프론트엔드 개발자의 개발환경 세팅을 위한 목록입니다.
다운로드 링크도 함께 있으니 참고하세요:)
IDE
VSCode
VSCode Extensions
- Prettier
- ESlint
- Material Theme
- Material Icon Theme
- indent-rainbow
- Auto Rename Tag
- CSS Peek
- Git Lens
- Git Graph
- Bookmarks
- Live Server
- Markdown Preview Enhanced
- Auto Import
Browser
Browser List
Chrome Extensions
Corporation Tools
Notion
Slack
Git
-
Homebrew로 다운로드 (MacOS)
$ brew install git // config $ git config —-global user.name “your_name_in_Eng” $ git config —-global user.email “your_adena_mail” $ git config —-list
Runtime
Node.js
-
Node.js 버전 변경
// n 설치 $ sudo npm i -g n // 버전 별 설치 $ sudo n install lts $ sudo n install 16 $ sudo n install 14 // 활성화 가능 버전 목록 확인 $ sudo n ls // 특정 노드 활성화 $ sudo n
Package Managers
NPM
- Node.js 설치 시 자동으로 함께 설치
Yarn
-
Yarn 다운로드
$ sudo npm install -g yarn
ETC
Homebrew (MacOS)
-
Homebrew 다운로드
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" // 설치 후 터미널에 뜨는 명령어들 실행 (아래는 예시) $ `echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/kanghyun/.zprofile` $ `eval "$(/opt/homebrew/bin/brew shellenv)”` // Cask 패키지 설치 (선택) $ brew install cask
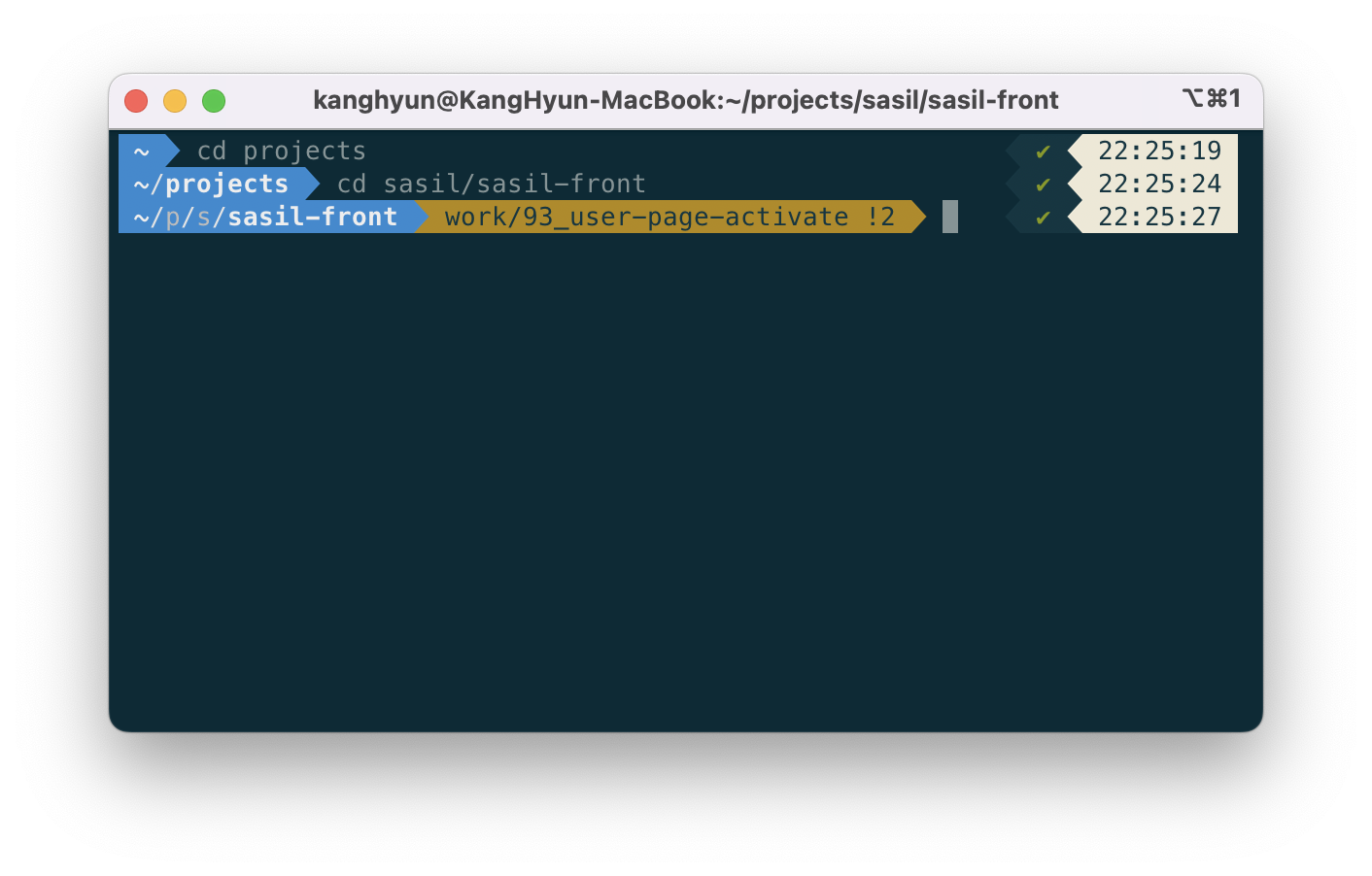
iTerm2
-
Homebrew로 다운로드 (MacOS)
$ brew install --cask iterm2 -
테마 설정
// oh-my-zsh 설치 $ sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)" // Powerlevel10k 설치 $ git clone https://github.com/romkatv/powerlevel10k.git $ZSH_CUSTOM/themes/powerlevel10k // zshrc에서 ZSH_THEME="powerlevel10k/powerlevel10k” 으로 변경 $ vim ~/.zshrc // 좌상단 iterm2 > Preferences > Profiles > Colors > 좌하단 Color Presets > 테마 선택(Solarized Dark) // 재실행하여 configure 설정 진행 (or $ p10k configure) -
예시