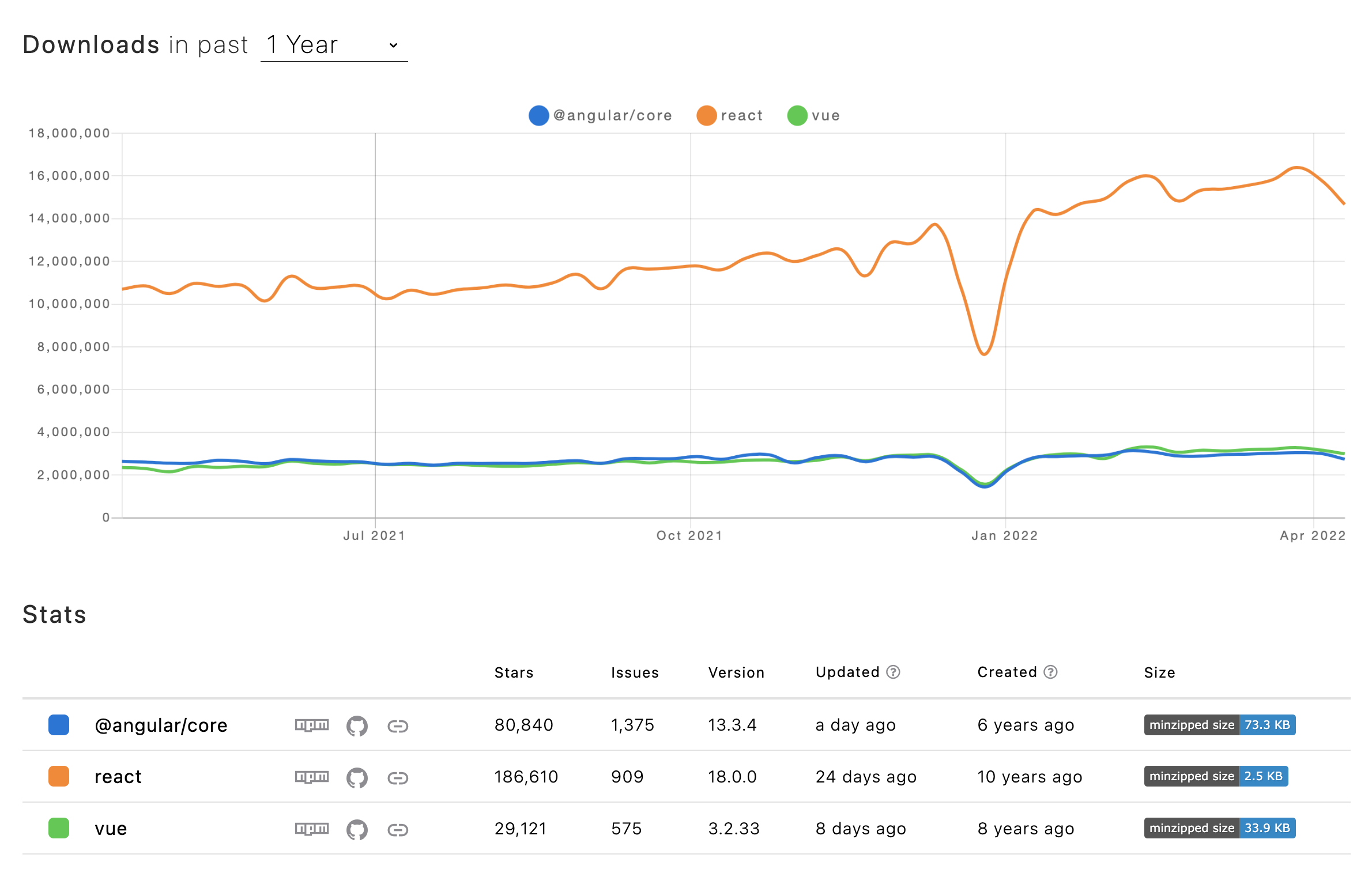
npm Trend 분석 (Angular vs Vue vs React)

npm 트랜드를 보았을 때 React 가 압도적인 다운로드 횟수를 자랑하는걸 확인할 수 있다. Git의 Star 수는 Vue 와 큰 차이를 보여주고 있지만, 다운로드 횟수를 살펴보면 Vue 와 비등하다고 볼 수 있다.
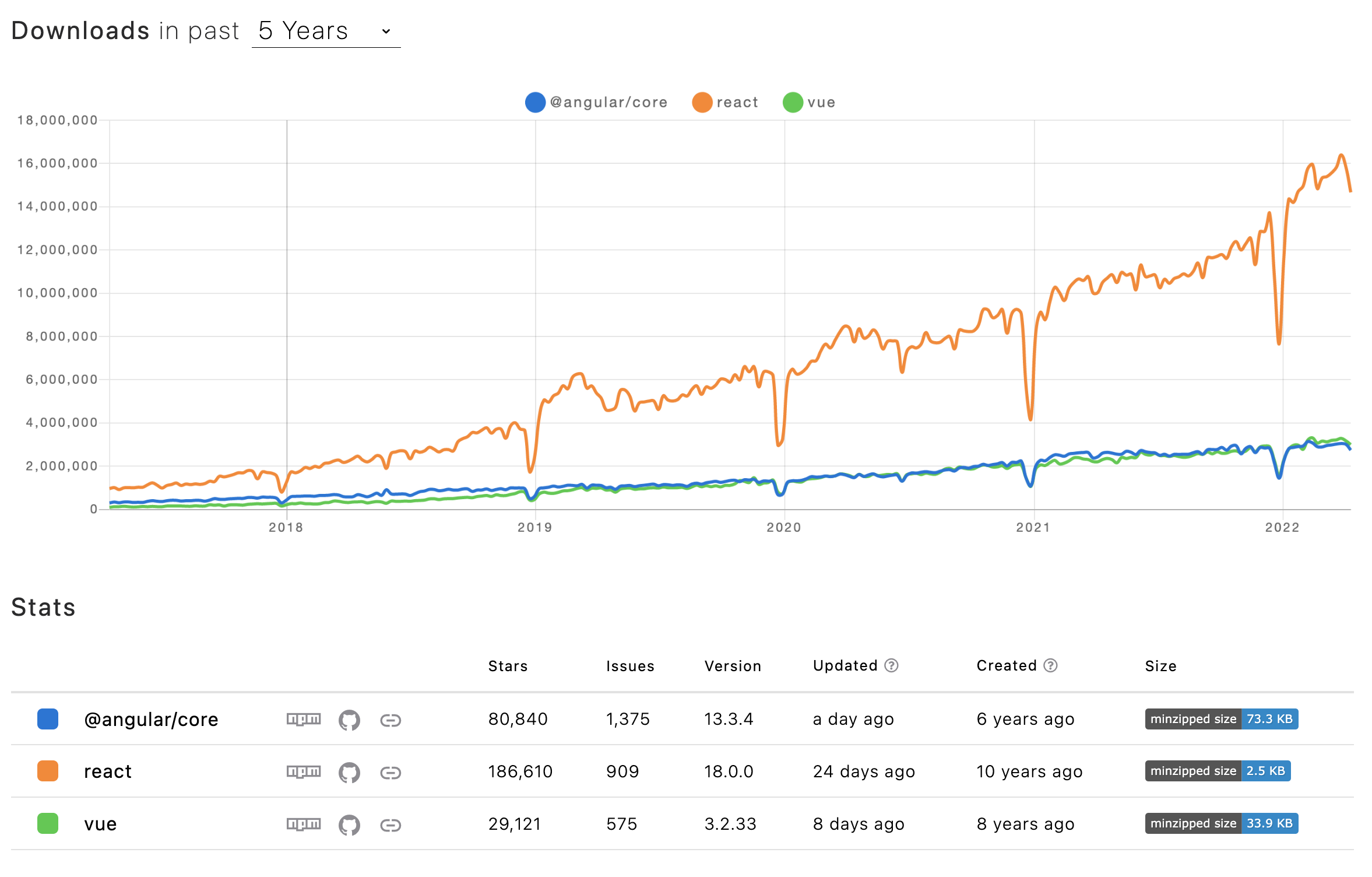
Angular 는 2016년 9월에 출시하였다. 최근 5년간 Trend 를 살펴보면,

2018년을 기점으로 차이가 극명하게 벌어진걸 확인할 수 있다.
Angular History
앵귤러의 역사는 AngularJS 로 부터 시작된다. 앵귤러는 구글사에서 2010년 10월에 자바스크립트 기반의 오픈 소스 프론트엔드 웹 어플리케이션 프레임워크로 발표함으로써 세간에 등장했다. 이 당시 SPA 개발 중에 마주치는 문제들을 해결하기 위해 프레임워크로 등장하였고 MVC 패턴과 MVVM 패턴을 위한 구조를 제공하면서 개발자에게 편리함을 제공해줬다. 이후 Facebook 에서 React 를 출시하였고, 그를 이어 Vue 도 출시하였다. 이런 와중에 AngularJS는 Angular 2를 출시하였고, (Angular 팀은 AngularJS 와의 혼동을 피하기 위해 Angular2 에서 버전을 뺀 Angular 라는 이름으로 완전 출시하였다.) Angular 2는 완전한 Typescript 를 바탕으로 개발을 해야함으로서 기존의 Angular 개발자들에게 당혹감을 주었다. 이에 더해 Angular 2는 기존의 AngularJS 의 코드와 호환이 안되며, AngularJS는 지원 종료되는 수순을 밟았다. 이로 인해 AngularJS 로 개발을 했던 다수의 개발자는 React 혹은 Vue 로 넘어왔으며 Angular 가 상당히 괜찮은 자바스크립트 웹 어플리케이션 개발용 프레임워크임에도 불구하고 인기가 떨어지는, 확연한 신뢰를 받지 못하는 등 뒷 배경이 존재한다.
Angular 의 특징 및 장점
-
SPA(Single Page Application) 를 위한 Framework 다.프레임워크 라는 것이 장점이 될 수 있고, 단점이 될 수도 있다. 프레임워크는 개발자에게 일종의 틀을 제공해 줌으로 써 작성하는 코드 스타일의 일관성을 유지할 수 있게 해주며 유지 보수의 측면에 있어서도 확실한 장점이 된다. 또한 Angular 가 제공하는 여러가지 기능들 (Router, Template, Http 통신 등..) 은 개발자의 고민을 덜어주는 장점이 된다.
-
뒷 배경이 Google 이다.개발사가 Google 이라는 것은 큰 장점이라고 생각한다. 전 세계에서 가장 똑똑한 개발자들이 모여서 만든 프레임 워크인 만큼 성능이 보장되고 오랜 기간 프레임 워크를 서포팅이 가능하겠다는 판단을 할 수 있다. (AngularJS 사례를 보면 그 믿음이 …)
-
Component 와 Service 단의 분리Angular 에서 Component 는 View 를 처리하는 로직만을 다루며 Service 를 다루는 로직은 분리하여 작성한다. 여기서 사용되는 Service 는 기존의 MVC 패턴에서 사용되는 Service 의 개념과 비슷하다. Component 에서 Service 단 코드를 분리함으로서 코드의 중복성을 줄여주며 유지보수에 용이하게 해준다.
-
DOM 조작 방식React 와 Vue 는 Virtual DOM 을 활용하여 DOM을 조작한다. 그에 반해서 Angular 는 Incremental DOM 방식을 채택하여 DOM 을 조작한다.
-
데이터 바운딩 (양방향 바운딩)React 에서는 데이터가 위에서 아래로 흐른다. 즉 부모 컴포넌트에서 자식 컴포넌트에 props 를 흘리는 방식으로 단방향 데이터 바운딩이 이뤄진다. 그에 비해 Angular 에서는 데이터가 양방향으로 흐른다. 부모 컴포넌트에서 자식 컴포넌트로, 자식 컴포넌트에서 부모 컴포넌트로 데이터를 흘려 보낼 수 있다.
-
주력 개발 언어Angular의 주력 개발 언어는 Typescript 이다. 이는 Typescript 가 가진 장점을 Angular 을 채택함으로써 그대로 누릴 수 있다는 것이다. Typescript 는 정적 타입 바운딩을 통해서 개발 시 에러를 줄이며, 안정성을 추구하고 자동 완성 기능을 통해 개발자의 개발 경험을 향상 시킨다는 장점이 있다.
-
Angular CLI(Command Line Interface)앵귤러를 이용하는데 있어서 큰 장점은 CLI 가 아닐까 생각한다. CLI 를 통해서 컴포넌트, 서비스 등.. 필요한 기능들을 간단하게 생성하고 이용할 수 있다. 그리고 CLI 를 이용하기 때문에 디렉토리의 구조나 코딩 스타일을 획일적으로 유지할 수 있다.
-
생각보다 친절한 Document생각보다 친절한 앵귤러의 Docs 또한 앵귤러의 장점이다. 한글화 번역이 완벽하게 되어있으며, 프레임 워크로써 러닝 커브가 높다는 인식을 타파하기 위해서인지 문서가 세세하게 잘 정리되어 있다. 심지어 코딩 스타일 가이드까지 정리해서 알려주고 있을 정도로 친절하다.
-
SSR (Server Side Rendering) 지원Angular 는 SPA 를 위한 프레임 워크이다. SPA 는 CSR 을 기반이지만, Angular 는 SSR 를 위한 기능들을 지원하고 있다.
-
Web 표준Angular 는 Web 표준 (일반적인 웹 페이지나 웹 사이트는 HTML, CSS, Javascript 를 포함하고 있어야 한다.) 을 정확하게 지키고 있다.
Angular 는 어떻게 DOM 을 조작할까?
React 와 Vue 는 Virtual DOM 이라는 기술을 채택하여서 비교 알고리즘을 거친 후 DOM 을 조작한다. 그에 반해서 Angular 는 Incremental DOM 이라는 기술을 채택하여 DOM 을 조작한다. 그럼 Incremental DOM 은 무엇일까?
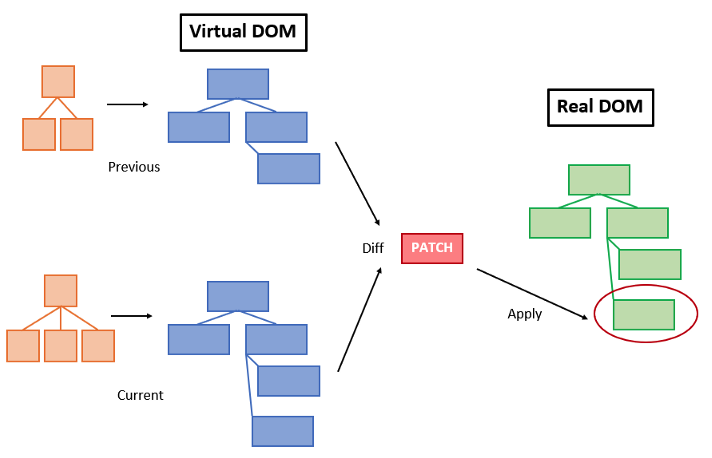
먼저 React 가 채택한 Virtual DOM 에 대해서 간단하게 알아보자.
React 는 컴포넌트 별로 가상 DOM 을 만들어 놓고 랜더링 시 새로운 가상 DOM 트리를 생성해 이전의 가상 DOM 과 어떤 차이가 있는지 비교 알고리즘을 통해서 비교 후 변경 사항이나, 새로운 추가 사항이 있을 시 이를 실제 DOM 에 반영하는 식으로 랜더링 한다. 이를 재조정 (Reconcilation) 이라고 하는데 React 에서는 재조정 과정을 하는데 있어서 Fiber 엔진을 사용한다.

즉 React 에서는 재조정 과정을 위해서는 메모리에 가상 DOM 을 두 개를 올려야 한다는 것이다.
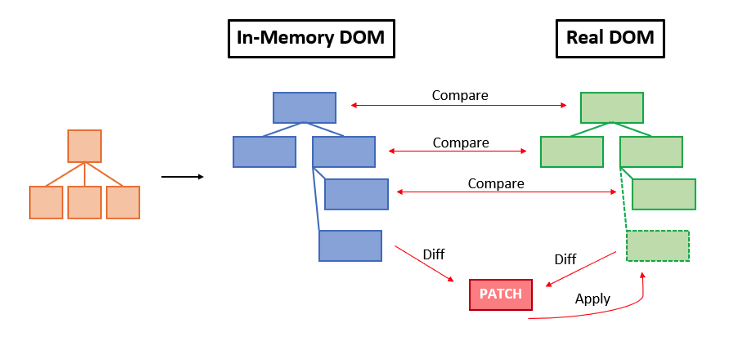
Incremental DOM 방식은 랜더링 과정에서 변화를 감지하고 이를 DOM 트리에 반영하는 과정에 있어서 추가적인 메모리 공간을 요구하지 않는다.

랜더링 과정에서 변화를 감지하기 위해 실제 DOM 을 이용하며 변경 사항이 있을 시 이를 즉시 반영한다. Virtual DOM 을 활용할 때 보다 훨씬 메모리 관리에 있어서 효율적이다.
왜 Google 의 Angular 팀은 Incremental DOM 을 채택했을까? Angular 팀은 모바일의 발전에 따라서 저용량의 메모리에서도 Application 의 퍼포먼스가 저하되지 않아야 한다고 생각했다. 이를 해결하기 위해서 두 가지 옵션을 최적화 했어야 했는데, 한 가지는 번들링 된 사이즈 이며, 다른 한 가지는 메모리 관리였다.
번들링된 사이즈는 Tree Shaking 을 통해서 해결할 수 있는 이슈이다. Tree-shaking 을 통해서 실제로 DOM 에 반영되지 않을 Component 들은 번들링에서 제외시킨다. 메모리 관리에 있어서는 Incremental DOM 은 추가적인 메모리 공간을 요구하지 않기 때문에 최적화가 가능한 부분이였다.
이에 Angular 팀은 Incremental DOM 을 랜더링 방식으로 채택하게 되었다.
Angular 의 단점
1. 생각보다 높은 Learning curve
Angular 을 이야기 할 때 보통 러닝 커브가 높다고 이야기 한다. 왜 Angular 의 러닝 커브가 높다고 이야기 하는지 생각해보면, Angular 를 통해서 처음 개발을 접하고자 할 때 진입 장벽이 타 Framework, 혹은 Library 보다 알아야 할 것이 많기 때문이다. Angular 의 Template 문법, CLI, Rxjs, HTTPClient, Routing 등.. 진입 할 때 배워야 할 것이 많아 보인다. 하지만 초기 진입 장벽만 해결한다면, Framework 의 특성 상 빠른 속도로 개발하고 유지 보수에 있어서 특화 되어 있다는 장점이 있다.

2. 자유도 저하
Angular 는 Framework 이다. Framework 의 특성 상 개발자는 개발 시 일종의 틀에 맞춰서 개발을 해야 하며 이는 개발자가 어느정도의 개발 자유도를 포기해야 함을 의미한다.
Angular 에 대한 오해
-
Angular 는 무겁다?
아래 포스팅을 살펴보면 앵귤러의 버전이 높아질 수록 번들링 되는 결과물의 사이즈가 작아지고 있다는 것을 확인할 수 있다.
포스팅 보기 -
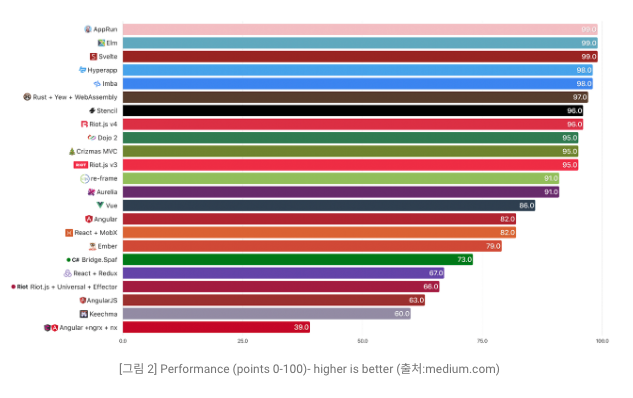
Angular 의 퍼포먼스는 다른 Library or Framework 에 비해서 느리다?
아래 사진은 프레임워크 및 아키텍처의 랜더링 퍼포먼스를 수치상으로 기록 해놓고 있다. 위 사진을 살펴보면 앵귤러는 82 point 를 지니고 있다. 그에 비해서 React + Redux 는 67 point 를 지니고 있다. 결론적으로 가장 많이 사용되는 아키텍처인 React + Redux 보다 수치상으로 15 Point 를 앞선다고 볼 수 있다. (물론 환경이나 여러가지 변수를 고려하지 않은 수치 데이터임을 확인해야 한다.)

React 와 비교했을 때 차이점
-
Library or Framework
-
Virtual DOM or Incremental DOM
-
Facebook or Google
-
Ecosystem of these Framework or Library
결론
비즈니스 적 관점에서 사고하기
어떤 기술을 도입하고자 할 때 기술 도입에 대한 타당성을 명확하게 찾고 도입을 해야한다고 생각한다. 그리고 기술에 대한 타당성은 비즈니스와 밀접한 관련이 있다고 생각한다.
Angular 는 Framework 이기에 개발자들의 자유도를 어느정도 제한한다. 그리고 Framework 라는 특성 상 어떤 개발자가 작성을 해도 큰 흐름의 Application 설계는 변하지 않을 것이다. 이 말은 즉, 적은 수의 개발자가 포진하고 있는, 또는 비즈니스 특성 상 커다란 변화 (breaking change) 가 있지 않다면 많은 자바스크립트 라이브러리 (React, Vue, Angular 등) 중 에서 Angular 를 선택해서 개발하는 것이 좋지 않을까 생각한다.
