Flex란?
flex는 flex container(부모 요소)안에서 flex item(자식 요소)들이 사용가능한 공간을 차지할 수 있게 설정하는 CSS shorthand 속성이다.
즉, 부모요소가 있고 자식요소들이 어떻게 배치되면 좋을까를 고민하고 있다면 이러한 CSS속성을 이용하는 것을 추천한다.
*display: grid와의 차이
grid도 flex와 같이 자식요소를 공간을 배치하는 CSS 속성이지만, grid는 보통 자식요소들 사이의 관계가 2차원을 표현할때, flex는 1차원을 표현할때 사용한다.
*display: block과의 차이
display: block는 flex와 차이가 있다면 자식 요소가 사용가능한 공간이 다르다. 즉 display: block은 자식요소는 부모의 content만큼 사용공간이 확보된다. 즉 자식이 부모의 content만큼 한줄을 모두 차지하는 방식이다. 하지만, flex는 자식요소의 컨텐츠 크기만큼 사용공간이 줄어드는데 사용공간을 자식 요소들끼리 나눠갖는 방식이다.
Flex 사용용도
flex를 사용하는 용도에는 크게 2가지가 있는데 자식요소의 배치와 자식요소의 사용공간을 설정하는 것이다.
1. 자식요소 배치(margin)
자식요소를 배치하는 방법에는 margin 말고도 justify-content(주축배치속성)와 align-items(교차축배치속성)이 있으나, 이번 포스팅에는 margin에 집중하려고 한다. margin은 자식요소에게 어떤 방향으로 주느냐에 따라 다양한 배치구도가 나올 수 있다. 다음의 예시들을 살펴보자.
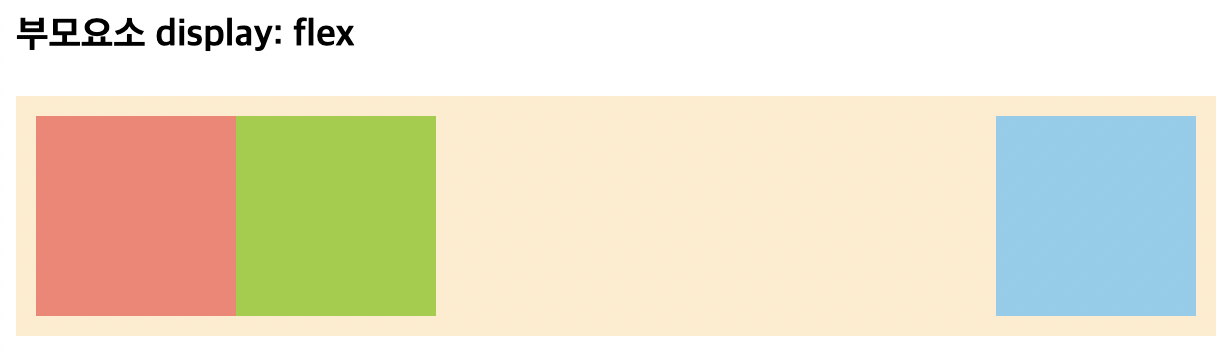
1-1. 첫번째 자식요소 margin-left: auto;

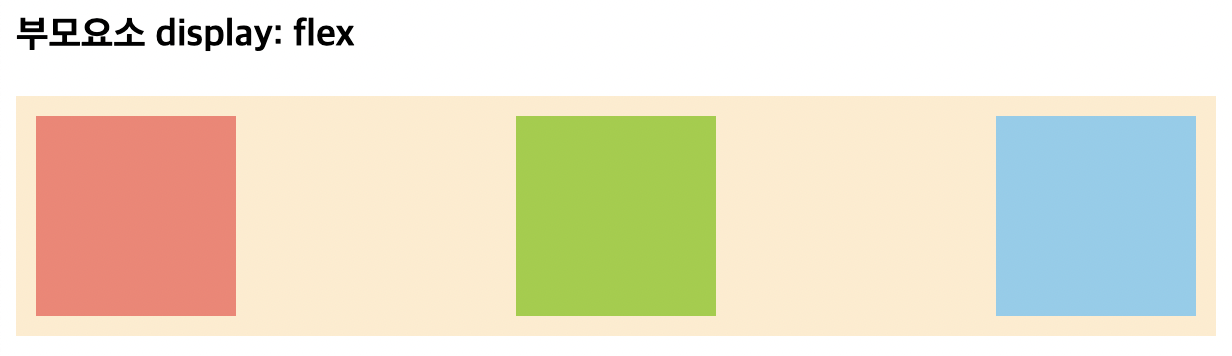
1-2. 세번째 자식요소 margin-left: auto;

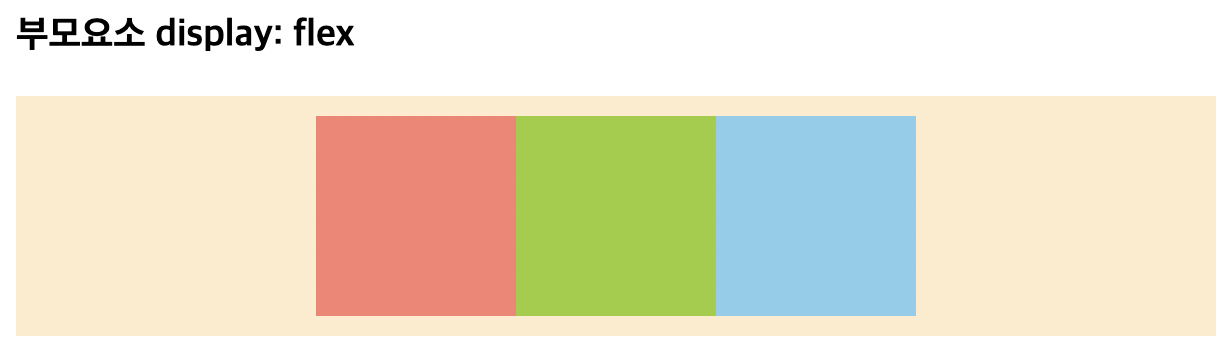
1-3. 두번째 자식요소 margin: 0 auto;

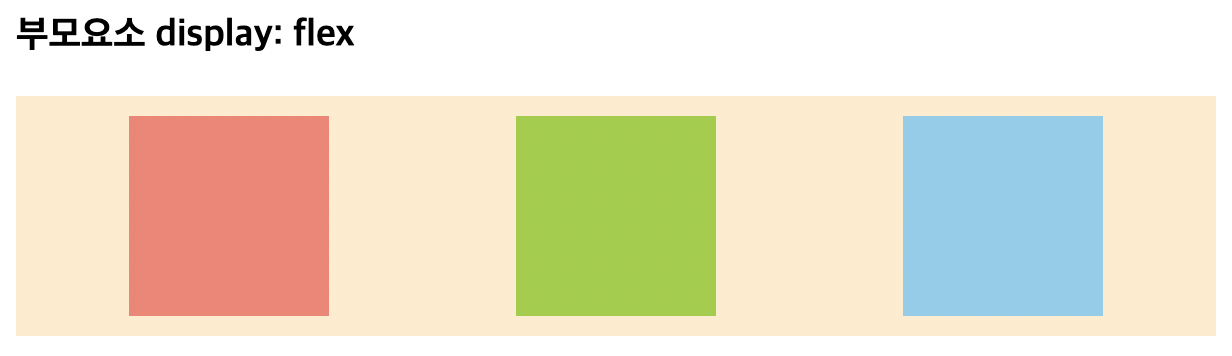
1-4. 첫번째 자식요소 margin-left: auto; 세번째 자식요소 margin-right: auto;

1-5. 모든 자식요소 margin: 0 auto;

2. 자식요소 사용공간 설정(flex-grow, flex-shrink)
flex에는 자식요소들의 크기가 사용공간에 따라 달라질 수 있는 특이한 녀석이다. 이를 설정하는 css 속성들이 있는데 대표적으로 flex-grow, flex-shrink, flex-basis가 있다. 이번 포스팅에서는 flex-grow, flex-shrink에 대해 설명하려고 한다.
flex-grow는 사용가능한 공간을 몇 대 몇으로 나누어서 가질지를 결정하는 속성이다. 예를 들어 2-1번처럼 세번째 자식만 flex-grow가 1로 설정되었다면, 다른 자식요소에게 사용가능한 공간을 나누지 않고 혼자서 차지하게 된다. 만약 2-2처럼 두번째 자식요소과 세번째 자식요소가 flex-grow가 1로 설정되면 둘이서 1대 1만큼 사용가능한 공간을 나눠 갖는 것이다. 만약 2-2에서 세번째 자식요소의 flex-grow를 3으로 바꾸면, 두번째 자식요소와 1:3비율로 사용가능한 공간을 나누어 갖는 식이다.
flex-shrink는 자식 요소가 너무 많아서 부모요소의 크기로 감당이 안될 경우에 유효하다. 즉, 부모요소의 사용가능한 공간이 마이너스가 되는 경우를 의미한다. 이때 부모의 사용가능한 공간이 부족해지니 자식요소의 크기가 사용가능한 공간이 부족한만큼 나눠서 작아지게 된다.(자식요소 콘텐츠가 없는 경우) flex-shrink는 기본적으로 1의 값이 설정되어 있고, 0으로 설정한 자식요소는 부족해진 사용가능한 공간을 나눠가질 필요가 없어진다. 따라서 원래 자식요소의 크기로 돌아오고 부족해진 사용가능한 공간은 나머지 자식요소가 부담을 더하게 된다. 이를 이해하고 2-3에서 2-4로 이어지는 과정을 보면, 세번째 자식요소는 원래 크기로 되돌아오고 나머지 자식요소의 크기가 더 작아진 것을 이해할 수 있다.
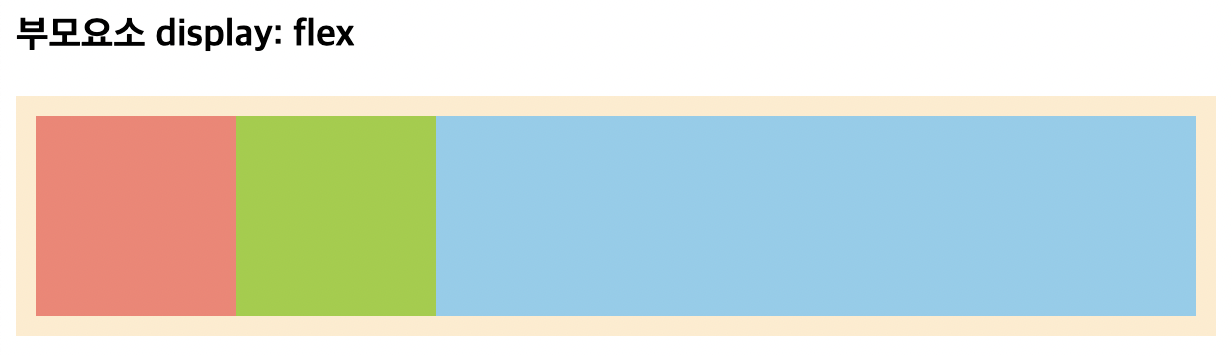
2-1. 세번째 자식요소 flex-grow: 1;

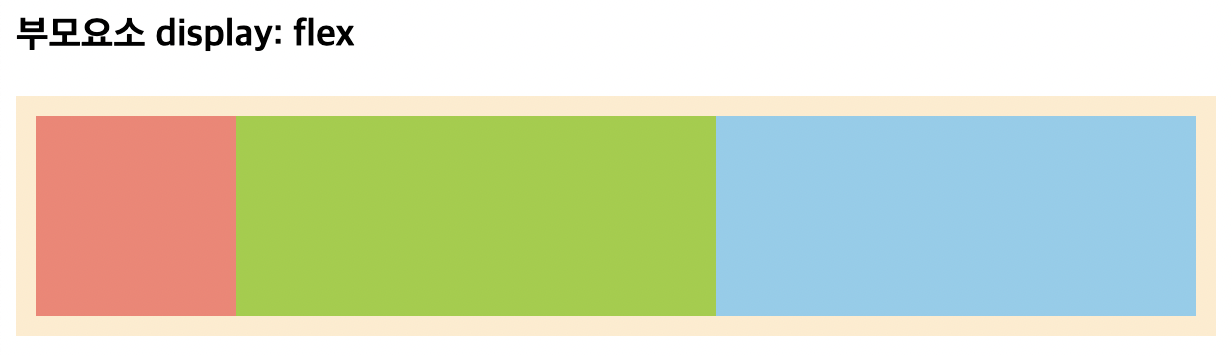
2-2. 두번째 자식요소 flex-grow: 1; 세번째 자식요소 flex-grow: 1;

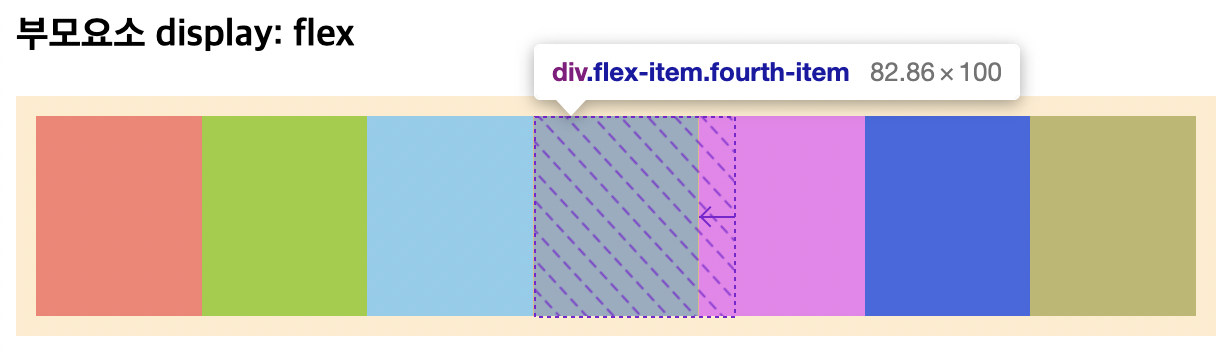
2-3. 부모 요소의 크기 이상으로 자식요소들이 존재하는 경우

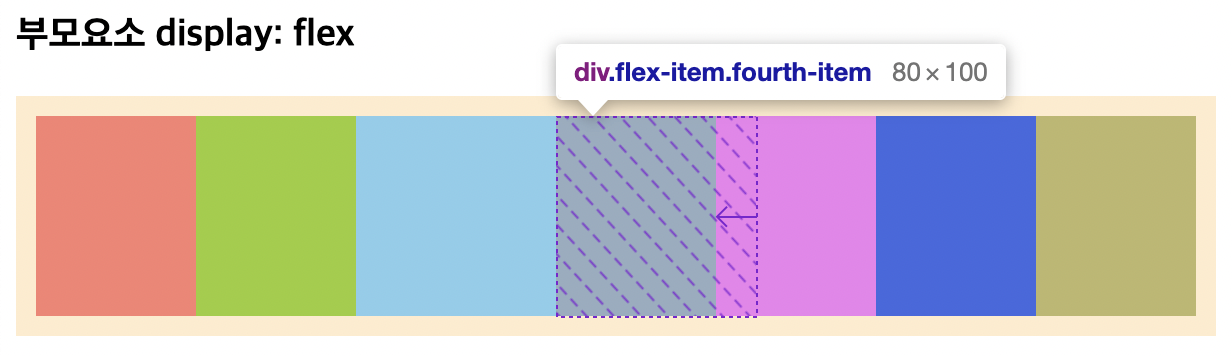
2-4. 세번째 자식요소 flex-shrink: 0;

예제소스
HTML
<h3>부모요소 display: flex</h3>
<div class="flex-container">
<div class="flex-item first-item"></div>
<div class="flex-item second-item"></div>
<div class="flex-item third-item"></div>
<!-- <div class="flex-item fourth-item"></div>
<div class="flex-item fifth-item"></div>
<div class="flex-item sixth-item"></div>
<div class="flex-item seventh-item"></div> -->
</div>css
.flex-container{
display: flex;
width: 600px;
height: 120px;
background-color: blanchedalmond;
padding: 10px;
box-sizing: border-box;
}
.flex-item{
width: 100px;
height: 100px;
}
.first-item{
background-color: salmon;
/* margin-left: auto; */
/* margin: 0 auto; */
}
.second-item{
background-color: yellowgreen;
/* margin: 0 auto; */
/* flex-grow: 1; */
}
.third-item{
background-color: skyblue;
/* margin-left: auto; */
/* margin-right: auto; */
/* margin: 0 auto; */
/* flex-grow: 1; */
/* flex-shrink: 0; */
}
.fourth-item{
background-color: burlywood;
}
.fifth-item{
background-color: violet;
}
.sixth-item{
background-color: royalblue;
}
.seventh-item{
background-color: darkkhaki;
}