이벤트 버블링
화면에서 실제로 클릭된 요소부터 시작해서 DOM 트리의 최상단 노드까지 이벤트가 전파되는 현상을 이벤트 버블링이라고 한다.const handleDivClick = (event) => {
console.log("div");
};
const handlePClick = (event) => {
console.log("p");
};
const handleButtonClick = (event) => {
console.log("button");
};
<div onClick={handleDivClick}>
<p onClick={handlePClick}>
<button onClick={handleButtonClick}>click</button>
</p>
</div>
div, p, button 태그에는 각각 이벤트가 바인딩 되어있다.
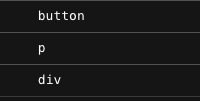
화면에 보이는 button 태그를 클릭해보면 어떤 일이 발생할까?

화면에 보이는 b 태그를 클릭했음에도 각각 상단 노드의 이벤트가 실행이 된다.
이는 이벤트가 상위 요소로 전파가 되는 모습인데, 거품이 올라가는 것 같다고 하여 이벤트 버블링이라고 부른다.
이벤트 캡쳐링
이벤트 버블링이 클릭된 요소로부터 상위 요소로 올라가는 것이라면, 이벤트 캡쳐링은 최상단 요소부터 하단의 요소까지 이벤트가 내려오는 것을 의미한다.이벤트 캡쳐링은 잘 사용하지는 않지만 만약 이벤트 캡쳐링이 필요한 순간이라면 이벤트를 바인딩할 때 옵션 객체의 capture 프로퍼티에 true 를 주면 된다.
tag.addEventListner(event, callbackFunc, {
capture: true,
});currentTarget, target
이벤트 핸들러 함수에서 매개변수로 event 를 받을 수 있다. 해당 event 를 통해 currentTarget, target 을 받아올 수 있는데 무슨 차이가 있는지 알아보자.먼저 target 에는 실제 이벤트가 발생한 노드가 담겨있다. 반면에 currentTarget 에는 실행된 이벤트 핸들러가 부착된 노드가 담겨있다.
function App() {
const handleDivClick = (event: React.SyntheticEvent) => {
console.log("div", event.currentTarget, event.target);
};
const handlePClick = (event: React.SyntheticEvent) => {
console.log("p", event.currentTarget, event.target);
};
const handleButtonClick = (event: React.SyntheticEvent) => {
console.log("button", event.currentTarget, event.target);
};
return (
<div onClick={handleDivClick}>
<p onClick={handlePClick}>
<button onClick={handleButtonClick}>
click
</button>
</p>
</div>
);
}위 코드를 살펴보면 각 노드에 이벤트 핸들러가 부착된 것을 확인할 수 있다.
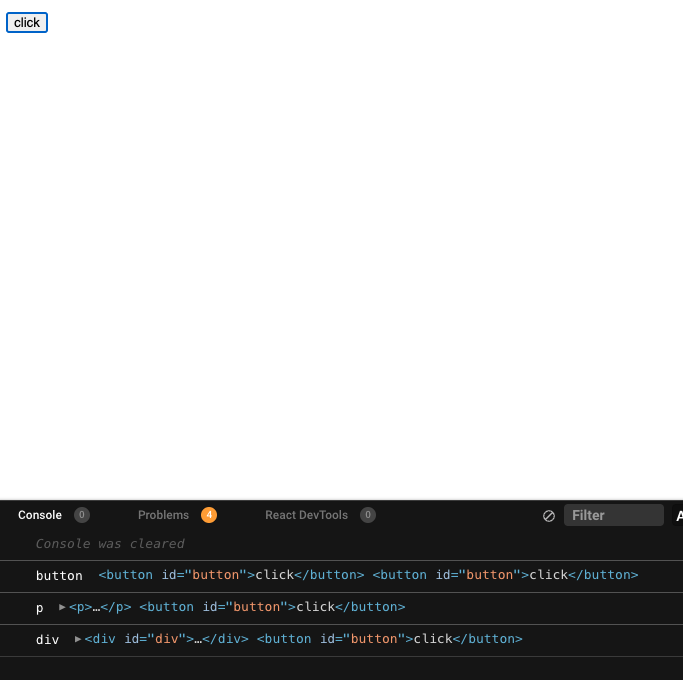
가장 아래 button 태그를 클릭하면 이벤트 버블링으로 인해 상단 노드인 div 태그에 부착된 이벤트까지 실행이 될 것이다.

button 을 클릭했을 때 실행되는 화면이다. 각 이벤트에서의 target 은 같지만, currentTarget 은 각 이벤트 핸들러 함수가 부착된 노드가 나오는 것을 확인할 수 있다.
