JS에서 Blocking/Non-Blocking과 sync/async의 차이에 대해 설명하세요
Keyword
제어권, 작업 완료 여부, 순차적, 완료 순서
Script
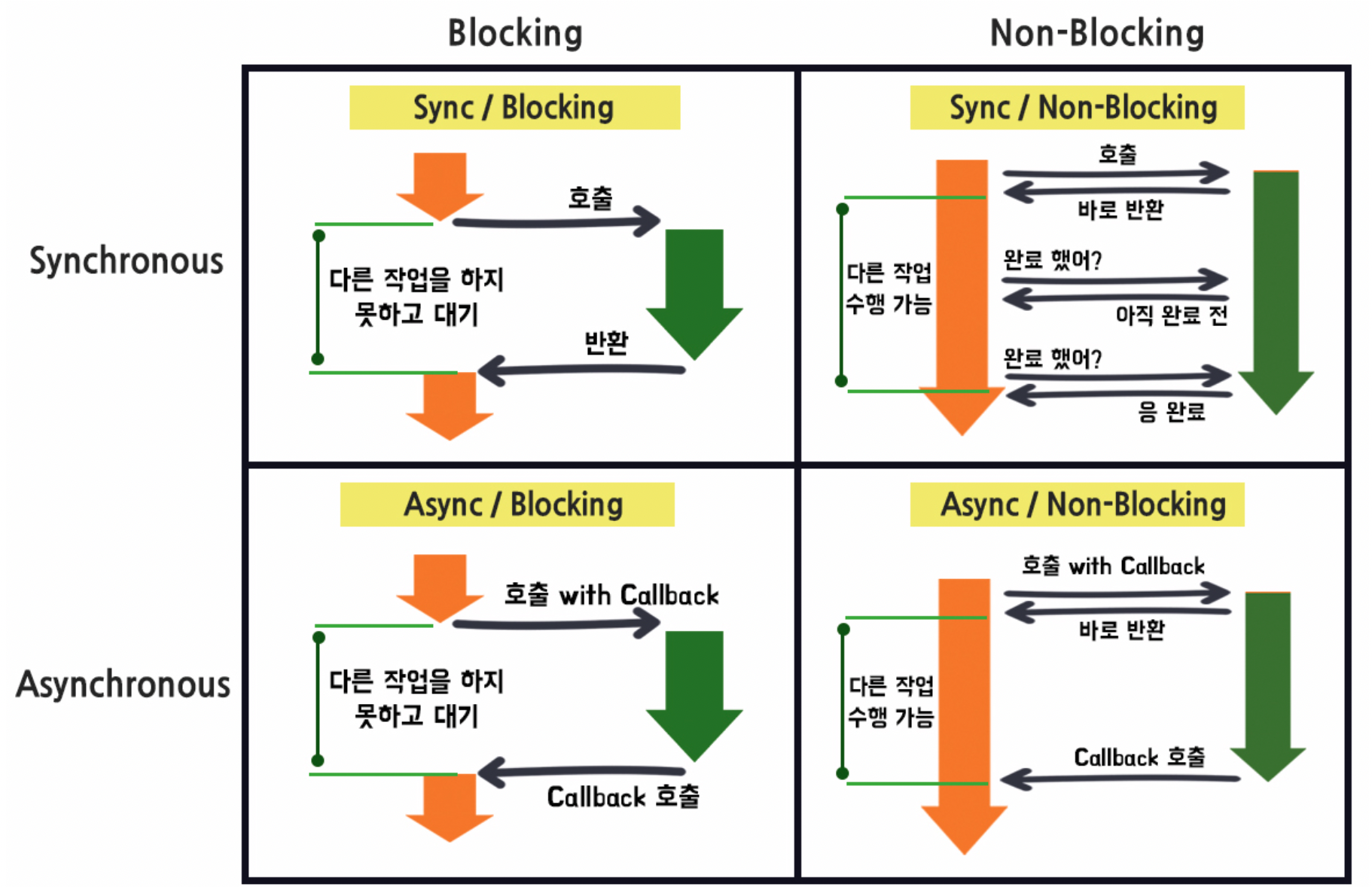
Blocking/Non-Blocking은 프로세스의 제어권과 관련된 개념이고, sync/async는 작업 완료 여부에 대한 개념입니다.
blocking은 특정 작업이 실행될 때, 제어권을 함께 넘겨주며 작업이 끝나야 제어권을 돌려받고, Non-Blocking은 특정 작업에게 실행 명령만 내리고, 제어권은 곧바로 다시 돌려받습니다.
sync는 순차적으로 작업을 수행하기 때문에, 특정 작업이 완료될 때까지 대기하며 결과를 받은 뒤에 다음 작업을 수행합니다. 반면, async는 특정 작업의 완료 여부와 상관없이 다음 작업을 수행하며, 완료 순서가 보장되지 않습니다.
Additional
제어권
제어권은 자신의 코드를 실행할 권리이다. 제어권을 가진 함수는 자신의 코드를 끝까지 실행한 후, 자신을 호출한 함수에게 돌려준다.
Sync/Blocking, Sync/Non-Blocking, Async/Blocking, Async/Non-Blocking

Reference
BOOK - modern javascript deep dive
👩💻 동기 & 비동기 / 블로킹 & 논블로킹 💯 완벽 이해하기
동기와 비동기, 블로킹과 논블로킹 개념 정리
[자바스크립트] 동기와 비동기 이해하기
