자바스크립트 관련
-
호이스팅으로 선언적 함수가 먼저 생성되고, 익명 함수가 선언 영역의 아래쪽에 배치됨, 객체명이 같을 때 함수를 호출하면 익명 함수가 실행 됨
-
.getTime과 같은 형식은 메소드 타입 함수(특정 타입 자체에서 호출하여 사용)
익명 함수, 선언적 함수
-
익명 함수 :
let(혹은 const) 객체명 = function() {}형식으로 객체명을 정하여 실행하는 함수 -
선언적 함수 :
function 객체명() {}형식으로 함수에 객체명을 정하여 실행하는 함수
-> 객체명() 형식으로 함수 실행
전역 변수, 지역 변수
-
전역 변수 : 함수 밖에서 선언하며 어디에서든지 접근 가능한 변수
-
지역 변수 : 함수 내에서 선언하며 블록(영역, 스코프) 내에서만 접근 가능한 변수
let test = 10;
function testFunction(i,j){
let sumTest = i + j + test;
return sumTest
} -> 전역 변수: test / 지역 변수: i,j,sumTest
for 구문
- 반복 구문을 실행할 때 사용(배열 등에서 많이 사용됨), 다음과 같은 형태로 사용
for (var i = 0; i < array.length; i++) {
array[i]
}-> 반복을 멈추고 싶을 때는 break
- false인 상황을 가정할 때는,
i값을 마지막 값으로 설정해준 다음,
전역 변수를 하나 설정하여 true 값과 false 값을 다르게 설정해주면 반복 확인이 되지 않음

while 구문
- 조건이 true일 때만 반복하는 구문, 다음과 같은 형태로 사용
while (true) {
}do while 구문
- 조건이 false인 상태에도 while 구문을 실행하는 구문, 다음과 같은 형태로 사용
do {
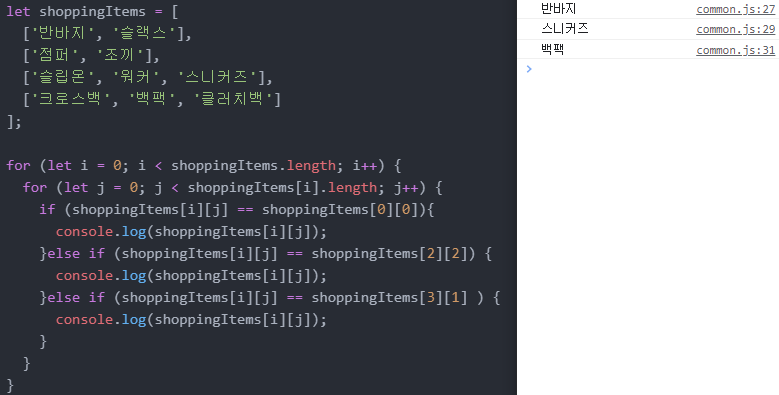
} while (true 혹은 false);다중 배열, 중첩 for 구문
-
다중 배열(다차원 배열) : 배열 안에 배열이 있는 형태,
let 객체명 = [['가',나'],'a','b']
-> 다중 배열을 불러올 때는,객체명[?][?]형태로 배열 안의 배열을 불러옴 -
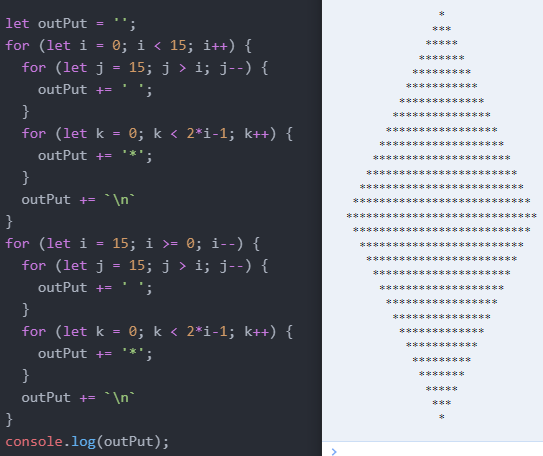
중첩
for구문 :for구문 안에for구문이 있는 형태

-
for구문 하나가 해당 범위 만큼 반복된 다음에for구문으로 넘어감 (한 번씩 반복 X)