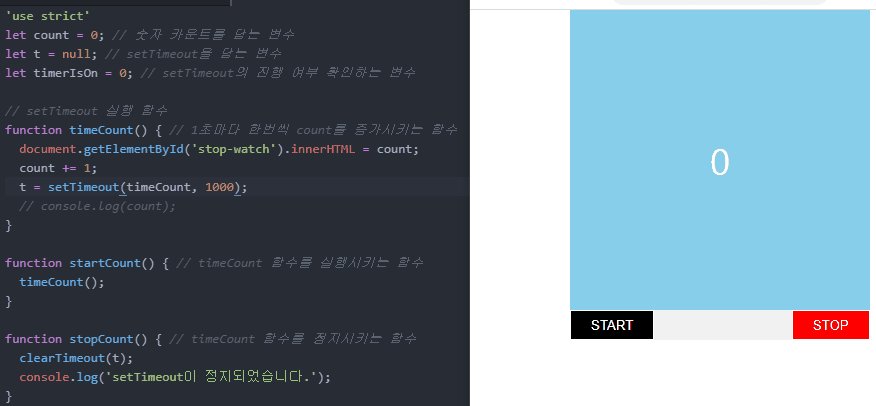
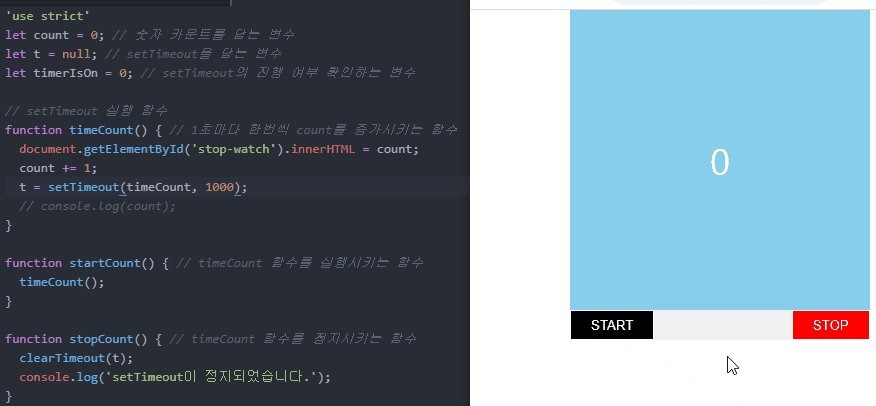
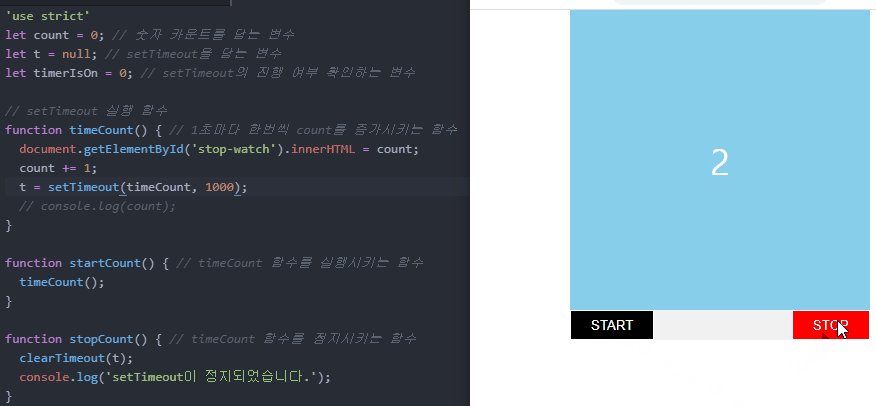
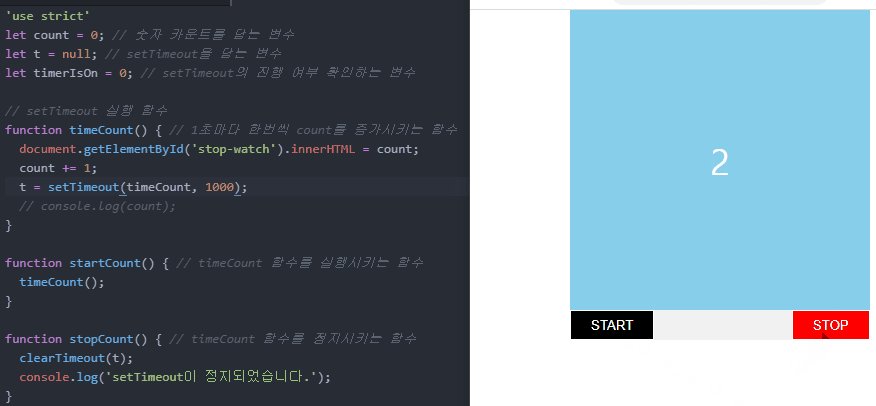
setTimeout
-
일정 시간이 지나면 함수를 호출하는 문법
-
window.setTimeout형태가 생략됨 (전역 메서드) -
setTimeout(함수, 시간), 시간은 1초가 1000 -
let 객체명 = setTimeout형태로 지정 가능하고,clearTimeout(객체명)으로 정지 가능 -
계속해서 반복 되기 때문에, 반복 되지 않게 하는 수를 지정해줘야 함(
if문을 이용해 사용) -
참고사이트 (https://developer.mozilla.org/ko/docs/Web/API/setTimeout)

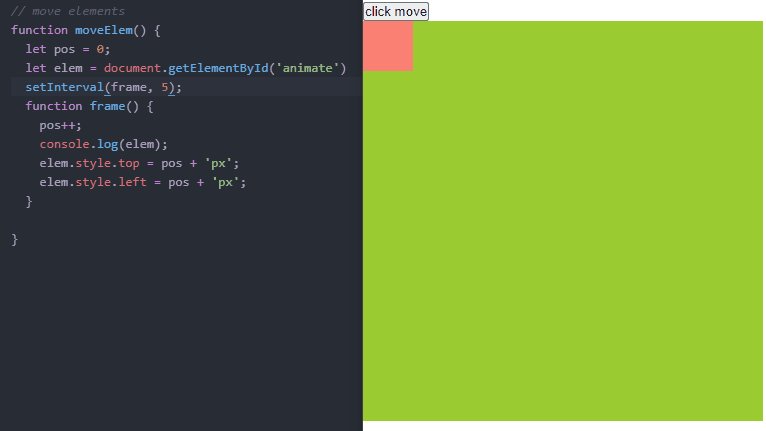
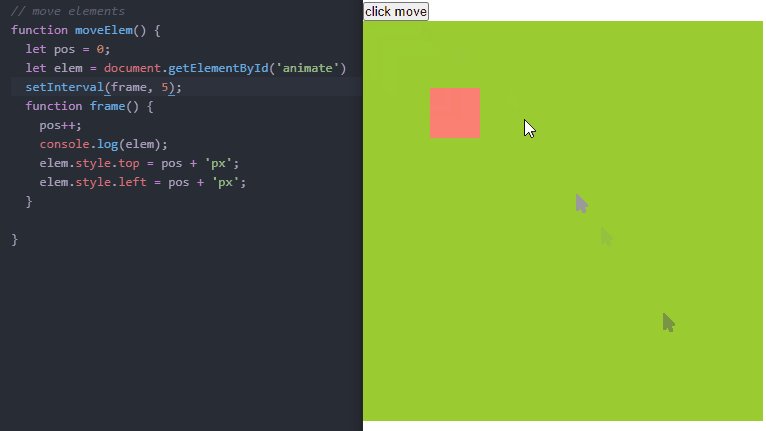
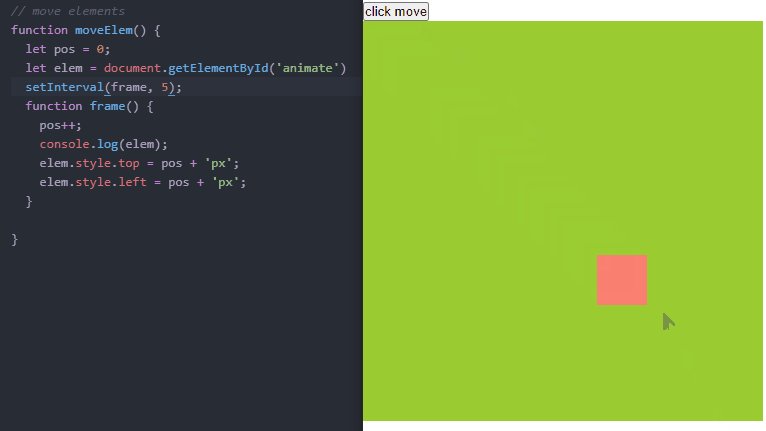
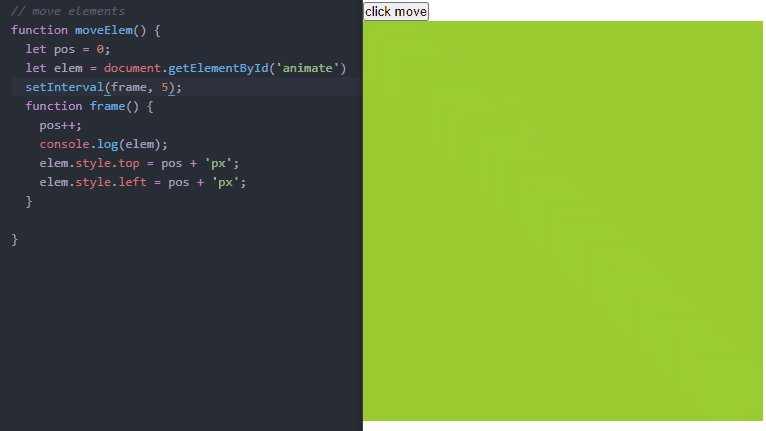
setInterval
-
일정 시간이 지나면 함수 자체적으로 자신을 호출
-
setInterval(function(){}, 시간)형태 -
속성을 활용하여
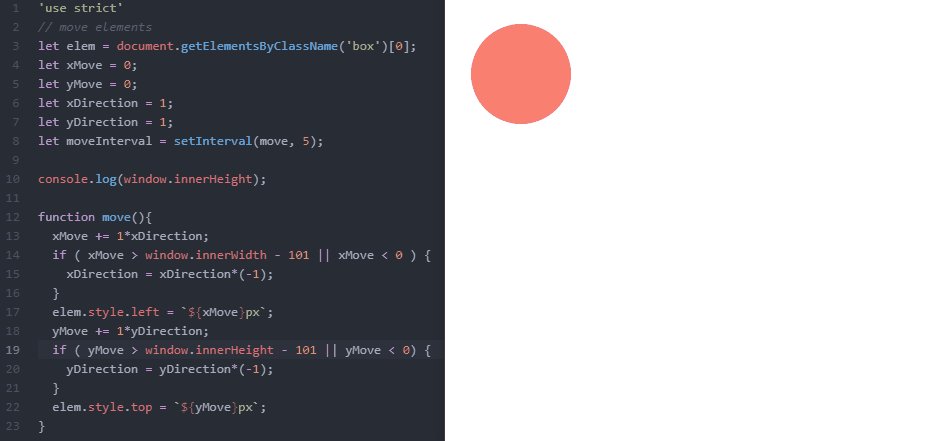
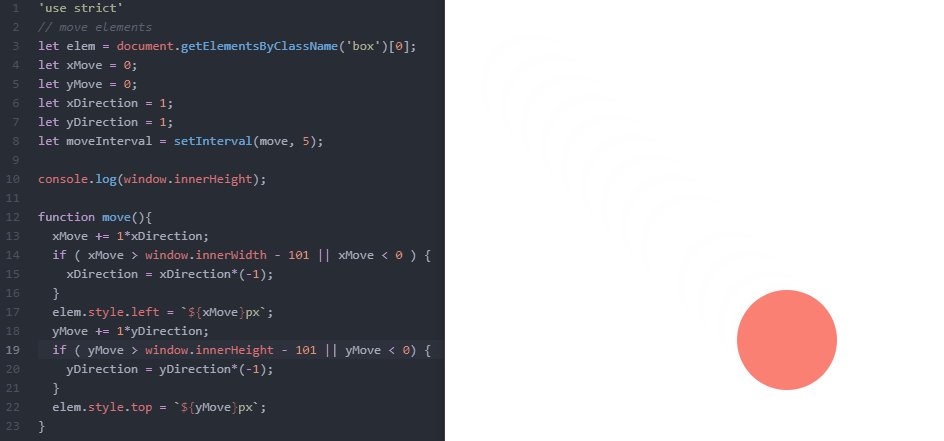
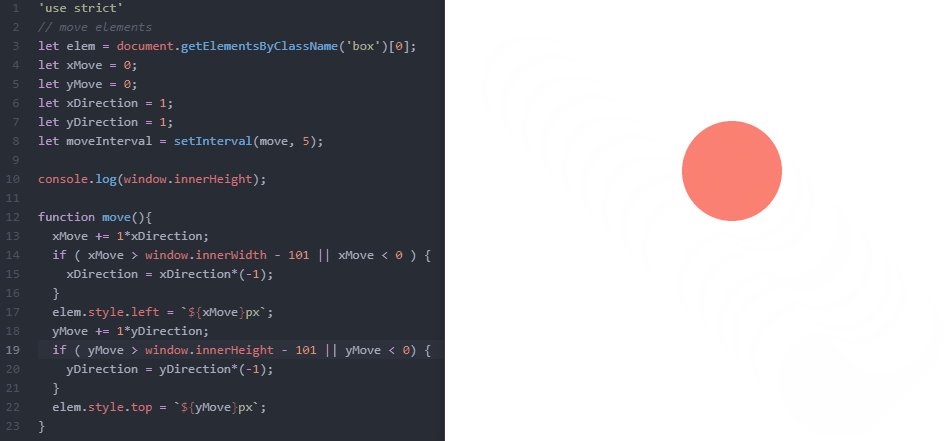
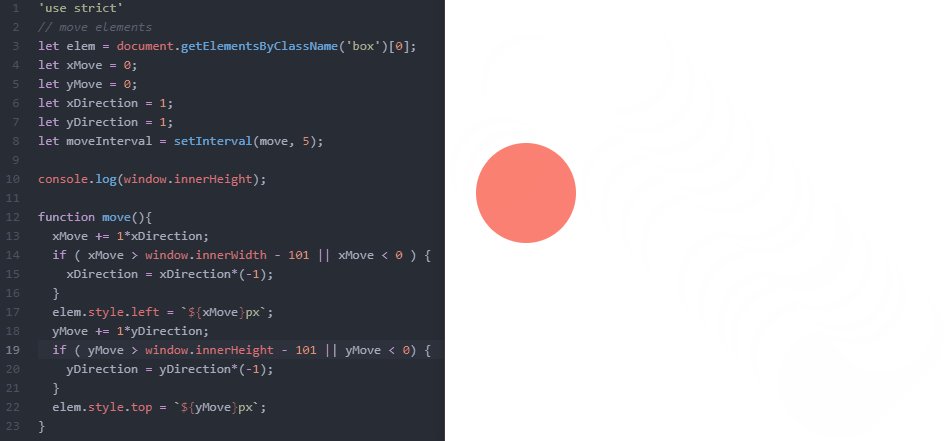
move element형태로 활용할 수 있음

-
clearInterval()속성으로 반복 구문 정지 가능 -
window.innerWidth 혹은 window.innerHeight속성을 이용하여 현재 창의 크기를 알 수 있음

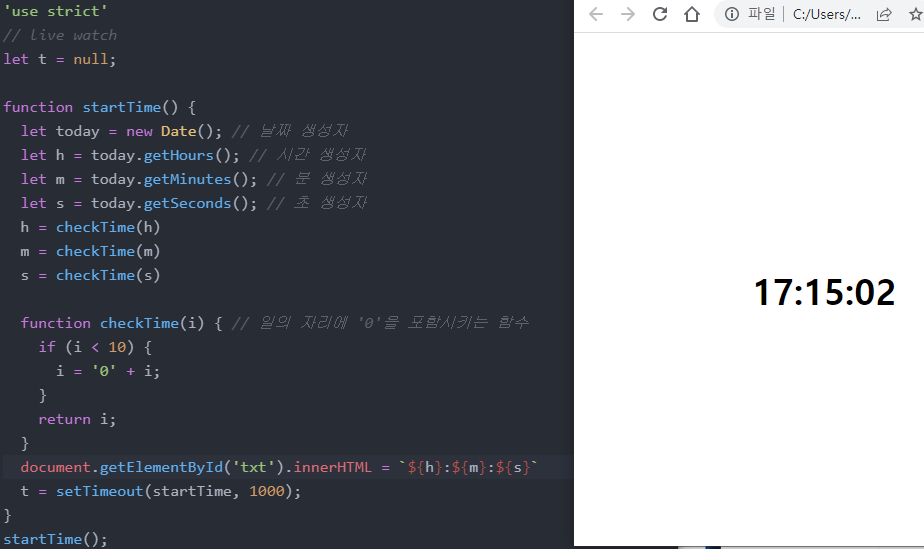
watch
- 날짜 관련 생성자를 활용하여, 시계를 생성할 수 있음