
사용자 입장에서 이용하는 웹사이트가 느리게 보이거나 입력에 늦게 반응한다면 해당 사이트의 이탈을 유발하기도 합니다. 최악의 경우에는 일부 컨텐츠를 아예 사용할 수 없게 막히는 경우도 발생하기도 합니다. 좋은 성능의 웹사이트는 더 나은 사용자의 경험뿐만 아니라 데이터의 비용까지 아낄 수 있기 때문에, 프론트엔드 개발자라면 웹 성능에 신경을 써야 합니다.
좋은 웹 성능의 기준은 주관적일 수 있지만, Google lighthouse를 통해 이를 보다 객관적으로 측정할 수 있습니다.
Lighthouse
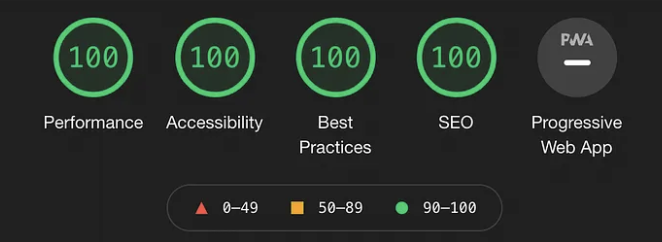
lihgthouse는 Performance, Accessibility, Best Practice, SEO, PWA 이렇게 총 5가지 지표로 웹 성능을 측정합니다.

- Performance : 웹사이트가 얼마나 빠르게 로드되고, 사용자가 얼마나 빨리 접근할 수 있는지를 측정합니다.
- Accessibility : 누구에게나 웹사이트를 이용하는데 불편함이 없도록 잘 설명되어 있는가를 측정합니다.(시각 장애가 있거나 시력이 없는 분들도 스크린리더를 이용하면 웹사이트를 모두 이해할 수 있어야 합니다.)
- Best Practice : 해당 웹사이트가 최신 웹 개발 표준에 따라 구축되었는지 측정합니다.
- SEO : 검색 엔진에서 순위가 높게 평가하는데에 문제가 없는지 측정합니다.
- Progressive Web App (PWA) : 최신 웹 기능을 사용하여 최적의 사용자 경험을 제공하는지 여부를 검증합니다.
lighthouse는 크롬 개발자 도구에서 lighthouse 탭에서 이용할 수 있으며, 크롬 확장프로그램 설치 또는 npm을 이용하여 사용할 수 있습니다.
Performance

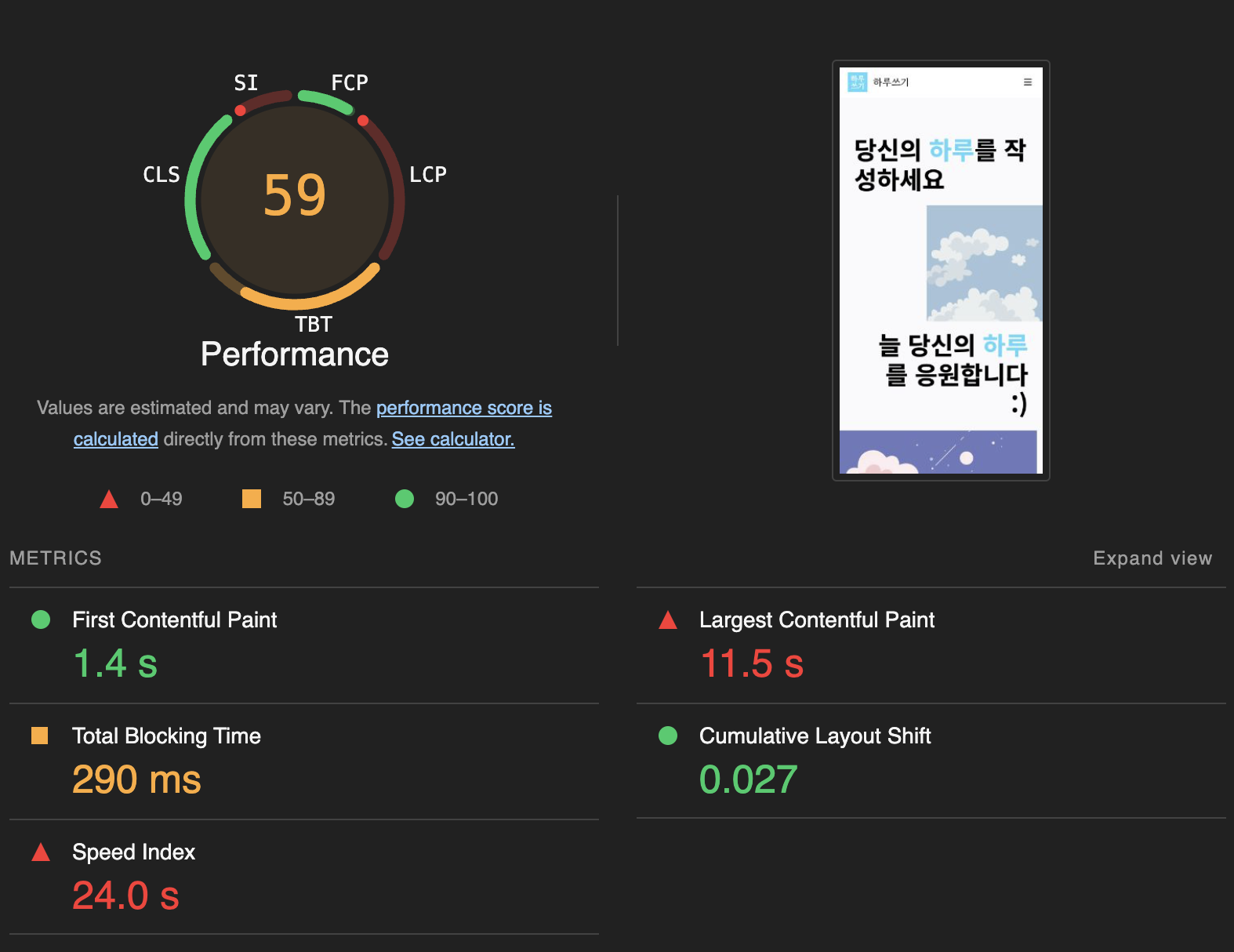
lighthouse v10의 성능(Performance)은 아래의 5가지의 지표와 가중 평균값을 통해 점수를 계산합니다.
-
First Contentful Paint (FCP - 가중비율 10%)
최초의 DOM 콘텐츠를 렌더링하는데 걸리는 시간 -
Largest Contentul Paint (LCP - 가중비율 25%)
가장 큰 콘텐츠를 렌더링 하는데 걸리는 시간 -
Total Blocking Time (TBT - 가중비율 30%)
마우스 클릭 등 사용자 입력에 페이지가 응답하지 못하도록 차단된 총 시간 -
Cumulative Layout Shift (CLS - 가중비율 25%)
로딩 후 폰트 크기 변경 등 예상치 못한 레이아웃 이동에 대한 점수 -
Speed Index (SI - 가중비율 10%)
콘텐츠가 시각적으로 표시되는 진행 속도를 측정
Next.js Performance 개선방법 (next 13 이상)
1) 이미지 최적화
- 웹 페이지에서는 이미지가 대부분 가장 큰 공간과 용량을 차지하기 때문에 LCP를 개선하기 위해서는 이미지 최적화가 중요합니다.
- 압축률이 좋은 avif 파일 형식 사용 (next는 서버에서 자동으로 webp로 변환)
- next/image를 사용해서 lazy 속성으로 필요할 때 불러오거나, priority 속성으로 가장 먼저 불러오기
2) 폰트 최적화
- 늦은 폰트 로딩은 컨텐츠를 늦게 표시하는데 영향을 주고 레이아웃 움직임을 유발할 수 있기 때문에 FCP나 CLS 성능에 영향을 줄 수 있습니다. 자체 폰트를 사용하는 경우에는 LCP까지도 영향을 줄 수 있습니다.
- font-display: swap 속성으로 폰트 로딩 전에 시스템 폰트를 보여주어서 빈 화면을 방지합니다.
- next/font를 사용하면 네트워크 요청 없이도 바로 font를 사용할 수 있습니다.
3) 번들 최적화
- JavaScript 실행 시간을 단축하면 사용자가 더 빨리 상호작용을 할 수 있게 되기 때문에 TBT나 TTI 성능을 개선할 수 있습니다.
- dynamic import를 이용하면 현재 필요한 코드만 다운받을 수 있기 때문에 번들 크기를 줄일 수 있습니다.
4) 리소스 캐싱
- 캐싱을 이용하면 리소스 로딩 속도가 빨라집니다.
- 서비스 워커를 사용하여 HTML, JS, 이미지 등의 리소스를 브라우저에 캐싱할 수 있습니다.
Accessibility 개선방법
1) 접근가능한 이름 설정
- button이나 link 등 focus가 되어지는 요소에 이름이 설정되어 있지 않으면, 해당 요소가 어떤 정보를 가지고 있는지 스크린리더로 전달할 수 없습니다. 따라서 이름을 반드시 설정한 뒤에, 해당 요소 디자인에 따라 해당 내용이 보이지 않게 css처리를 해주어야 합니다.
- visually-hidden 패턴과 같은 css처리로 텍스트를 숨길 수 있습니다.
2) 명암비 설정
- 사용자가 컨텐츠를 쉽게 이해할 수 있게, 배경과 텍스트를 분리하여 명확하게 인식할 수 있는 기준의 명암비로 설정해주어야 합니다.
- 크롬 개발자 도구 - Elements - Styles - color - constrast ratio 영역을 이용하면 쉽게 기준 명암비 범위의 색상을 선택할 수 있습니다.
3) 이미지 alt 설정
- img 태그의 alt 속성은 이미지를 보여줄 수 없을 때 해당 이미지를 대체할 텍스트를 명시합니다. 이미지를 대체하여 정보를 전달해야하는 경우를 대비하여 img 태그의 alt 속성을 작성하는 것을 권장합니다.
참고 사이트
-
Google Lighthouse: What It Is & How to Use It, Tushar Pol, 2023.03.25
-
웹 페이지 성능 개선에 필요한 Lighthouse 지표 알아보기, Suhyeon Park, 2023.09.07
-
웹 바이탈, Philip Walton, 2023.05.10
-
Design vs. accessibility and the CSS visually-hidden class, Cristian Diaz, 2023.06.14
