1. FullCalendar란?
FullCalendar는 자바스크립트 기반 오픈소스 라이브러리입니다. 공식페이지에서 설명하는 것처럼 가장 유명한 자바스크립트 캘린더로(github에서 약 48000번의 레포지토리 이용, 2022년 10월 기준), 10년 이상 꾸준히 서비스를 유지하고 업데이트되고 있으며, 120명 이상의 기여자를 보유한 라이브러리입니다.

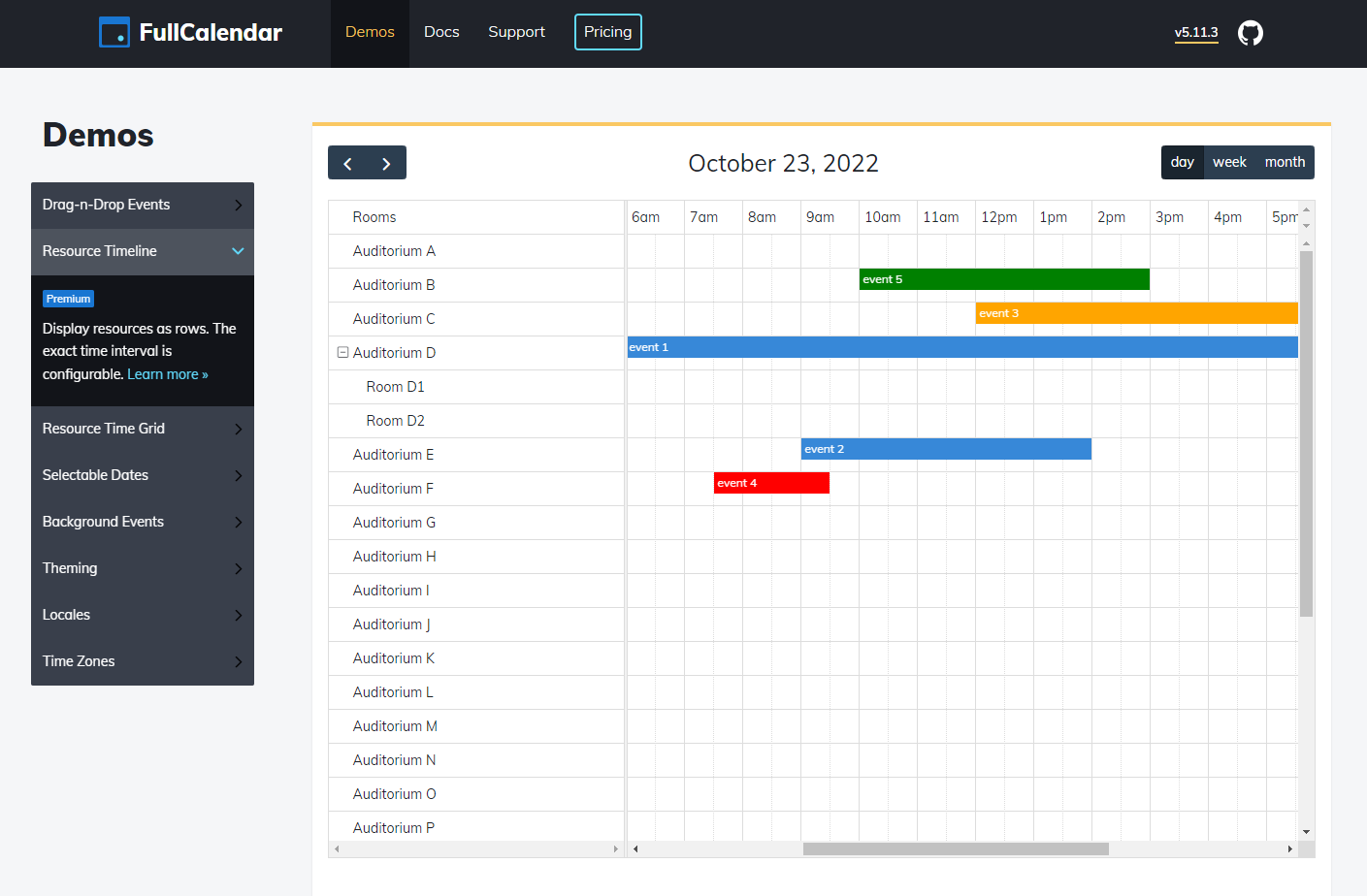
특히 드래그앤 드롭, 타임라인, 타임그리드, 클릭앤드래그 등 다양한 캘린더 양식을 제공할 수 있는 라이브러리란 점과 깔끔한 레이아웃, 다양한 서드파티 제공 덕분에 사용자가 많은 것으로 생각됩니다. 일부 서비스는 유료이기 때문에 잘 살펴보고 사용하시는 것을 권장합니다.
2. FullCalendar 시작하기
FullCalendar는 TypeScript, React, Vue, Angular 등 다양한 서드파티를 지원하지만, 이번 포스팅에서는 가장 쉽게 작성 가능한 자바스크립트를 이용하여 FullCalendar를 사용해보고자 합니다.
<전체코드>
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar/main.css' rel='stylesheet' />
<script src='fullcalendar/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>다음의 코드 중
<link href='fullcalendar/main.css' rel='stylesheet' /> 위 코드는 fullcalendar가 설정한 css를 사용할 수 있도록 외부 링크를 가져오는 코드입니다.
<script src='fullcalendar/main.js'></script> 위 코드는 fullcalendar가 설정한 스크립트를 사용할 수 있도록 외부 스크립트를 가져오는 코드입니다. 위 두 코드 라인을 통해 fullcalendar에서 설정한 방법을 통해 캘린더를 생성, 수정할 수 있습니다. 따라서 fullcalendar를 사용하려면 두 코드라인은 반드시 기입해주어야 합니다.
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>위 코드는 DOMContent가 로드될때 실행되는 코드로 calendar라는 id값을 가진 html요소를 calendarEl라는 이름으로 접근하여 dayGridMonth형식의 새로운 캘린더 객체를 calendarEl에 render한다는 의미입니다.
여기까지가 가장 기본이 되는 형식이고, FullCalendar가 제공하는 메서드와 속성을 통해 자신이 원하는 형식의 캘린더를 완성시킬 수 있습니다.
