Icon-Font-Generator(feat. Fontello)
Overview
회사에서 개발하고 있는 솔루션 제품의 프론트 단에서는 현재 아이콘을 사용할 때 svg 아이콘을 사용하고 있습니다.
이를 Icon Font 를 활용해서 사용하는 방법에 대해서 알아봤습니다.
Icon Font Generator 을 활용해 쉽게 Custom Icon Font 를 만들어 사용하는 방법을 조사해봤습니다.
Fontello 를 활용하는 방법입니다. Fontello 를 활용한다면 Font Awesome 의 아이콘이나 커스텀 아이콘들을 Icon Font 로 활용할 수 있습니다.
활용방법
-
Custom Icon Font 를 활용하기 위해서 Fontello 페이지에 들어갑니다.
-
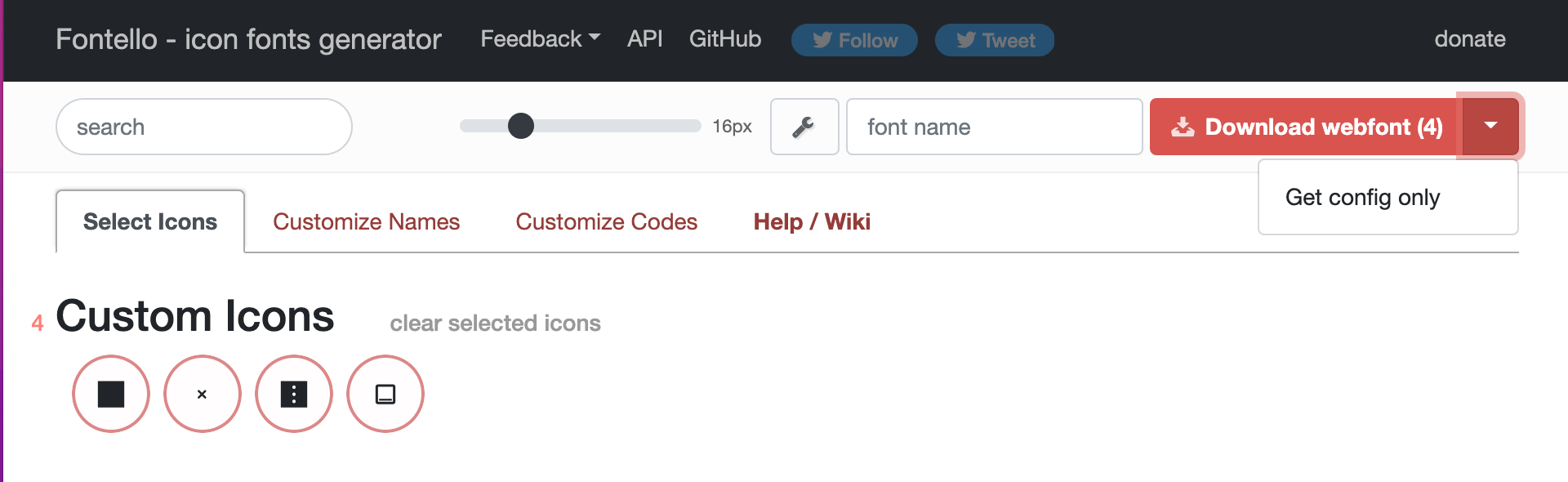
Custom Icons 에 svg 파일을 드래그 해서 넣고 클릭 합니다.
-
추출할 아이콘이 클릭된 상태에서 Download webfront 버튼 우측 화살표를 클릭 후, Get Config only 를 클릭해 config.json 파일을 다운받습니다.

- fontello-cli 를 설치해줍니다. -g 옵션을 통해 글로벌하게 설치했습니다.
npm i fontello-cli -g- 추출한
config.json파일을 프로젝트 루트에 넣어주고 아래 명령어를 입력합니다.
fontello-cli install- 명령어를 입력하면
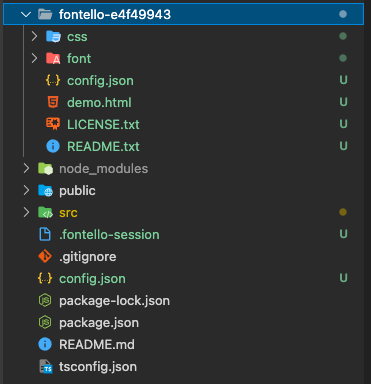
.fontello-session파일과fontello-의 이름을 가진 폴더가 생성됩니다.

-
fontello- 폴더를 src 폴더에 넣어줍니다.
-
fontello 폴더의 css 를
import해서 아이콘을 사용할 수 있습니다.
import "../../fontello-8e688b1e/css/fontello.css";
export function IconSmallCloseButton() {
return <i className="icon-btn-btn-label-smclose" style={{ fontSize: 36 }} />;
}
export function IconSmallBell() {
return (
<i
className="icon-ic-bell-alarm-off"
style={{ fontSize: 36, backgroundColor: "rgba(0,0,0,0.0)" }}
/>
);
}위 방법의 문제점
아이콘을 추가할때마다 사이트에 들어가 config.json 파일을 내려받아야 합니다. 내려받은 후 json 파일의 glyphs 프로퍼티에 있는 내용을 기존 프로젝트 내에 있는 config.json 파일에 추가합니다.
그 후 .fontello-session 파일과 fontello- 폴더를 삭제하고 다시 fontello-cli install 명령어를 입력합니다.
새로 생긴 fontello- 폴더를 관리하던 위치 에 넣어줘야 하고, 매번 폴더의 이름이 바뀌게 됨으로써 관리해야 할 포인트 (import 의 path 등 ..) 가 늘어나게 됩니다.
4개의 댓글
HDMoviesHub is one of the best sites for downloading the latest movies and web series in high quality for free. The download speed is great and the site is very user-friendly. Highly recommended.
https://www.hdmoviehub.info/
Great post! The Icon Font Generator with Fontello looks really useful for developers who want to customize their projects. On a lighter note, whenever I take breaks from coding, I usually enjoy watching movies. If anyone here is also into films, you might like this site I use: https://tamilprintmob.net


Really helpful breakdown! For devs working on UI/UX, tools like Fontello are great for customizing icon fonts. If you're also adding styled text labels or headings alongside icons, using a generador de letras to create letras bonitas copiar y pegar can complement the visual design, especially for mockups or demo interfaces. It's a small touch that can enhance overall presentation.
https://conversorsdeletras.com/