Parcel 이란 웹 애플리케이션을 위한 번들러 입니다.
웹에서 자주 사용하는 번들러는 Webpack, Parcel, Rollup, Browserify 정도가 있습니다. 그럼 번들러는 무엇이고 왜 현대 웹 애플리케이션을 만드는데 Bundler 를 필수적으로 사용하는 것 일까요?
Parcel 에 대해서 알아보기 전 간단하게 모듈과 Bundler 에 대해서 알아보도록 하겠습니다.
인터넷이 처음 등장했을 당시 웹 페이지는 단순 정보만 나열한 페이지일 정도로 작은 규모였습니다. 개인 컴퓨터와 네트워크의 발전과, 모바일의 등장으로 많은 사람들이 쉽게 인터넷에 접근할 수 있게 되었고, 인터넷을 활용한 사업의 규모가 점점 확장되면서 웹 서비스의 규모도 커지며 하나의 서비스를 구성하는데 있어서 수십개에서 수천개의 파일이 생겨났습니다. 여기서 여러가지의 문제가 발생합니다.
중복된 식별자명
간단한 웹 페이지를 만들고 살펴보겠습니다. index.html 와 hello.js, world.js 파일로 구성된 페이지입니다.
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<script src="./hello.js"></script>
<script src="./world.js"></script>
<script>
function clickEvent() {
var h1 = document.getElementById("h1");
h1.innerText = text;
}
</script>
<body>
<div id="root">
<h1 id="h1">hello world</h1>
<button onclick="clickEvent()">click</button>
</div>
</body>
</html>
//hello.js
var text = "hello";
//world.js
var text = "world";버튼을 클릭 했을 때 h1 태그의 내부 텍스트를 변경합니다. 클릭 이벤트 함수를 살펴보면 innerText 에 text 라는 변수를 넣어주는데, text 라는 변수는 hello.js, world.js 두 파일에 동일하게 선언되어 있습니다.

같은 식별자 이름을 가지고 있기에 가장 최근에 선언된 text 라는 변수가 사용된 걸 확인할 수 있습니다.규모가 큰 웹 애플리케이션은 많게는 수십명의 개발자가 붙어서 유지보수, 새로운 서비스를 개발 합니다. 아무리 컨벤션을 잘 갖춘 팀이라도 식별자를 중복시키지 않으면서 관리하긴 어렵습니다.
두 번째 문제는 파일 전송 문제입니다.
클라이언트가 어떤 URI 를 입력하면 입력한 URI 에 따른 결과 파일을 해당하는 서버에서 보내주게 됩니다. 근데 만약 결과 파일이 1개가 아니라 100개 혹은 1000개라면?
파일 1개를 전송받는데 필요한 시간이 1초라고 가정한다면 클라이언트는 URI 에 대한 응답을 받는데 100초 혹은 1000초라는 시간을 허비하게 됩니다.이를 해결하기 위해서 단 한개의 파일에 모든 코드를 저장한다면 아마도 개발자는 유지보수를 할 때 파일을 찢어버리고 싶은 욕구를 느낄수 있을 겁니다.
위 문제를 해결하기 위해서 Bundler 가 등장 하였습니다. 🥸

그렇다면 Bundler 가 무엇인지 간단하게 살펴봅시다. 🤩
Bundler 는 애플리케이션에서 필요한 모든 파일을 module 단위로 쪼개서 최소한의 파일 묶음 (Bundle) 으로 만들어내는 역할을 하는 도구입니다.
Bundler 를 통해서 개발자는 아래 3가지의 이익을 얻게 됩니다.
-
module 단위의 코딩이 가능하다
-
네트워크 병목현상을 해결할 수 있다.
-
다양한 Third-Party 사용 가능하다.Webpack 을 활용할 때 Babel-loader 을 활용하여 모던 자바스크립트나 SASS 를 사용할 수 있다.
> 병목현상이란?
간단하게 병 (bottle) 의 목 (neck) 을 생각해보면 된다. 통과할 데이터의 수는 병의 몸통 크기처럼 많은데, 이를 통과하는 곳은 병의 목처럼 좁아서 통과하는데 시간이 정체되는 현상을 말한다.
그렇다면 Parcel 에 대해서 알아봅시다. Parcel 의 공식 사이트에 들어가보면 스스로를 이렇게 설명하고 있습니다.
-
불꽃튀게 빠른 번들
Parcel 은 파일 캐시 시스템을 갖추고 있습니다. 그렇기에 초기 빌드 이후 다음 빌드는 이전 빌드보다 확실하게 빠른걸 확인할 수 있습니다. 또한 파일 기반 캐시 시스템이기 때문에 재시작 하더라도 빠른 리빌드를 할 수 있다는 장점이 있습니다. -
Zero Configuration
Parcel 을 활용해 프로젝트를 진행한다면 초기에 설정할 것 이 없습니다. 설정을 하지 않고 바로 코딩을 한 후 Parcel 을 통해 앱을 빌드 하더라도 정상적으로 빌드 하여 동작하는 것을 확인할 수 있답니다. -
설정 없는 Code Splitting
Parcel 은 동적 import() 를 활용하여 출력 번들을 분할할 수 있습니다. -
빠른 모듈 교체 (HMR)
별다른 설정을 하지 않아도 Parcel 을 활용한다면 개발 중에 모듈에 변화가 있을 시 이를 감지하여 변화를 갱신, 브라우저에 나타냅니다. -
자동 변환
Babel, PostCSS, PostHTML 을 사용하는 코드들이 필요하다면 자동적으로 변환됩니다. -
친절한 Error Log
개발자에게 도움을 줄 수 있는 에러 로그를 제공합니다.
간단한 Parcel 체험
- 먼저 Parcel Bundler 을 package manager 인 npm 혹은 yarn 을 활용하여 설치해줍니다. 이때 global option 을 넣어줍니다.
npm install -g parcel-bundler
yarn add global parcel-bundler- parcel 을 체험할 프로젝트 폴더를 만든 후 package.json, index.html, ex.js 를 만듭니다.
npm -y init //package.json - index.html 과 ex.js 를 간단하게 작성해줍니다.
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
<h1 id="h1Tag"></h1>
<button id="addBtn">Add</button>
<button id="removeBtn">Remove</button>
</div>
</body>
<script src="./ex.js"></script>
</html>
//ex.js
const h1Tag = document.getElementById("h1Tag");
const addBtn = document.getElementById("addBtn");
const removeBtn = document.getElementById("removeBtn");
function handleAdd() {
alert("add");
h1Tag.innerText = "Add Button!";
}
function handleRemove() {
alert("remove");
h1Tag.innerText = "Remove Button!";
}
addBtn.addEventListener("click", handleAdd);
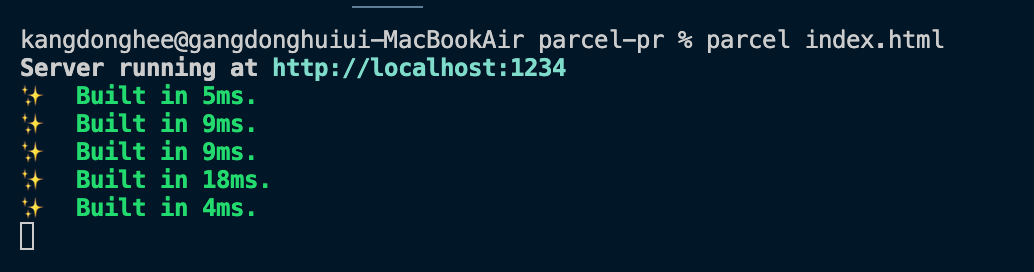
removeBtn.addEventListener("click", handleRemove);- 터미널에서 명령어를 통해 번들링을 진행합니다. 번들링된 결과는 http://localhost:1234 를 통해 확인할 수 있습니다.
parcel index.html-
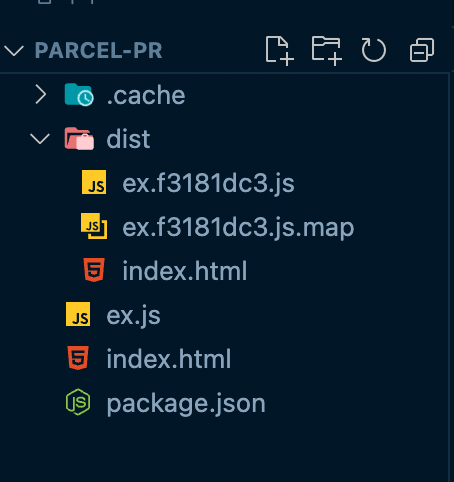
빌드를 진행하게 되면 디렉토리에 .cache 와 dist 라는 수상한 폴더가 생깁니다. dist 라는 폴더는 parcel 이 빌드한 결과가 저장되는 폴더입니다. .cache 폴더는 parcel 이 캐싱한 캐시를 저장하는 폴더입니다.

-
parcel 은 한 번 빌드를 하면 결과를 캐싱한다고 하였습니다. 그리고 다음 빌드 때 캐싱된 파일을 이용해 더욱 빠른 빌드를 할 수 있도록 해줍니다.
ex.js파일에 몇 줄의 코드를 적고 빌드를 했을 때 18ms 가 걸렸다면, 다음 빌드에서는 캐싱된 파일을 이용해 빌드하기 때문에 4ms 라는 아주 짧은 빌드 타임을 갖게 되었습니다.

결론 🤗
Parcel 의 가장 큰 장점은 Zero Configuration 과 Caching 을 활용한 빠른 빌드라고 하였습니다.
위의 간단한 Parcel 체험기에서 느껴봤듯이 CRA 같은 툴을 활용한 것 이 아닌 Parcel 을 직접 활용해 프로젝트를 구성했을 때 별도의 특별한 설정이 없이 바로 빌드를 할 수 있다는 Zero Configuration 장점과, 비록 짧은 코드였지만 수치 상으로 확인할 수 있는 빠른 빌드 타임을 느껴볼 수 있었습니다.
아직 많은 프로젝트에서 번들러 로서 Webpack 을 활용하지만, Parcel 의 장점을 명확하게 이해한다면 비교적 작은 프로젝트이나 초기 프로토타입을 구현하는 단계에서는 적극 활용해 볼 수 있겠다 생각을 해봅니다.
