
자바스크립트 관련
classList
-
.toggle('클래스')메소드를 사용하여, on/off 기능을 실행할 수 있음 (클래스가 존재한다면 제거하고false를 반환, 존재하지 않으면 클래스를 추가하고true를 반환) -
.contains('클래스')메소드를 사용하여, 해당 요소에 해당 클래스가 존재한다면true를, 없다면false를 반환
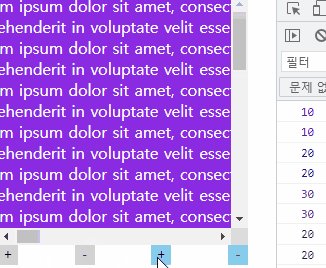
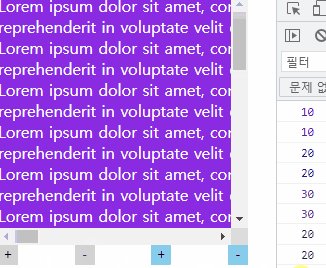
scrollTop
-
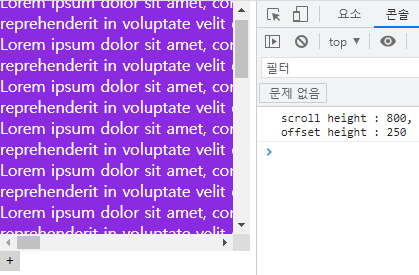
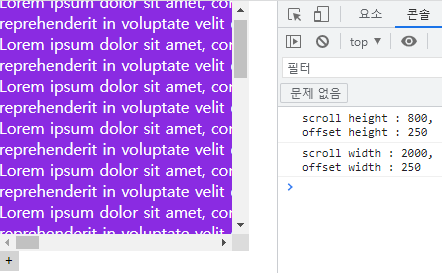
.scrollHeight,.scrollWidth을 사용하여, 전체height,width값을 알 수 있음
(.offsetHeight,.offsetWidth은 현재 제한된 범위의height,width값을 알려줌)

-
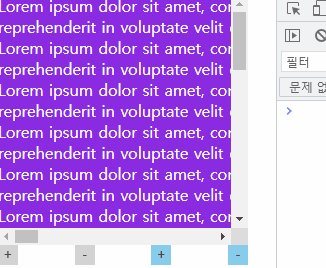
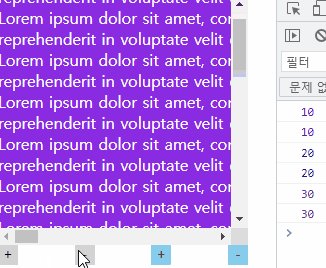
.scrollTop을 사용하여, 현재 스크롤의 Y축의 위치를 변환하거나 활용할 수 있음 -
.scrollLeft을 사용하여, 현재 스크롤의 X축의 위치를 변환하거나 활용할 수 있음

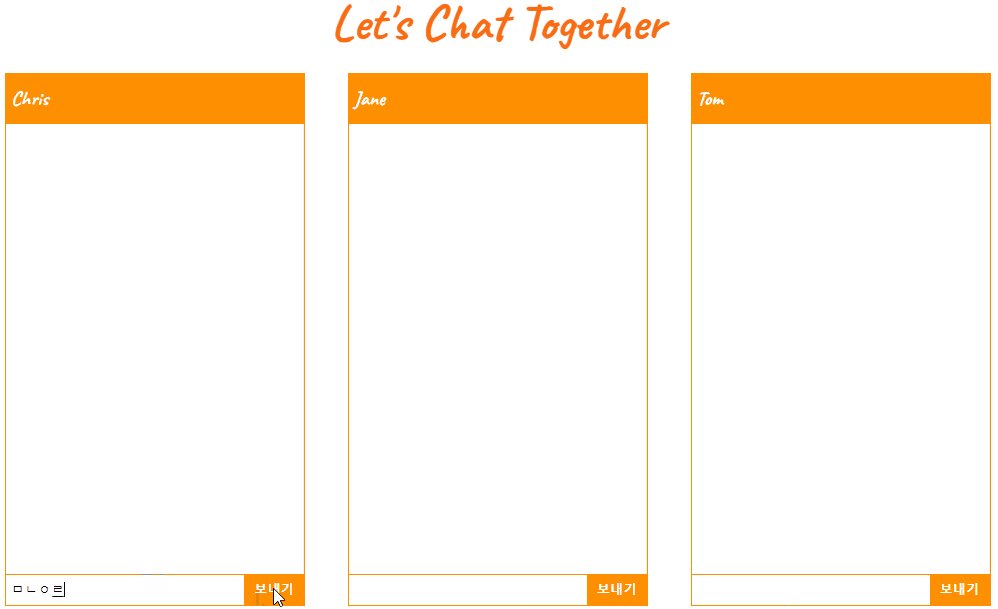
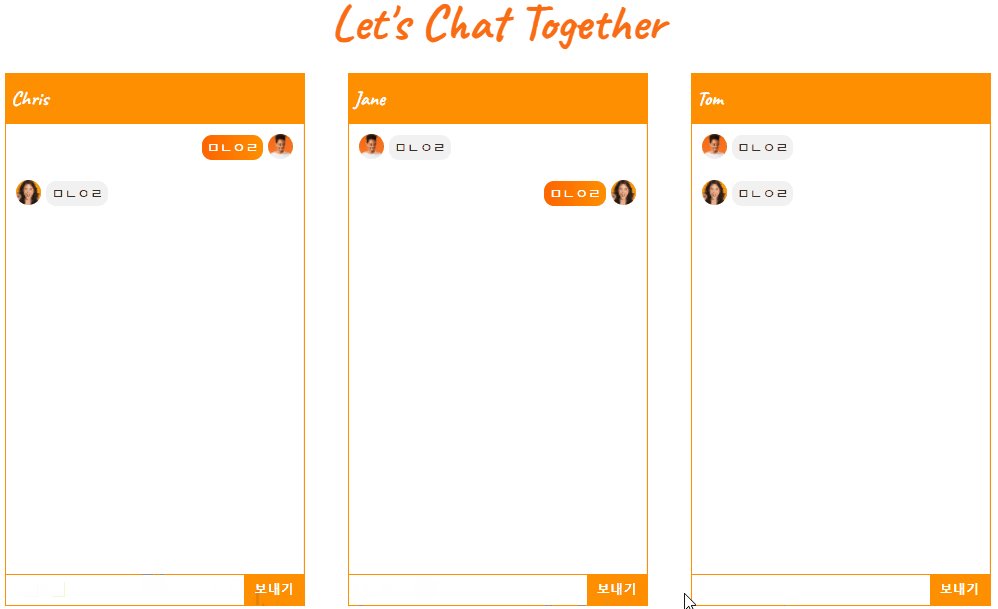
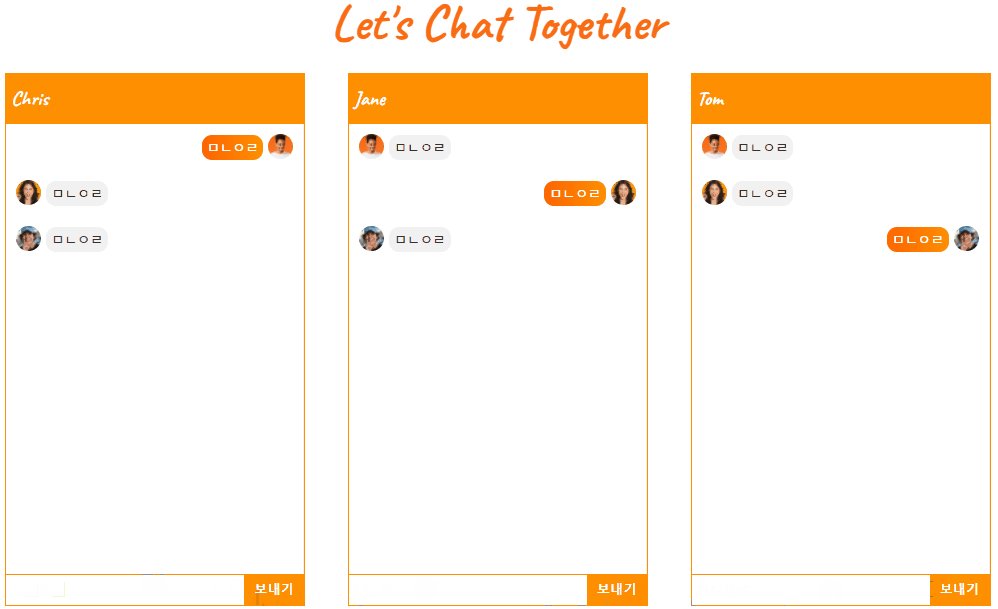
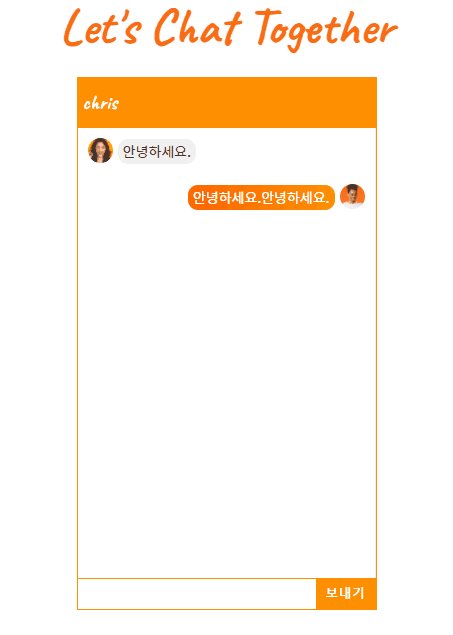
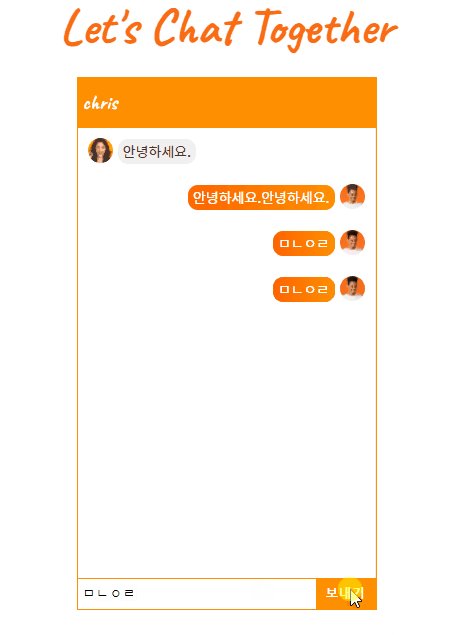
chatting 실습
-
flex-grow속성은 부모 너비 만큼 자동으로 너비를 늘림 (css) -
onclick="함수명(this)"설정 시, 자기 자신을 반환함, 고유 이름 (html) -
.previousElementSibling설정 시, 해당 요소의 이전 형제 태그를 불러옴

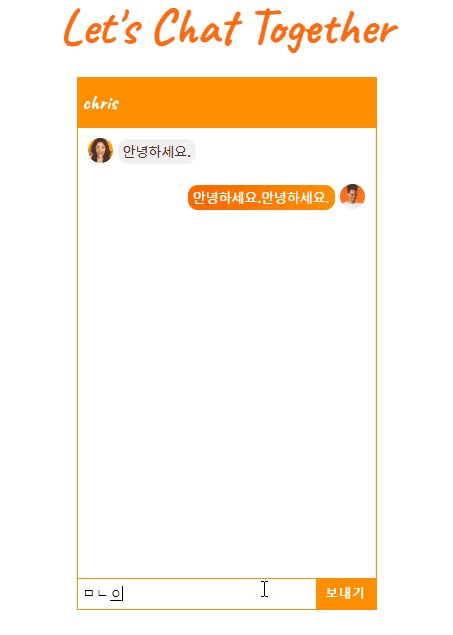
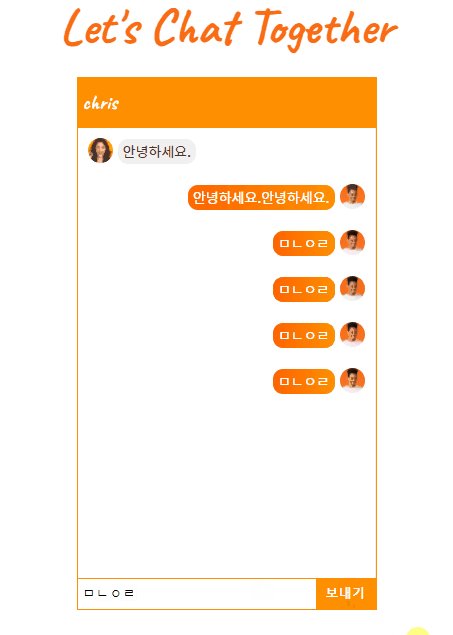
chatting 실습2
-
onkeypress="함수명()"설정 시, 키보드 타이핑으로 함수를 실행할 수 있음 (html) -
window.event.keyCode설정 시, 키보드 자판마다 정해져있는 숫자를 알 수 있음 (엔터키는 '13') -
.previousElementSibling는value값이 있는 태그의 다음 태그에서 함수를 실행할 때만 적용 -
scroll-behavior: smooth;은 스크롤 움직임을 부드럽게 만드는 속성 (css) -
word-break: break-all속성 적용 시, 모든 단어를 쪼개서 줄바꿈 (css)