
1. 사실 우리는 프로토타입을 이미 사용해본 적이 있다?!
자바스크립트를 사용하여 개발하는 하는 우리에겐 이미 프로토타입은 알게 모르게 사용하고 있었습니다.
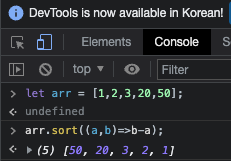
만약 여러 숫자의 값들을 배열 형태로 구현했을 때 그 배열 안의 값들을 내림차순으로 표현할 수 있는 방법들은 다양하지만, 대표적으로 sort라는 메서드를 통해 구현이 가능합니다.

sort 메서드는 자바스크립트에서 배열 형태의 자료에서 사용가능한 메서드입니다. 어떻게 이 메서드를 사용할 수 있었을까요?

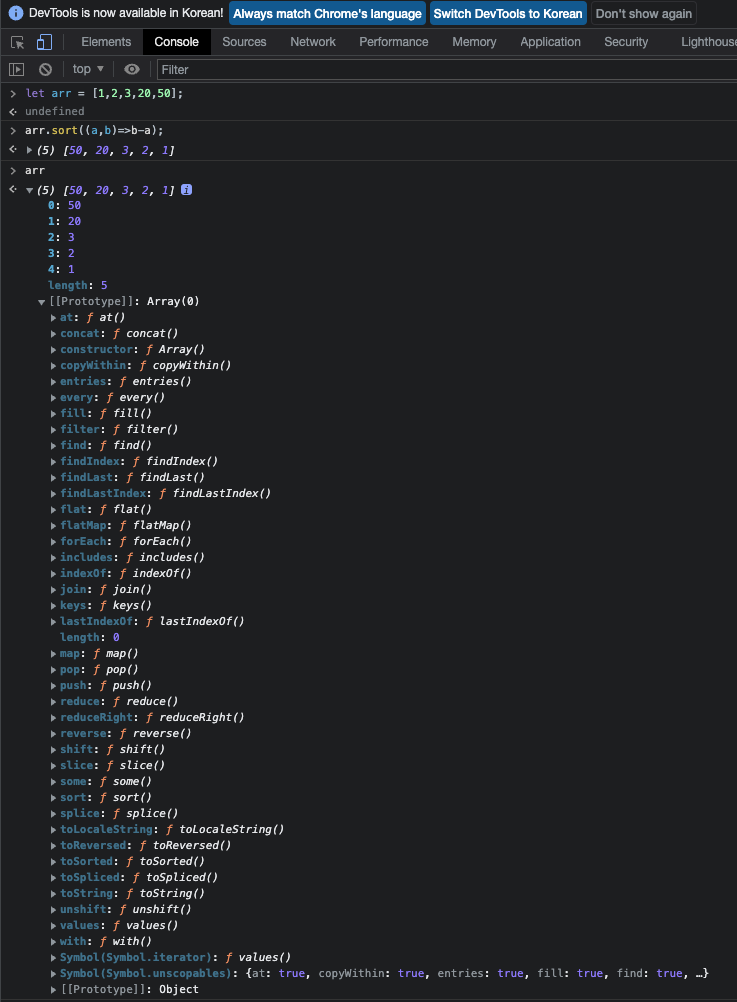
각 자료구조가 가지는 프로토타입에서 가져올 수 있습니다. 자바스크립트 엔진은 배열 데이터 타입의 프로토타입으로 sort, slice, map, find, push 등과 같은 메서드를 제공하고 있습니다. 우리는 배열인 arr를 생성하면서 다음과 같은 프로토타입의 메서드를 사용할 수 있게 됩니다. 우리는 개발하면서 이미 다음과 같은 프로토타입을 사용해본 경험이 있으셨다는 것을 알 수 있습니다.
2. 프로토타입이란?
그렇다면 프로토타입이란 무엇일까요? 간단하게 자바스크립트에서 상속을 구현하기 위해 사용되어지는 것입니다.
여기서 상속이란 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말합니다. 그리고 상속을 통해 중복을 제거할 수 있습니다. 다른 객체에서 해당 객체의 프로퍼티나 메서드를 그대로 사용할 수 있는 것, 중복 제거 이 두가지 특징이 프로토타입의 가장 큰 특징이라 볼 수 있습니다.
먼저 프로퍼티 또는 메서드를 사용할 수 있는 방법에 대해 설명하겠습니다.
프로퍼티나 메서드를 생성하는 방법으로는 크게 두 가지가 있습니다.
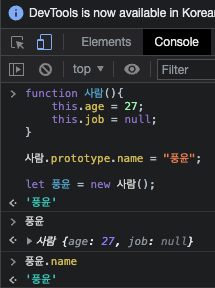
하나는 객체 안에 기본적으로 가지게 되는 속성들을 작성하는 방법입니다. 아래의 그림 예시에서 this.age와this.job과 같은 프로퍼티가 사람이라는 function안에 기본적으로 가지게 되는 속성을 의미합니다.
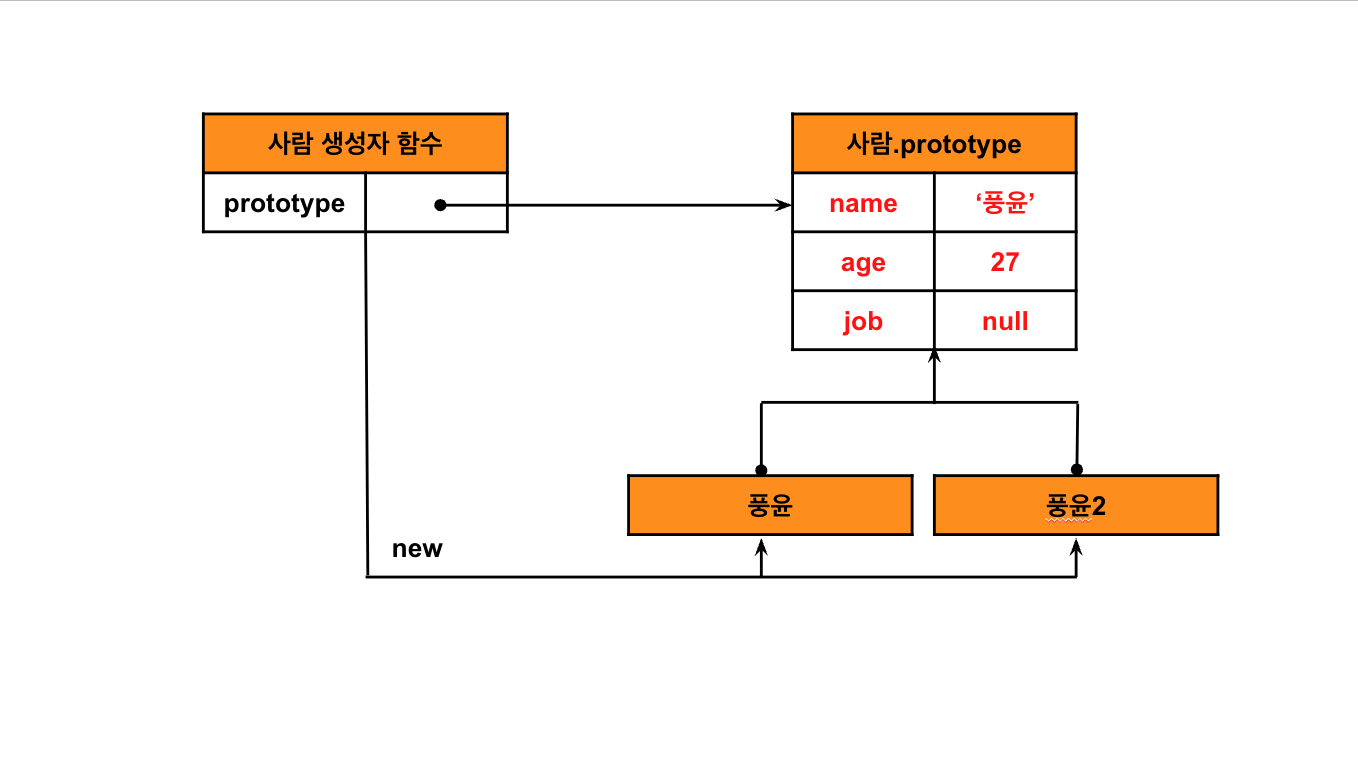
객체가 프로퍼티나 메서드를 가지는 다른 방법으로 prototype을 사용하는 방법입니다. 이는 Object 안에 기본적으로 가지게 되는 속성들을 작성하지 않아도 프로퍼티나 메서드를 가질 수 있는 방법입니다. 아래의 그림 예시에서 사람.prototype.name처럼 prototype라는 프로퍼티로 name이라는 프로퍼티에 접근 가능하게 됩니다. 이렇게 prototype를 통해 다른 객체에서 해당 객체의 프로퍼티나 메서드를 그대로 사용할 수 있는 특징에 대해 알아보았습니다.

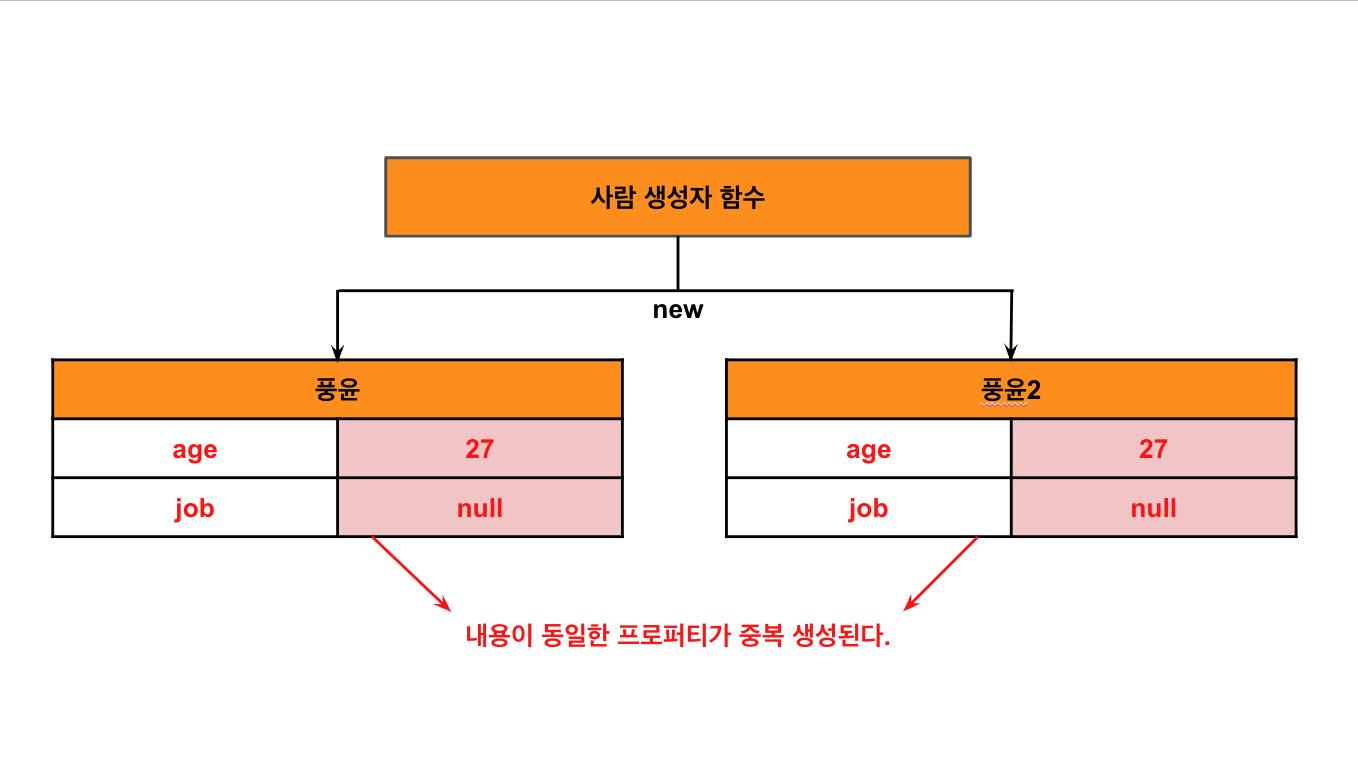
만약 위의 그림 예시에서 사람이라는 객체를 풍윤2라는 새로운 사람 생성자로 생성하게 된다면 어떤 일이 발생할까요?

객체 안에 this.age와this.job과 같은 속성들을 작성했을 경우엔 위의 그림처럼 객체에서 생성된 인스턴스만큼 그 안에 속성들이 중복되어 생성되며 이는 메모리에도 영향을 주게 됩니다.

만약 age와job을 사람.prototype.age, 사람.prototype.job으로 인스턴스를 생성했을 경우에는 프로토타입이라는 원형에서만 생성되어 이를 상속받는 형태로 여러 인스턴스를 생성해도 하나의 프로토타입에서의 프로퍼티를 가져올 수 있게 됩니다. 이는 중복을 제거할 수 있는 방법으로서 메모리 절약에도 도움이 되는 방식이므로 잘 기억해두는 것을 추천드립니다.
3. 프로토타입 체인이란?
function 조부모(){}
조부모.prototype.조부모특징 = true;
function 부모(){}
부모.prototype = new 조부모();
function 자식(){}
자식.prototype = new 부모();
let a = new 자식();
console.log(a.조부모특징); // true프로토타입 체인이란 자바스크립트에서 객체의 프로퍼티 혹은 메서드에 접근하려고 할 때, 해당 객체에 접근하려는 프로퍼티 혹은 메서드가 없다면 [[prototype]] 내부 슬롯의 참조에 따라 자신의 부모 역할을 하는 프로토 타입의 프로퍼티 혹은 메서드를 순차적으로 검색하는 메커니즘을 의미합니다.
위의 코드 예시에서는 자식이라는 객체가 부모 라는 객체로부터 상속을 받고 있으며, 부모 객체는 조부모 라는 객체로부터 상속받는 계층적인 구조를 가집니다. 이때 a라는 변수로 자식이라는 객체를 생성하여 조부모특징 이란 프로퍼티를 찾게됩니다. 우선 자식 객체 내에 해당 프로퍼티가 있는지 확인하고 없다면 자식 객체의 프로토타입인 부모 객체에서 찾아보게 됩니다. 부모 객체 역시 조부모특징 이란 프로퍼티를 가지고 있지 않기 때문에 부모 객체의 프로토타입인 조부모 객체를 확인합니다. 다행이 조부모 객체의 프로토타입 안에 조부모특징 이란 프로퍼티를 가지고 있기 때문에 이를 참조하여 true 라는 값을 반환합니다.
즉, 프로토타입 체인이란 객체에서 접근하려는 프로퍼티나 메서드가 해당 객체에 없으면 해당 객체의 프로토타입의 객체부터 상위 계층에 있는 객체를 차례대로 찾게 되는 메커니즘입니다.
